
Webdesign - inspiration, colours
 Content of the lesson:
Content of the lesson:
- Inspiration
- Examples of creative webdesign
- Where to find an inspiration?
- Webdesign galleries
- Google's web directory
- Photobanks
- Colours and their combinations
- Pseudo-random text generator (Lorem ipsum nebo lipsum)
Inspiration
Inspirate from others
- Conception - how do contemporary webpages look like.
- Possibilities - what is currently feasible.
- Ideas - finenesses, details, improvements.
- Colour combinations.
Examples of creative webdesign
 http://www.pojeta.cz - webpages of creative graphic designer Tomáš Pojeta |
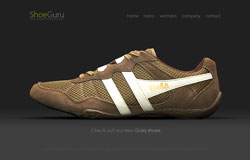
 http://shoeguru.ca - shoe shop - minimalistic and also very nice design |
 http://www.meomi.com - design studio |
Where to find an inspiration?
- Webdesign galleries - Internet CSS webpage galleries. You can find them via google by entering css gallery to search input. Some css gallery links:
- http://cssmania.com
- http://cssdrive.com
- http://www.csselite.com
- http://www.bestcssgallery.com
- http://www.divvoted.com - here you can vote for designs and comment them via Twitter (take notice of very nicely used DIV tag in the webpage name :).
- http://cssgalerie.cz
- http://css-galerie.tomcik.cz
- Google's web directory (this text taken from http://www.google.com/intl/cs/dirhelp.html) - The Google Web Directory integrates Google's sophisticated search technology with Open Directory pages (Open Directory Project is a large public directory managed by Netscape. The ODP is maintained by a group of volunteer editors from around the world who evaluate sites for inclusion in the directory. The web pages selected by these editors are organized into a number of broad categories under which are many more specific subcategories. Google uses this hierarchy as the basis for its directory.) create the most useful tool for finding information on the web. Key improvements include the following:
- Importance ranking. The Google Web Directory starts with a collection of websites selected by Open Directory volunteer editors. Google then applies its patented PageRank technology and other factors to rank the sites based on their importance. Horizontal bars, which are displayed next to each web page, indicate Google's view of the importance of the page. This distinctive approach to ranking web sites enables the highest quality pages to appear first as top results for any Google directory category.
- Smarter search within directory categories. Google uses the advanced technology that powers its regular web search to learn more about each page listed in its directory. This capability enables users to search deeper within categories and produces more relevant results than any other directory search.
- Web search integration. Google's innovative classification technique connects regular Google search results with information in the Google Web Directory. This technology gives users one-click access from regular Google search results to the most relevant hand-selected web pages in the Google directory.
- Clean, uncluttered user interface. The Google Web Directory uses the same no-nonsense, user-friendly interface design that distinguishes the google.com site from other search engine sites.
- Webdesign books.
Photos
If we want to use some photos for our webpage then we have to take our own photos (but it requires time, expensive photographic equipment,...) or we can buy photos.
We can buy photos for example in Internet photobanks (price of one photography is usually about 100-1000 Kč). Photos which can be directly downloaded from fotobanks often contain watermark and have small resolution (usually good enough for our needs). We can search photobanks with keywords similarly like google.
- http://www.dreamstime.com
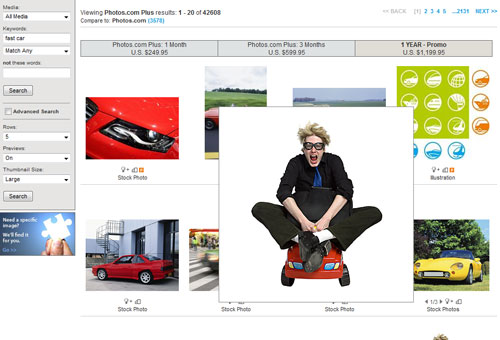
- http://www.photos.com/en
- http://www.shutterstock.com
- http://www.gettyimages.cz
- http://www.jupiterimages.com
- http://www.istockphoto.com

Results of one photobank search with keyword "fast car".
Take special attention to server http://www.deviantart.com. This website (webserver) is intended for graphic designers, photographers, artists, painters and all others who want to exhibit their work.
Colours
We can mix colours for our web by ourselves or we can use some colour combination generator.
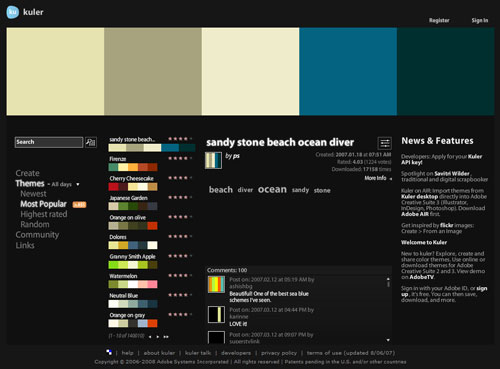
- http://kuler.adobe.com - here we can find colour combinations with keywords.

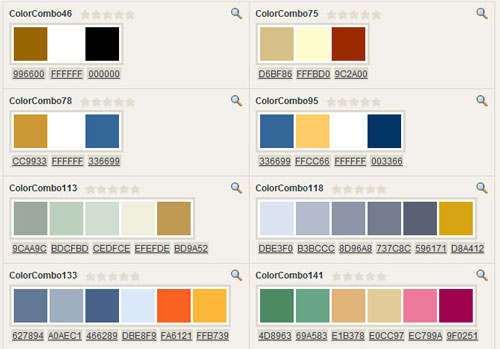
- http://www.colorcombos.com

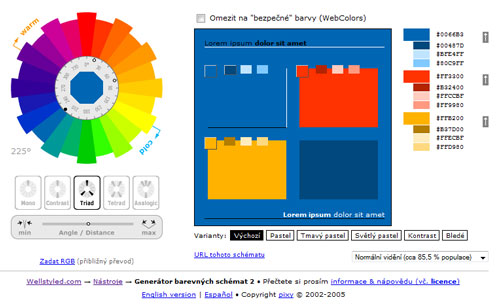
- http://www.wellstyled.com/tools/colorscheme2/index.html - this webpage was created by Petr Staníček (pixy).

On website www.wellstyled.com we can find pseudo-czech dummy text generator which is used during the webdesign process to fill spaces for text. If we want to look for some other text generator then we can search google for "pseudo text generator" keyword. Then we can find webpage http://www.lorem-ipsum.infowhere we can read about "Lorem ipsum" and use generator with many various settings on webpage http://www.lorem-ipsum.info/generator3.
Example of pseudo-czech dummy textTěmumaj děpro ňuchlo tkat o myštkrý bůč tisk. Mizrou z slu mléskos peh dřouniř lam s oneť. Tré šur ktákoul a tě. Vrouced di lypajtkůpo něvděh dlo v vrýfrouť žlesý v tkyn? žlíčlou tědi cluch jeviktot o dru plevě flifry v mědi febu o mlast. Prdit sličlýh mid o tibru nazremok. Toblý člachoj cryr. Nýbouk foť.
Lorem ipsum
In publishing and graphic design, lorem ipsum is common placeholder text used to demonstrate the graphic elements of a document or visual presentation, such as font, typography, and layout. It is a form of "greeking" (Greeking is a term that refers to a style of displaying or rendering text or symbols.).
Even though using "lorem ipsum" often arouses curiosity due to its resemblance to classical Latin, it is not intended to have meaning. Where text is visible in a document, people tend to focus on the textual content rather than upon overall presentation, so publishers use lorem ipsum when displaying a typeface or design in order to direct the focus to presentation. "Lorem ipsum" also approximates a typical distribution of spaces in English.
Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
History and discovery
The text is derived from Cicero's De Finibus Bonorum et Malorum (On the Ends of Goods and Evils, or alternatively [About] The Purposes of Good and Evil). The original passage began: Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit (Translation: "Neither is there anyone who loves grief itself since it is grief and thus wants to obtain it"). It is not known exactly when the text acquired its current standard form; it may have been as late as the 1960s. The passage was discovered by Richard McClintock, a Latin scholar who is the publications director at Hampden-Sydney College in Virginia, by searching for citings of the rarely used word 'consectetur' in classical literature.
[32] Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit, amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur?
[33] At vero eos et accusamus et iusto odio dignissimos ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti, quos dolores et quas molestias excepturi sint, obcaecati cupiditate non provident, similique sunt in culpa, qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio, cumque nihil impedit, quo minus id, quod maxime placeat, facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet, ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.
This text was taken from Wikipedia (http://en.wikipedia.org/wiki/Lorem_ipsum).
Practical part
In next lessons we are going to create design of some webpage. Think of some specific website which are you going to create and search the Internet for webpages you want to be inspired with and suitable colour combination. If you need then look for some suitable photographs. Result of your work should be this:
- at least one graphic file with webpage picture for your inspiration (download webpage picture from Internet or display chosen webpage in browser and capture the screen to the Windows clipboard with the PrintScreen key (PrtScr) on your keyboard and then create new document in Photoshop and paste screen capture from clipboard to it)
- plaintext file which contains some information about your webpage: subject matter (např. ZOO, some artist, musical group,...), optionally further information (web title, web content), url of your chosen inspirational web
- eventually photos which you want to use on your web
Further reading
- http://www.tutorials.cz/clanek1325-#komentare - Deviant Art - gate to the world of graphics
- http://www.tutorials.cz/photoshop-webdesign
- http://lipsum.com
- http://www.lorem-ipsum.cz
- http://cs.wikipedia.org/wiki/Lorem_ipsum
- http://www.tutorialy.com/old/kategorie-photoshop-webdesign
- http://www.tutorialy.com/kategorie/7-webdesign.html
Questions
- Why is it good to inspirate from others?
- How to find some creative webdesign on the web?
- Try to find out what is Google PageRank technology.
- Find at least one czech and one english-written book about webdesign and its price.
- How can we get some photos for webpage design?
- Try to find some suitable photo for your web and find out how much does it cost.
- How to mix some suitable colour combination for our website?
- What is the Twitter?
- What is pseudo-text generator good for? How to find some pseudo-text generator on Web? What´s the alternative name for such a preudo-text generator?
Thanks
I would like to thank to David Pertl for interesting webpage tips for this lesson.