
Memory Game VI
 Content
of the lesson:
Content
of the lesson:
- Viewing the Memory Game in Browser
- Writing to File
- Refreshing Page in Browser
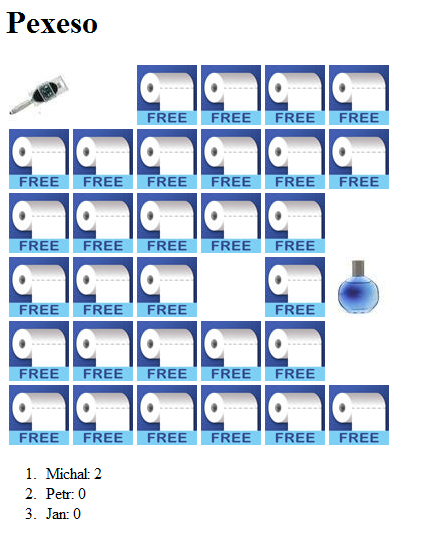
Viewing the Memory Game in Browser
We have written the output table and values inside the console so far. It would be much better to improve the graphic part of our program. We can use a browser so we have to add a procedure to create a HTML file which will contain all cards, names of players and their points.
Use JPG images (100x100 pixels) and rename them as 1.jpg to 18.jpg. You will need one extra image for the back side of all cards (use the same dimensions and rename it to 0.jpg). You should have your images prepared from the previous lessons.
The output of our program will be a HTML file which will contain a table of 6x6 cells and display each card inside it. You will add player names, their points and other important information inside the HTML file.
You need to get a HTML file which will look like the following one:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Memory Game</title>
</head>
<body>
<table>
<tr>
<td><img src="obrazkypexeso/11.jpg" alt="11" /></td>
<td><img src="obrazkypexeso/7.jpg" alt="7" /></td>
<td><img src="obrazkypexeso/3.jpg" alt="3" /></td>
<td><img src="obrazkypexeso/4.jpg" alt="4" /></td>
<td><img src="obrazkypexeso/16.jpg" alt="16" /></td>
<td><img src="obrazkypexeso/2.jpg" alt="2" /></td>
</tr>
<tr>
<td><img src="obrazkypexeso/6.jpg" alt="6" /></td>
<td><img src="obrazkypexeso/16.jpg" alt="16" /></td>
...
</table>
</body>
</html>
Writing to File
Before creating a procedure which will create the HTML file, we are going to explain the usage of text files in general.
Writing to a text file can be divided to three steps:
- Opening file
- Writing data
- Closing file
Opening File
Before opening a file, you need to define a variable which will point to the file to be able to work with it. In case of a text file, you have to use a variable of the FILE data type.
FILE *f;
Next step is adding the filename to this variable. You should use the function fopen for this purpose. The fopen function has two parameters - the first one is the name of the file, the second one is the mode of opening the file.
f = fopen("pexeso.html","w");
The last step of opening a file can differ according to the type of job you are going to do with the file. You can read a file, add data to its end or overwrite the file (create a new one).
For these options you should use one of the following second parameter:
- "r" - open a file to read
- "a" - open a file to add data to its end
- "w" - replace a file / create a new file
We will use the last of these functions to overwrite the file using a new one.
Rewrite(f);
Writind data
You can write data to a file using similar commands as when writing data to console. The function fprintf can be used but you have to add a parameter - the variable which points to the file.
fprintf(f, data); fprintf(f, "text"); fprintf(f, "%d", hodnota); fprintf(f, "%d %f", hodnota1, hodnota2);
Closing file
After you finish your work you should close the file using the fclose function.
fclose(f);
Procedure for Creating HTML File
We are going to write a procedure to create the HTML file. Create a new procedure called html and call it after every change inside our program to actualize the output inside browser.
Using the previously shown procedure you can create the scheme of the HTML file to be able to extend it with necessary information.
void html()
{
FILE *f;
f = fopen("pexeso.html","w");
fprintf(f, "<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">");
fprintf(f, "<html xmlns="http://www.w3.org/1999/xhtml">");
fprintf(f, "<head>");
fprintf(f, "<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />");
fprintf(f, "<title>Pexeso</title>");
fprintf(f, "</head>");
fprintf(f, "<body>");
fprintf(f, "<h1>Pexeso</h1>");
fprintf(f, "<table>");
fprintf(f, "</table>");
fprintf(f, "</body>");
fprintf(f, "</html>");
fclose(f);
}
At first a variable of FILE pointer data type is created (FILE *f;), then we open the file for writing f = fopen("pexeso.html","w");). After this we write each HTML tags inside it (fprintf(f, "<html>\n");, ...). The last command should close the file because we do not want to write anything else (fclose(f);).
In the next step you can add the table to hold all cards. The notation will be very similar to the one we used to write the array to console. Use the IMG tag when writing the array to the HTML file.
void html()
{
FILE *f;
int radek, sloupec;
f = fopen("pexeso.html","w");
fprintf(f, "<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">");
fprintf(f, "<html xmlns="http://www.w3.org/1999/xhtml">");
fprintf(f, "<head>");
fprintf(f, "<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />");
fprintf(f, "<title>Pexeso</title>");
fprintf(f, "</head>");
fprintf(f, "<body>");
fprintf(f, "<h1>Pexeso</h1>");
fprintf(f, "<table>");
for (radek = 1; radek < n; radek++)
{
fprintf(f,"<tr>\n");
for (sloupec = 1; sloupec < n; sloupec++)
{
if (p[radek][sloupec].odebrana == 1)
{
fprintf(f,"<td> </td>");
}
else
{
if (p[radek][sloupec].viditelna == 1)
{
fprintf(f,"<td><img src=\"%d.jpg\" /></td>",p[radek, sloupec].obrazek);
}
else
{
fprintf(f,"<td><img src=\"0.jpg\" /></td>");
}
}
}
fprintf(f,"</tr>\n");
}
fprintf(f, "</table>");
fprintf(f, "</body>");
fprintf(f, "</html>");
fclose(f);
}
We added a set of commands to create a table (drawn in bold) inside our procedure html. The program is branched to three parts using the IF conditions:
- In case the card was removed, an empty cell is drawn (fprintf(f,"<td> </td>");).
- In case the card is visible, a cell with corresponding image is drawn (fprintf(f,"<td><img src="%d.jpg" /></td>",p[radek, sloupec].obrazek);).
- In case the card is not visible, the back side image is drawn - 0.jpg (fprintf(f,"<td><img src=\"0.jpg\" /></td>");).
You can additionally add names of players and their points to the HTML file.
void html()
{
FILE *f;
int radek, sloupec;
f = fopen("pexeso.html","w");
fprintf(f, "<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">");
fprintf(f, "<html xmlns="http://www.w3.org/1999/xhtml">");
fprintf(f, "<head>");
fprintf(f, "<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />");
fprintf(f, "<title>Pexeso</title>");
fprintf(f, "</head>");
fprintf(f, "<body>");
fprintf(f, "<h1>Pexeso</h1>");
fprintf(f, "<table>");
for (radek = 1; radek < n; radek++)
{
fprintf(f,"<tr>\n");
for (sloupec = 1; sloupec < n; sloupec++)
{
if (p[radek][sloupec].odebrana == 1)
{
fprintf(f,"<td> </td>");
}
else
{
if (p[radek][sloupec].viditelna == 1)
{
fprintf(f,"<td><img src="%d.jpg" /></td>",p[radek, sloupec].obrazek);
}
else
{
fprintf(f,"<td><img src="0.jpg" /></td>");
}
}
}
fprintf(f,"</tr>\n");
}
for (int i = 0; i < pocethracu; i++)
{
fprintf(f,"<li>%s: %d</li>", ph[i].jmeno, ph[i].skore);
}
fprintf(f,"</ol>");
fprintf(f, "</table>");
fprintf(f, "</body>");
fprintf(f, "</html>");
fclose(f);
}

We added an ordered list (using the <ol> HTML tag) to display all players. The list was simply written using a for cycle which goes through the array ph and writes names of players and their points.
Automatic Page Refresh
The last problem which should be solved is refreshing the page to be able to see changes. You can use the following meta tag:
<meta http-equiv="refresh" content="timeInSeconds">
Add the following line inside the html procedure and let it be written in the head part.
fprintf(f, "<meta http-equiv="refresh" content="1">");
The html procedure should be called every time any change of the array is done inside the program. The call of this procedure will be added to each place in the procedure hra, where the procedure zobrazpexeso is called.
Homework
The program is almost complete; you only have to format the HTML output. Use suitable CSS styles to format the HTML file.
The Entire Source Code (Download)
The entire source code is available in this file: pexeso_full.cpp