
Základy animace
 Obsah lekce:
Obsah lekce:
- Knihovna a symboly
- Monosti importu
- Časová osa
- Akce a ActionScript
- MotionTween animace
- ShapeTween animace
- Tlačítko
- Pokročilý příklad s tlačítkem
- Export scény
Knihovna a symboly
V minulé lekci jsme se naučili vytvářet objekty přímo na plátně, ovem v případě, e budeme potřebovat vytvořit například řadu stromů a poté se rozhodneme je vechny upravit, museli bychom procházet jeden objekt po druhém a upravovat je zvlá.
Adobe Flash Professional CS5 nám tohle zjednoduuje díky vyuívání knihovny. Knihovna má svůj panel, který je v reimu Animator umístěn vpravo dole, jinak jej lze zobrazit z poloky menu Window. Knihovnu si můeme představit jako zásobárnu jakýchkoli objektů, které můeme do scény přidávat, kolikrát potřebujeme. Pokud je v knihovně změníme, změní se automaticky i vechny přidané instance.
Objekty v knihovně se nazývají Symboly. Symbol lze vytvořit z libovolného počtu objektů na plátně, stačí je jen vechny označit, kliknout na ně pravým tlačítkem myi a zvolit volbu Convert to Symbol.

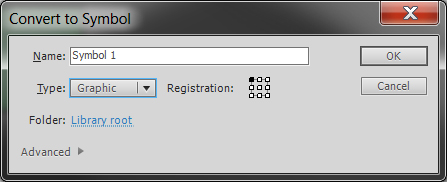
Otevře se nám jednoduché dialogové okno, ve kterém můeme zadat název vytvářeného symbolu a poté zvolit typ.
- Graphic tento typ je nejjednoduí a ten také budeme pouívat. Jedná se o statický symbol, který nemá ádné dalí funkce.
- Button symbol bude převeden na tlačítko, které lze poté pomocí programování začlenit do animace.
- Movie Clip obdoba typu Graphic, ale má navíc svou vlastní časovou osu (vysvětleno později), která je nezávislá na hlavní časové ose.
Po odkliknutí uvidíme v panelu knihovny novou poloku, kterou lze přetáhnout na plátno. Vidíme také, e se nám tvary přeměnily na symbol, který nelze přímo editovat. Pro jeho opětovnou editaci stačí na něj dvakrát poklikat. Pro přechod zpět na hlavní scénu stačí kliknout na tlačítko Scene 1 v horní části panelu s plátnem.
Symboly v knihovně lze samozřejmě duplikovat, editovat nebo přejmenovávat, popřípadě smazat klávesou Delete. Dále je mono symboly roztřídit do sloek, popřípadě vytvořit nové symboly přímo uvnitř knihovny.
Celou knihovnu lze exportovat a později pouít v rámci jiného projektu následným importem (z menu polokou File>Import>Open External Library).
Následující video ilustruje práci se symboly.
Monosti importu
Kreslící nástroje sice umoňují vytvářet sloité objekty, ale větinou si s nimi nevystačíme úplně. Adobe Flash Professional CS5 umoňuje samozřejmě importovat externí objekty na plátno, a to nejen z programů od firmy Adobe, ale také z celé řady jiných.
Pro import stačí zvolit z menu volbu File>Import a zvolit, jestli chceme importovat objekt přímo na plátno, nebo do knihovny. Obecně platí, e pokud si nejsme stoprocentně jistí, e budeme pouívat objekt jen jednou a e s ním nebudeme provádět animaci, zvolíme import do knihovny.
Importovat lze vekeré soubory z jiných Adobe aplikací (ai, psd, ), obrázky (jpg, gif, png, bmp, ), video soubory (mov, mp4, flv, avi, ), exportované scény (swf), 3D objekty (dxf) a zvuk (mp3, wav).
Pokud otevřeme podporovaný typ souboru (obrázek, video, zvuk), vpravo nahoře v panelu Properties můeme kliknout na tlačítko Edit, které nám umoňuje editovat tento soubor v externí aplikaci od firmy Adobe.
Časová osa
V horní části okna se nachází panel s názvem Časová osa, který je klíčem k samotné animaci. Ji dříve jsme si ukázali práci s vrstvami, ovem kadá vrstva má v pravé části řadu obdélníčků. Tyto obdélníčky představují jednotlivé snímky animace (pokud tedy nastavíme FPS na hodnotu 12, bude kadých 12 snímků představovat 1 vteřinu).
Pro lepí orientaci je kadý 5. snímek barevně odlien, ale snímky, které nejsou ohraničeny, jako je ten první, nebyly zatím vytvořeny (můeme si tato místa představit tak, e v nich daná vrstva nebude vůbec vykreslena).
- Klíčové snímky v těchto snímcích jsou znovu uloeny vlastnosti (pozice, tvar, transformace, ) vech objektů v dané vrstvě.
- Běné snímky tyto snímky pouze kopírují vlastnosti objektů z předchozího snímku.
Práce se snímky je jednoduchá, pomocí klávesy F5 přidáváme běné snímky, pomocí klávesy F6 přidáváme klíčové snímky. Po kliknutí pravým tlačítkem myi na časovou osu vidíme stejné příkazy. Samozřejmě nemusíme snímky vkládat po řadě, pokud vloíme nový snímek o více polí vpravo, budou mezisnímky doplněny automaticky. Snímky, které neobsahují ádný objekt, ale byly vytvořeny, jsou značeny bíle s rámečkem.
Pokud budeme chtít v animaci udělat jakoukoli změnu, vytvoříme na takovém místě nový klíčový snímek (F6). V případě, e nechceme nic měnit, ale jen protáhnout čas, po který bude objekt ve scéně, vytvoříme běný snímek (F5).
Práci se snímky znázorňuje následující video.
- Na začátku máme prázdný klíčový snímek. Klíčový snímek poznáme podle kolečka ve spodní části obdélníku se snímkem. Obdélník je vybarven bíle, protoe ve snímku nejsou umístěny ádné objekty.
- V momentě, kdy do snímku přidáme objekt, vybarví se tento edě a signalizuje, e u není prázdný.
- Klíčové snímky přidáváme stisknutím klávesy F6. Můeme přidávat klíčové snímky jak na prázdná pole, tak na pole, kde jetě klíčový snímek není (je zde pouze běný snímek). Po stisknutí klávesy F6 program uloí vlastnosti objektu jak v prvním, tak v pátém snímku a pokud změníme jeden z nich, druhý zůstane nezměněn. Snímky mezi nimi jsou označeny jako běné snímky a budou mít stejný obsah jako snímek první.
Tento proces je ve videu vícekrát opakován a je navýen počet čtverců v kadém novém klíčovém snímku.
Na konci vidíme, e nově nakreslené čtverce nejsou v předchozích snímcích. - Onion Skin je velmi zdařilá funkce, která můe pomoci při náročnějích animacích. Po stisku tlačítka Onion Skin na ovládacím panelu Časové osy se aktivuje vykreslování okrajů objektů ze sousedních snímků (pokud se jejich pozice nebo tvar lií). To znamená, e ve snímku aktuálním vidíme i okraje objektů ze snímků vedlejích, co se dá vyuít k tvorbě plynulejí a přesnějí animace.
Rozsah lze samozřejmě nastavit táhnutím za zatmavený rámeček v číselné části, funkce se vypíná stejným tlačítkem, jako se zapínala. - Animaci lze jednodue přehrát pomocí ovládacích tlačítek, lze také zapnout opakování pomocí tlačítka Loop. Přehrávání lze spustit i klávesou Enter (na konci se automaticky zastaví).
- Snímky lze přetahovat, i kdy tohle nedoporučuji, protoe zvlátě klíčové snímky se někdy po přetáhnutí chovají jinak, ne bychom předpokládali. Nicméně je vidět, e program si automaticky doplní snímky, pokud konec potáhneme dále. Nikdy se nestane, e by byla v rámci časové osy jedné vrstvy mezera bez snímků.
Pokud potřebujeme snímek odstranit, zvolíme danou volbu z kontextového menu. Stisknutím klávesy Delete se toti odstraní pouze obsah snímku. - Není problém kdekoli vloit prázdný klíčový snímek.
- Pomocí klíčových snímků lze tedy vytvořit jednoduchou animaci tím, e objekt v kadém novém klíčovém snímku přesuneme o kousek dále. Pokud bychom nepouili klíčové snímky, ale normální snímky, posunem objektu by se tento posunul ve vech běných snímcích v řadě naráz.
Tento způsob animace je ovem zdlouhavý a výsledky nejsou příli hezké, proto se pouívají jiné metody (MotionTween a ShapeTween), které jsou vysvětleny dále v lekci. - S časovou osou přímo souvisí hodnota FPS, pokud ji tedy změníme a necháme animaci přehrát, změní se i rychlost pohybu ve videu je porovnána rychlost při hodnotách 5 a 30. Zároveň si můeme vimnout, e program dopočítá dobu animace a vypíe ji vedle tlačítek na časové ose (po zadání času skočí ukazatel pozice na časové ose na tento snímek).
Akce a ActionScript
Poslední věcí, která patří k časové ose, jsou příkazy jazyka ActionScript. Pro kadý klíčový snímek lze otevřít panel akcí a do něj přidat potřebný programovací kód. Nám budou stačit základní příkazy, jako je příkaz Stop, který dokáe v libovolném místě celé přehrávání časové osy zastavit. Jeho pouití je ukázáno v následujícím videu (standardně se pouívá na zastavení animace na jejím konci, v opačném případě by se prováděla stále dokola).
Záloka s akcemi je ve stejném panelu jako časová osa, nebo ji lze vyvolat klávesou F9. Kromě akce Stop zde lze najít mnoho dalích naprogramovaných akcí jako GoToAndStop, která přeskočí na daný snímek a zastaví, nebo podobná GoToAndPlay, která přeskočí na daný snímek a pokračuje.
S akcemi se jetě setkáme v případě tlačítka, ovem pomocí jazyku ActionScript lze napsat velmi sloité algoritmy, které mohou řídit nai prezentaci, nebo program.
MotionTween animace (doplnění pohybu)
V jednom z předchozích videí byla ukázána základní animace, kterou jsme tvořili metodou snímek po snímku. Je jasné, e vytvořit tímto způsobem delí nebo sloitějí animace nepřipadá v úvahu, nehledě na to, e by se nám nepodařilo je vytvořit plynulé.
Pro pohyb ve scéně slouí funkce MotionTween, kterou si můeme představit tak, e zadáme počáteční a koncový bod objektu a program automaticky dopočítá zadaný počet snímků v rozmezí. Vznikne tak jednak plynulá animace, ale hlavně je mono s dráhou pohybu pracovat jako s křivkou a libovolně ji měnit. Stejně tak lze přidat například zrychlení/zpomalení a dalí.
Pozor ale na jednu věc, pro pouití MotionTween animace je nutno mít objekty převedeny na symbol, v opačném případě nebude mono ji vytvořit. Pokud zapomeneme objekt na symbol převést, program nás upozorní při stisku volby Create Motion Tween.
- Připravíme si klíčový snímek s objektem čtverce. Ověříme si, e máme nastaveno FPS na hodnotu 12.
- Přejdeme ke snímku 24 a stiskneme F5 pro vytvoření řady běných snímků a po snímek 24.
- Označíme vechny snímky (buď pomocí klávesy Shift, nebo kliknutím a taením myí) a z kontextového menu (pravé tlačítko) zvolíme monost Create Motion Tween. Program se zeptá, zda chceme převést objekt na symbol, volbu potvrdíme.
- Poslední věcí, která chybí, je vytvoření klíčového snímku buď na pozici 24, nebo hned vedle na pozici 25.
- Nyní máme vytvořenu animaci, take můeme objektem potáhnout a vidíme, e se vykresluje dráha, kterou bude tento objekt sledovat. Můeme animaci přehrát a zjistíme, e je pěkně plynulá a zabrala nám jen pár vteřin.
- Samozřejmě není problém pomocí nástroje Selection z dráhy vytvořit křivku a libovolně ji upravit. Pomocí nástroje SubSelection můeme navíc vyuít táhel u konců křivky a změnit její průběh. Objekt bude stále sledovat dráhu, kterou křivka určuje.
- Dalí věcí, kterou lze nechat automaticky dopočítat, jsou rotace a transformace. Je jen nutno si dát pozor, abychom měnili parametry u objektu ve snímku, kde animace začíná nebo končí, jinak můe dojít k naruení animace, popřípadě jejímu zruení.
Motion Tween nám sice nabízí nové monosti, ale tím to jetě nekončí. Průběh animace lze kontrolovat pomocí panelu Motion Editor, ve kterém lze jednak upravovat hodnoty souřadnic, úhlů otočení a transformací, ale také lze například nastavit zrychlení/zpomalení právě tomuto se věnuje následující video.
ShapeTween animace (doplnění tvaru)
ShapeTween animace funguje podobně jako MotionTween animace, ovem, jak název napovídá, pouívá se k animování změn tvaru. Vytvoření je stejné jako u MotionTween animace, stačí vytvořit objekt, zde objekt není převáděn na symbol, přidat prázdné snímky, ty označit a aplikovat na ně ShapeTween animaci. Na jejím konci poté vytvoříme klíčový snímek a v něm změníme tvar objektu.
Program dopočítá mezisnímky tak, aby byla změna tvaru plynulá. Pouití ShapeTween animace je ilustrováno v následujícím videu.
Tlačítko
Tlačítko je jeden ze tří typů symbolů, který má své speciální funkce. Tlačítko si můeme představit jako klasické tlačítko v prohlíeči, nebo v programu a jako takové klasické tlačítko se také chová. Jistě nás napadne, e tlačítko nevypadá stále stejně, e má jeden vzhled pro normální stav, jiný pro moment, kdy na něj najedeme myí a jetě jiný, pokud jej stiskneme. Stejně tak musíme pro tlačítko ve Flashi vytvořit jednotlivé jeho stavy, a to s pomocí klíčových snímků.
Tlačítko poté lze programováním připojit k nejrůznějím akcím od potvrzování dialogů přes přesměrování na stránky, řazení listů a dalí.
Následující video ukazuje vytvoření tlačítka a definování jeho jednotlivých vzhledů, druhé video ukazuje pokročilejí techniku, jak tlačítku přiřadit akci (událost) a pouít jej k ovládání průběhu animace.
- V knihovně klikneme pravým tlačítkem a necháme vytvořit nový symbol typu Button, název zvolíme libovolný.
- Otevře se nám pracovní plocha pro tlačítko, místo časové osy vidíme 4 jednotlivé stavy, které fungují stejně jako snímky.
- Začneme stavem Up, který je povinný. Takto bude tlačítko vypadat, pokud bude jen umístěno v dokumentu. Centrum pracovní plochy je označeno kříkem, nakreslit tlačítko můeme naprosto libovolně. Vytvoříme tedy tvar tlačítka.
- Klikneme na druhý snímek Over a stiskneme F6. ádný ze stavů Over, Down ani Hit není povinný. Ve stavu Over se bude tlačítko nacházet, pokud na něj najede uivatel kurzorem myi. Změníme barvu, aby byl vidět rozdíl.
- Obdobně pokračujeme se stavem Down, takto bude tlačítko vypadat při stisknutí myi (při jeho zmáčknutí). Opět změníme barvu, aby byl vidět rozdíl.
- Stav Hit se někdy vůbec nepouívá, zde vůbec nejde o barvu, ale pouze o tvar a rozlohu objektu, protoe tato oblast tlačítko vymezuje tzn., e v této oblasti bude moci uivatel na tlačítko klikat (hlavní vyuití můe být, pokud je tlačítko rozdrobeno na mnoství malých objektů poté by bylo obtíné se trefit, proto bude jako tlačítko brána celá plocha ze stavu Hit).
- Editaci tlačítka ukončíme a vrátíme se do scény, kde tlačítko vloíme.
- Pomocí Ctrl+Enter vytvoříme náhled exportu a vyzkouíme najet na tlačítko myí a také jej stisknout. Pokud je ve v pořádku, bude se jeho vzhled měnit.
Pokročilý příklad s Tlačítkem
Tento příklad není povinný, zdrojový kód pouitý ve videu je uveden pod videem.
- Pouijeme vytvořené tlačítko z předchozí ukázky. Přidáme do nové vrstvy libovolnou animaci dlouhou například 60 snímků a prodlouíme také trvání tlačítka. Ve videu je přidán čtvereček, který obletí tlačítko po křivce.
- Nyní přidáme novou vrstvu, do které umístíme kód pro akci tlačítka. Je potřeba tlačítko pojmenovat, co provedeme v panelu Properties v horní pravé části monitoru. Jako název zvolíme myButton.
- Nyní si klikneme do prvního snímku nové vrstvy a stiskneme F9, co nás přepne do panelu akcí. Přiřadíme tlačítku novou událost pomocí funkce addEventListener, jejím prvním parametrem je akce uivatele, která událost spustí a druhým parametrem je funkce, která se poté provede. Není náhodou, e se tlačítko jmenuje stejně jako první slovo v kódu, právě proto jsme jej pojmenovali, abychom mu mohli událost přiřadit pomocí ActionScriptu.
- Nezbývá ne vyzkouet, zda ve funguje. Stiskneme Ctrl+Enter a zkusíme v průběhu animace stisknout tlačítko. V ideálním případě by se měla animace zastavit, pokud se tak nestane, neprovedli jsme některý z kroků správně.
- Hotový projekt je ke staení zde.
Není třeba kód pochopit, pokud máme ve správně nastaveno a opíeme jej, uvidíme výsledek (kód je k dispozici pod tímto popisem, stačí jej zkopírovat).
Do funkce zadáme kód, který se provede, v tomto případě necháme zastavit celou animaci po stisku tlačítka funkcí Stop.
function mouseDownHandler(event:MouseEvent):void {
stop();
}
Export scény
Nyní kdy máme hotovou animaci, můeme scénu exportovat tak, aby si ji mohl přehrát i někdo, kdo nemá Adobe Flash Professional nainstalovaný.
Nabídka File>Export nabízí tři základní monosti, z toho nás budou zajímat hlavně tyto dvě:
- Export Image
Export jednoho snímku do formátu obrázku (jpg, gif, bmp, png, ), nebo do formátu swf, exportován bude právě zvolený snímek. - Export Movie
Export celé scény do formátu videa (avi, mov), zvuku (wav), sekvence obrázků (jpg, gif, png), nebo do formátu swf. Pro přehrátí posledního zmíněného formátu (swf) bude potřeba Adobe Player, formát lze bez problému přehrát i v rámci webové stránky.
Adobe Flash Professional umoňuje v průběhu tvorby animace také náhled exportu pomocí kombinace kláves Ctrl+Enter. V menu Control lze animaci ovládat (Stop/Play, Rewind pro přetočení na začátek, nebo procházet po jednotlivých snímcích), z menu View lze zvolit poloku Simulate Download a nastavit rychlost připojení program se pokusí nasimulovat dobu stahování takové animace do prohlíeče.
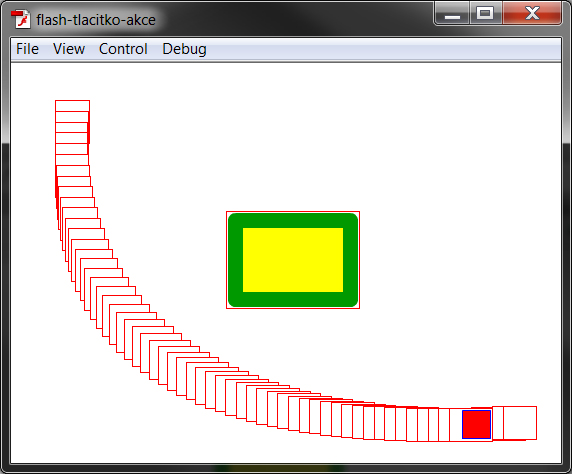
Poslední volba v menu View je Show Redraw Regions. Tato volba zobrazí obrysy objektů v jednotlivých snímcích a nechá je vykreslené v celém průběhu animace.

Dalí čtení
Otázky a úkoly
- Vytvořte animaci na způsobu večerníčku, která bude vhodná k prezentování a bude mít minimálně 15 vteřin (při 12 FPS). Můete importovat externí soubory a pouívat animace MotionTween a ShapeTween.
- Bonus: vytvořte animaci, kde bude kromě popisovaného tlačítka jetě druhé pro opětovné sputění animace (pouvaujte nad případem pouhého rozjetí animace z místa zastavení a nad případem opětovného sputění animace ze snímku 1).