Webdesign - základní kroky návrhu jednoduché stránky ve Photoshopu
 Obsah lekce:
Obsah lekce:
- Velikost stránky
- Rozložení elementů ve stránce
- Hlavička (banner) stránky
- Menu stránky
- Obsah stránky
- Uložení designu stránky pro web
Základní nastavení Photoshopu
Než začneme návrh stránky vytvářet, tak se ujistíme, že máme ve Photoshopu nastaveno následující:
- zobrazena pravítka (zobrazit -> pravítka) a nastaveny jednotky pravítek na pixely (klikneme pravým tlačítkem na pravítko a vybereme volbu pixely)
- zapnuto přimykání k objektům a vodícím linkám (zobrazit -> přimykání "snap" a dále zobrazit -> přimknout k... a zaškrtneme všechny položky)
- případně si ještě můžeme aktivovat preset WEB (pravý horní roh okna Photoshopu), který upraví pracovní plochu pro práci na webu
Velikost stránky
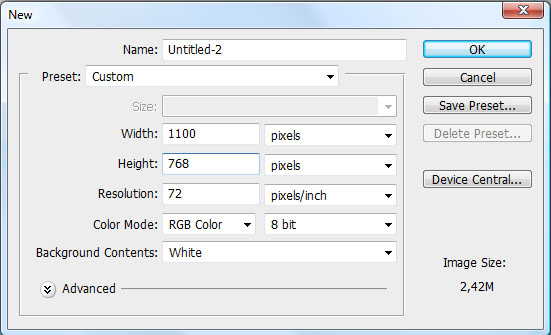
Navrhovaná webová stránka bude mít velikost 750 bodů na šířku. Vytvoříme ve Photoshopu nový soubor (Soubor -> Nový) o rozměrech 1100x768px. Vše nastavíme jako na následujícím obrázku (jméno dokumentu si nastavíme podle potřeby).

Rozložení prvků ve stránce
Nyní do dokumentu vložíme vodítka, která nám ulehčí práci při návrhu webu. Vodítka lze vkládat dvěma způsoby:
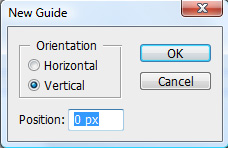
- Z menu zobrazit -> nové vodítko
- Kliknutím levým tlačítkem na pravítko a tažením do dokumentu
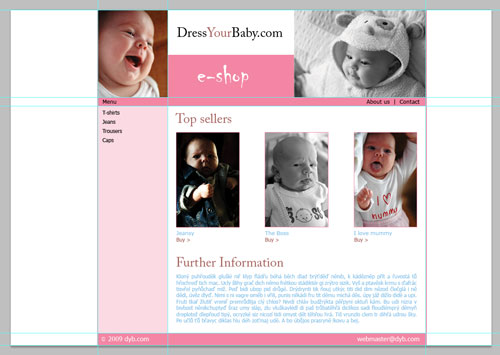
Druhý způsob je rychlý a aprvní umožnuje umístit vodítko přesně na požadovanou pozici v dokumentu. Podívejme se nejprve jak bude výsledné rozložení webu vypadat:
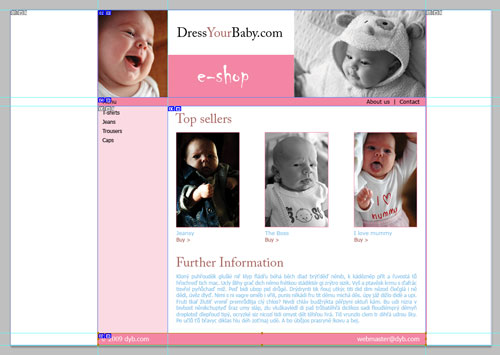
Nyní, obdobně jako v obrázku, vložíme vodítka na požadované pozice. První vodítko můžeme umístit tažením z horního pravítka na horní okraj dokumentu. Další horizontální vodítko umístíme přes menu zobrazit -> nové vodítko. V dialogu zvolíme orientaci vodítka a jeho pozici v pixelech. Takže například pro první vodítko pod bannerem vybereme horizontální orientaci vodítka a zadáme hodnotu 200px (banner tedy bude mít výšku 200px).

Banner
Vybereme fotografii pro banner a vložíme do Photoshopu - to lze provést několika způsoby:
- přesunout obrázek myší (klikem na požadovaný obrázek a tažením myší z jiné aplikace) přímo do dokumentu v okně Photoshopu
- z internetového prohlížeče kliknout na obrázek pravým tlačítkem, vybrat volbu kopírovat obrázek a pak ve Photoshopu úpravy -> vložit
- v nabídce soubor -> otevřít nalézt soubor na disku počítače a následně otevřený obrázek vybrat pomocí Ctrl+A, Ctrl+C a vložit jako novou vrstvu (případně přetáhnout vrstvu z okna do okna)
Vložený obrázek ve vybrané vrstvě lze pak stistem Ctrl+T a pohybem rohového bodu se stisknutou klávesou Shift (zachování proporcí obrazu) upravit na požadovanou velikost (po úpravě velikosti nutno stisknout klávesu Enter pro aplikaci provedených změn ve velikosti obrazu) pro umístění do banneru.
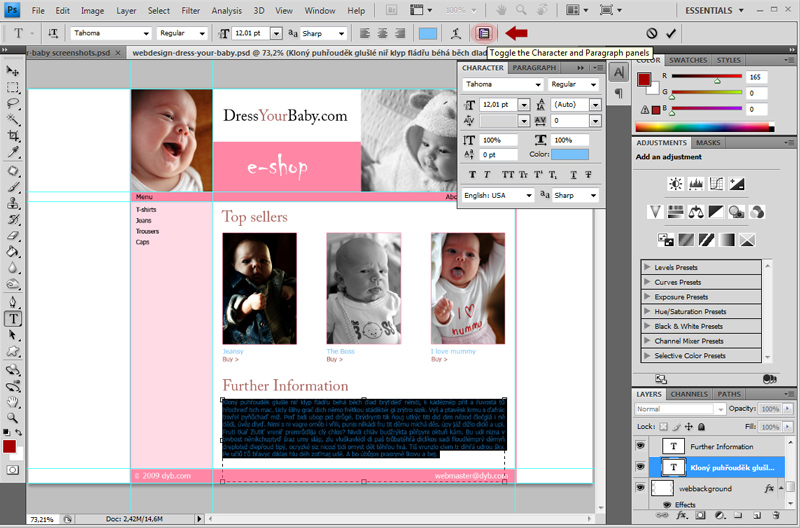
Pomocí nástroje Text jednou klikneme do banneru a napíšeme požadovaný text. Dvojklikem na obdélník s písmenem T v seznamu vrstev kdykoliv označíme celý text a v předvolbách pro text změníme typ písma, jeho velikost, barvu, či cokoli dalšího. Kliknutím a označením jen některých znaků je také možné změnit parametry jen části textu.
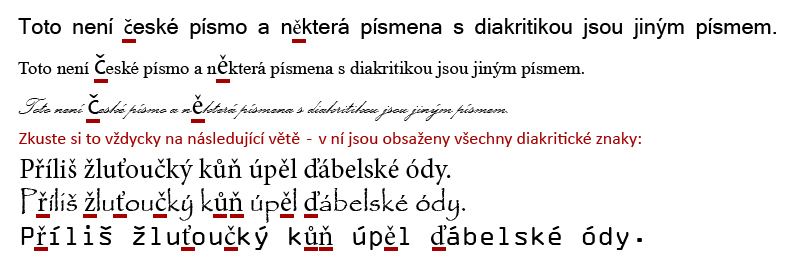
Vybraný font by měl být vhodný pro daný typ stránky. Něměli bychom kombinovat velké množství fontů. Pozor také na to, aby font podporoval české znaky (písmena s diakritikou jsou často nahrazena písmeny z jiného fontu a výsledek je tak většinou přinejmenším problematický). Je možno volit ze zdarma dostupných písem na Internetu - ty ovšem většinou nemají diakritiku a je zde také otázka jejich typografické kvality.

V případě potřeby je možné vrstvy duplikovat (chceme-li například napsat text stejným písmem na několik míst stránky). Vrstvu zduplikujeme tak, že klikneme pravým tlačítkem na vrstvu a vybereme možnost duplikovat vrstvu.
Levé menu
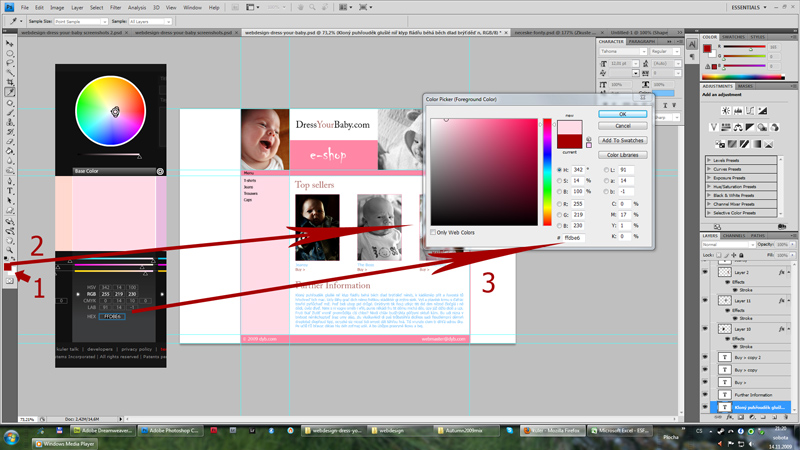
Pomocí nástroje pro výběr označte obdélníkovou oblast pro menu. Zvolte vybranou barvu (vykopírujte například z Kuleru a vložte její hexa (#) hodnotu po dvojkliku do políčka s barvou popředí) a vyplňte zadanou barvou plochu pro menu. Pokud by nesedělo pozadí, pak je třeba změnit pořadí vrstev tažením vrstvy směrem nahoru nad ostatní podle potřeby.

- Dvojklik na čtvercovou barvu popředí.
- Objeví se okno pro výběr barvy.
- Pomocí funkce OS kopírovat do schránky (CTRL+C) zkopírujeme hexa vyjádření barvy z kuleru a vložíme (CTRL+V) do panelu barev (#) Photoshopu.
Photoshop však podporuje i daleko jednodušší variantu přenosu libovolné barvy z na obrazovce do Photoshopu. Jedná se o jednoduchý trik. Jednoduše stačí vzít nástroj kapátko, zmáčknout a držet levé tlačítko myší a takto lze táhnout kapátkem kamkoli po obrazovce i mimo Photoshop a nabrat libovolnou barvu, která se po uvolnění tlačítka myši nastaví jako barva popředí ve Photoshopu.
Parametry textu jako například změna řádkování, velikost mezery mezi znaky apod. lze nastavit ve volbách textového nástroje po kliku na ikonu panelu pro nastavení parametrů textu a odstavců.

Obsah stránky
Jednotlivé části stránky (vrstvy) je dobré pro přehlednost a jednoduchost slučovat do skupin vrstev. Lze se tak snadno ve vrstvách orientovat případně je skrývat a znovu zobrazovat (máme například několik skupin s bannerem a rozhodujeme se, který použijeme).
Finální "krájení" stránky
Ve finální fázi našeho návrhu můžeme jěště pomocí nástroje řez návrh nařezat podle vodítek a následně pomocí volby uložit pro web uložit celý návrh. Photoshop se postará o "nakrájení" obrázků podle definovaných vodítek (řezů). Tímto postupem vznikne složka s obrázky připravenými pro realizaci HTML stránky. Není tedy třeba kousky návrhu vykopírovávat z návrhu a ukládat postupně. Photoshop to rychle udělá za nás.
Epilog
V této lekci jsme viděli některé základní kroky při tvorbě webdesignu. Projděte si následující odkazy a pokuste se ve Photoshopu vytvořit podle návodů (či se pouze inspirovat) některý z prezentovaných webdesignů.
Další čtení
- http://psdvibe.com/category/photoshop/
- http://hv-designs.co.uk/category/photoshop-tutorials/
- http://sixrevisions.com/tutorials/
- http://www.adobetutorialz.com/categories/Adobe-Photoshop/Web-Layout
- http://www.grafpedia.com/category/tutorials/web-layouts
- http://templatetuts.com/category/tutorials/
- http://www.psdtemplate.com/psd-tutorials/
- http://monstertuts.com/category/photoshop/
- http://www.psdcore.com/category/tutorials/web-layouts/
- http://www.webdesign.org/photoshop/web-layout/page-1.html
- http://tutorialtab.net/?cat=50
- http://psdfan.com/category/tutorials/designing/
- http://psdnewsbox.com/category/tutorials/
- http://2photoshop.com/tag/tutorials/
Otázky
- Jaké nástroje a funkce má Photoshop k dispozici speciálně pro potřeby tvorby webdesignu?
- Jakým způsobem zvolit vhodný font pro design českých stránek?
- Jakým způsobem je možno jednoduše přenést barvu libovolného místa na monitoru do Photoshopu?