
Animace (uvedení klipů do pohybu, klíčové snímky)
 Obsah lekce:
Obsah lekce:
- Effect Controls
- Klíčové snímky
- Příklady animací
- Vytvoření animace - samostatná práce
Effect Controls
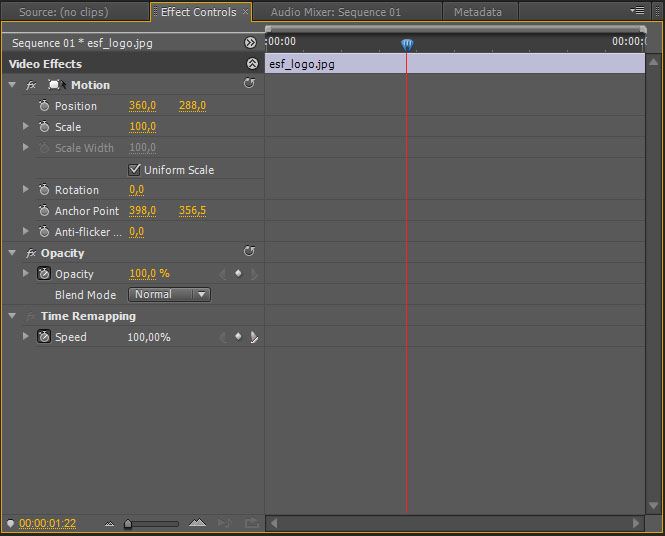
Pokud si na časové ose klikneme na blok média, případně na titulek nebo přechodový efekt, máme možnost u něj provádět změny v čase s využitím klíčových snímků. Označíme si tedy některý ze zmíněných částí (klikneme na něj levým tlačítkem myši) a nahlédneme do záložky "Effect Controls", kterou nalezneme v levé části okna monitor. Tady v základní části máme možnost provádět změnu týkající se pohybu, průhlednosti a rychlosti, u audia potom hlasitosti. To vše pomocí příslušných položek, které zde vidíme (buď zadáním číselně nebo pomocí posuvníků - ty se zobrazí po rozkliknutí malé šipky u tohoto nastavení v místě, kde jsou vidět malé stopky). Možnosti se pak dají rozšířit pomocí video nebo audio efektů, tedy jejich přidáním do klipu z panelu Effects. Podívejme se nyní na možnosti týkající se pohybu. Díky nastavením, které lze měnit, můžeme dosáhnout animaci objektu.

Effect Controls
Motion
- Position - změna pozice objektu, který vidíme v náhledu
- Scale - toto nastavení mění velikost objektu
- Rotation - rotace vloženého objektu
Opacity
- Opacity - mění průhlednost objektu
Time Remapping
- Speed - lze plynule zpomalit či zrychlit přehrávání klipu (viz Bullet Time efekt)
Klíčové snímky
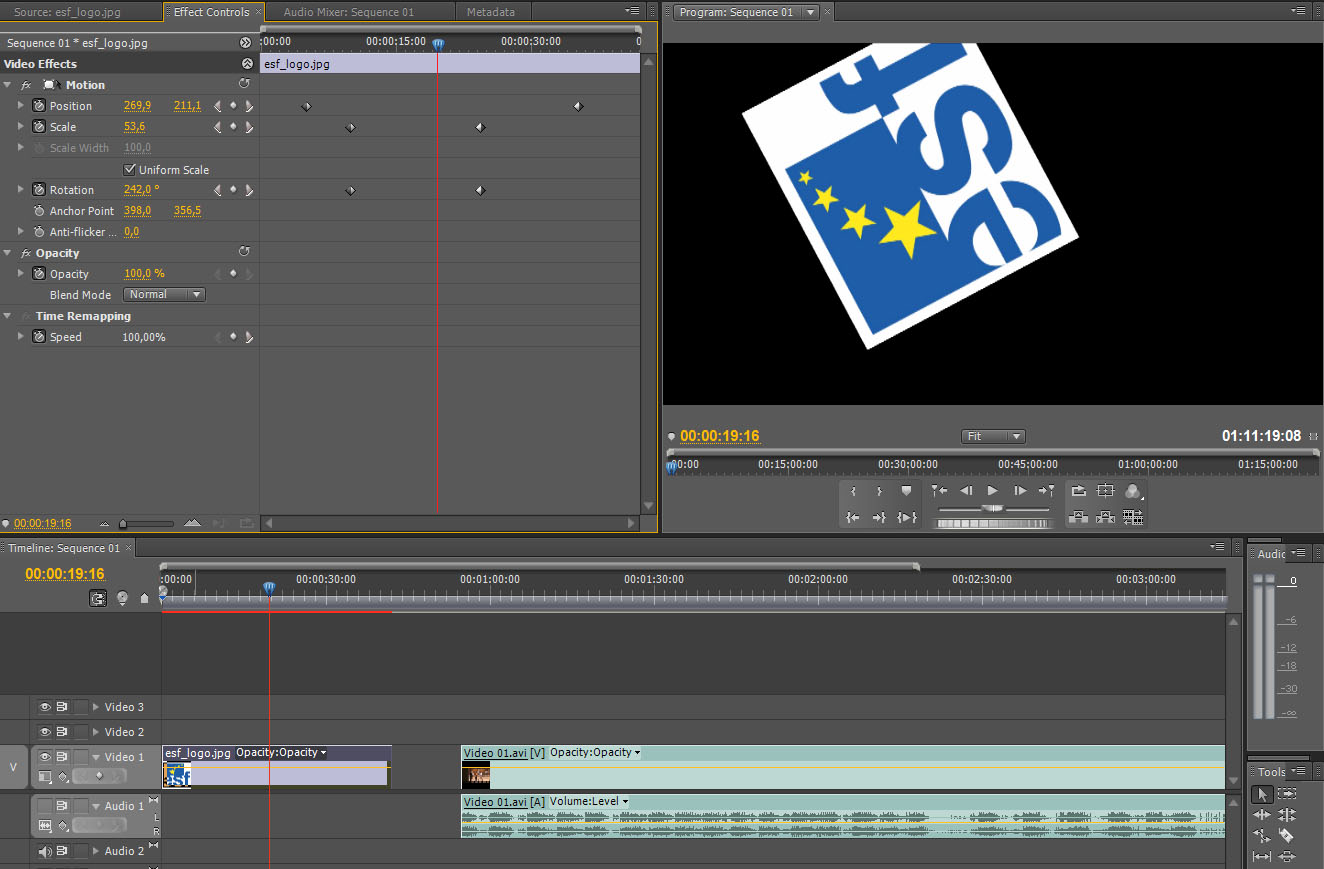
Víme tedy, že díky změnám parametrů probíhají dané úpravy s objektem. Podívejme se nyní jak toto nastavení funguje v kombinaci s klíčovými snímky. Na časové ose nastavím červený posuvník na určité místo. V záložce Effect Controls vidím také tento posuvník a vybraný blok videa. V tuto chvíli provedu úpravy s objektem ve smyslu pozice, natočení, velikosti a kliknu na tlačítko "Add/Remove Keyframe". Pomocí tohoto tlačítka dojde ke vložení klíčového snímku a program si bude pamatovat, jaké nastavení je pro tento daný časový okamžik navolené. Dále přenastavíme červený posuvník na jiné místo a vložíme další klíčový snímek, u kterého provedeme odlišné nastavení. Pokud teď budeme červeným jezdcem posouvat z prvního klíčového snímku na druhý a zpět, bude se nám měnit průběžně nastavení, tzn. bude se měnit plynule např. velikost a rotace (záleží jakou změnu jsme provedli). Tato změna bude probíhat lineárně, protože takové je výchozí nastavení. Pokud bychom na klíčový snímek klikli pravým tlačítkem myši, mohli bychom toto nastavení změnit (např. pomocí křivek, tedy nelineární změny).

Effect Controls

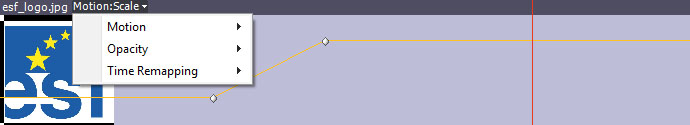
Zvětšená stopa na časové ose, aby bylo vidět možnost nastavování klíčových snímků i v tomto místě.
Příklady animací
Obrázek k procvičování: esf logo
Position
Postup
Vyzkoušíme si nyní animaci obrázku, konkrétně změnu jeho polohy v čase. Nejdříve bude potřeba obrázek si uložit a naimportovat do programu. Poté jej už jen vložíme na časovou osu a můžeme začít. Klikneme na obrázek na časové ose a zobrazíme si nastavení v panelu "Effects Control" Tady si pomocí příslušných položek nastavíme obrázek tak, aby byl v levé části uprostřed tak, jak jej vidíme v ukázkovém klipu ještě předtím, než se začne pohybovat. Poté umístíme červený jezdec někde do začátku bloku videa (ale ne uplně na začátek) a u nastavení "Position" klikneme na "Add/Remove Keyframe". V tuto chvíli se v místě červeného posuvníku vloží klíčový snímek s tímto nastavením. Dále pokračujeme tak, že si červený jezdec umístíme ke konci bloku videa (opět ne ale úplně na konec), vložíme další klíčový snímek a aniž bychom s jedcem dále pohybovali, provedeme změnu nastavení u poločky "Position". Změníme nastavení tak, aby se obrázek ocitl na druhé straně. Animace je hotová. Pokud budeme nyní pohybovat červeným jezdcem přes tyto klíčové snímky v daném bloku videa, bude se nám obrázek přesouvat z jedné strany obrazu na druhou.
Scale
Postup
Vytvoření tohoto efektu je velmi podobné tomu předchozímu. Rozdíl je pouze ten, budeme nastavovat měnící se velikost obrázku. Abychom mohli začít, potřebujeme si nejdříve umístit obrázek na střed a patřičně jej zmenšit. Když si přehrajeme animaci, vidíme toto v jejím začátku. Poté budeme zase pracovat s červeným jezdcem, který nejprve umístíme někam do začátku bloku videa, nastavíme klíčový snímek a pak zase ke konci bloku videa, nastavíme druhý klíčový snímek a patřičně upravíme volbu "Scale". Tím docílíme změny velikosti při pohybování jezdcem. Pro zopakování, abychom docílili změny v průběhu času, použijeme klíčové snímky, ve kterých nastavíme příslušné hodnoty jednotlivých nastavení. Nastavení bez klíčových snímků je pouze statické, tzn. při daném nastavení např. velikosti bude tato stále stejná v průběhu celého bloku videa. Při použití klíčových snímků se nastavení a tedy samotná velikost obrázku bude v průběhu času měnit. To se bude dít právě mezi jednotlivými klíčovými snímky, jestliže budou mít odlišnou hodnoto nastavení.
Rotation
Postup
Opět se jedná o obdobný způsob jako v předchozích případech. Tentokrát budeme nastavovat parametr ovlivňující rotaci obrázku. Obrázek umístíme do výchozí pozice na střed, nastavíme na začátek bloku videa červený jezdec a umístíme klíčový snímek. Poté přemístíme jezdec ke konci bloku videa, vložíme další klíčový snímek a provedeme rotaci o 360 °.
Opacity
Postup
Další parametr, kterým vytvoříme následnou animaci, je parametr ovlivňující průhlednost obrázku. Začátek je podobný jako v předchozích případech. Umístíme obrázek na požadované místo, nastavíme jezdec a vložíme klíčový snímek. Poté však neposuneme jezdec až na konec boloku videa, ale do středu. Přesněji řečeno mírně od středu vlevo a vložíme další klíčový snímek. V tomto klíčovém snímku nastavíme průhlednost na 0 %. Dále posuneme jezdce o kousek dál, mírně za střed bloku videa a vložíme další klíčový snímek. Nastavení necháme úplně stejné. Tyto dva klíčové snímky v podstatě ve středu bloku videa mají ten smysl, že pokud jezdec dosáhne druhého v pořadí klíčového snímku s nastavenou průhledností 0 %, obrázek zcela zmizí. Jezdec pokačuje dál. Abychom docílili, že obrázek chvíli nebude vidět, je potřeba udržet jej neviditelný tak, že vložíme o kousek dál další klíčový snímek se stejným nastavením. Až teprve od tohoto v pořadí třetího klíčového snímku můžeme provádět opět zviditelnění. To provedeme vložením čtvrtého v pořadí klíčového snímku na konec bloku videa s nastavením "Opacity" na 100 %.
Vytvoření animace - samostatná práce
Úkol
Vytvořte animaci, ve které bude docházet současně ke změnám v čase u "Position", "Scale", "Rotation" i "Opacity".
Zdrojový obrázek k procvičování: esf logo
Výsledek
Postup
Použijte kombinaci předešlých postupů.
Otázky
- Kde a jakým způsobem mohu nastavovat průhlednost bloku videa vloženého na časové ose?
- Co jsou to klíčové snímky a k čemu slouží?
- Vysvětlete způsob animace obrázku.