
Tvorba vizitky
 Obsah lekce:
Obsah lekce:
- Zásady při tvorbě vizitky
- Rozměry vizitky
- Tvorba jednoduché vizitky s logem
- Vycentrování a rozložení vizitek na papír
- Tvorba dalších vizitek
- Oboustranné vizitky
Zásady při tvorbě vizitky
Vizitka je obrovským pomocníkem při prvním dojmu, protože samotný marketing nesouvisí jen s tím, jaké informace firma o sobě publikuje, ale také hodně s tím, jakým způsobem je publikuje. Odborníci říkají, že se partner, nebo zákazník o obchodu rozhoduje už v prvních vteřinách při navazování kontaktu. Podoba vizitky by tedy měla být v souladu s firemní image a zásadami corporate identity.
Neexistuje žádný návod ani postup, jak vytvořit nejlepší vizitku, ale měli bychom se držet určitých zásad a dobrého vkusu, čímž rozhodně nic nepokazíme. Vizitky se hojně u nás používají již přes 20 let a prošly si vývojem od černobílých podob, kde byly jen nezbytné údaje, přes zlacené písmo, pestrobarevná pozadí a jiné. Nakonec se ale vývoj ustálil někde mezi decentností a jednoduchostí, protože účelem vizitky stále zůstává informovat druhé o kontaktu na nás, popř. na naši firmu.
Vizitka by měla být tištěna na papír s vyšší gramáží, aby se lidem v ruce neohýbal (doporučuje se minimálně 150 g/m2, ale lepší je mezi 200-300 g/m2). K častým prohřeškům patří velikost, a to velikost jak samotné vizitky, tak písma. Je třeba zvolit optimální velikost, aby byla vizitka čitelná a aby se vešla do vizitkáře.
Za zvážení stojí i grafické zpracování, protože většina firem si přeje mít na svých vizitkách barevná loga, popřípadě do barvy loga sladit celou vizitku. Zde je velmi důležitá následná kvalita tisku.
Pokud je na vizitce větší plocha vytištěna jednou barvou, tak se tato může používáním odřít, pokud není tisk proveden kvalitně.
Vizitka by měla být přehledná, originální, v souladu s firemní image a měla by diváka zaujmout, takže její návrh není jednoduchý.
Na obrázku pod tímto textem jsou příklady skutečných vizitek:

Rozměry vizitky
Velikost vizitky podléhá v různých zemích místním zvyklostem. Bývá to zpravidla 6 x 9 cm, ale také 5 x 9 cm, 5,5 x 9,5 cm nebo 4,5 x 8,5 cm. Vizitky používané ve Velké Británii a skandinávských zemích mívají obvykle formát menší (4 x 7,5 cm).
Standardní rozměry vizitky v našich zeměpisných šířkách jsou 9 x 5 cm, takže tento rozměr také použijeme.
Tvorba jednoduché vizitky s logem
Vytvoříme v Adobe Illustratoru nový dokument pro tisk. Pomocí nástroje Obdélník vytvoříme obdélník přibližně rozměrů 90 x 50 mm.
Dále přejdeme k vytvoření jednoduché vizitky, která nebude obsahovat žádné složité grafické elementy, pouze na ní bude demonstrováno, jak přidat texty, manipulovat s objekty, vytvořit pozadí, vycentrovat text v daném objektu a jiné. Video pod tímto textem ukazuje celý proces a pod videem je vše důkladně vysvětleno.
- Použijeme rámeček vizitky z předchozího videa a budeme pokračovat s tvorbou.
- Dále použijeme Nástroj obdélník, podržíme klávesu SHIFT, abychom zajistili, že bude výsledný objekt čtvercový.
- Tímto způsobem vytvoříme obdélník a vyplníme jej světlejší modrou barvou bez okraje.
- Poté necháme objekt Kopírovat (CTRL+C), Vložít na místo (SHIFT+CTRL+V) a posuneme jej lehce vpravo od původního objektu. Vyplníme jej tmavší modrou barvou.
- Stejný způsob aplikujeme na další dva čtverce, které necháme postupně tmavnout.
- Vytvoříme nápis Zlínský kraj, použijeme vhodný font a barvu a nápis zvětšíme.
- Nyní označíme všechny čtverce, klikneme pravým tlačítkem myši a zvolíme možnost Seskupit. Tím se objekty zamknout dohromady a budou se pohybovat společně při přesunu.
- Dále zvolíme skupinu čtverců a zároveň nápis a zvolíme nahoře na liště možnost Svisle zarovnat na střed. Oba objekty se navzájem vycentrují.
- Seskupíme čtverce a text a posuneme je nahoru, aby vypadaly co nejlépe.
- Nyní postupně přidáme texty na spodní stranu - jedná se o jméno, funkci, telefon a email. Všechny tyto texty vhodně naformátujeme a použijeme čitelný font. U jména zvětšíme font, aby bylo lépe čitelné.
- Označíme všechny texty, které jsme právě přidali a zarovnáme je na střed. To provedeme tak, že kromě objektů s texty označíme i rámeček vizitky (při označování více objektů držíme SHIFT), a poté klikneme na rámeček bez držení klávesy SHIFT. Rámeček by se měl obtáhnout tučnou modrou barvou.
- Stiskneme na vrchní liště tlačítko Vodorovně rozmístit středy.
- Na závěr lze změnit barvu pozadí celé vizitky tím, že si označíme rámeček a změníme mu výplň.
Vycentrování a rozložení vizitek na papír
Samozřejmě, že nebudeme tisknout vizitky po jedné na každý papír. Budeme tedy pokračovat s úpravami. Nejprve označíme všechny objekty na vizitce a necháme je Seskupit. Dále budeme pokračovat podle videa.
- Po Seskupení dáme Kopírovat (CTRL+C) a Vložit na místo (CTRL+SHIFT+V).
- Na duplikovaný objekt použijeme příkaz Objekt > Transformovat > Přemístit (CTRL+SHIFT+M), do parametrů zadáme 90 mm vodorovně a potvrdíme.
- Oba objekty necháme Seskupit. Na horní liště se nachází vedle volby Krytí obdélníková ikona. Klikneme na ni a zvolíme Zarovnat na plochu, čímž zadáváme programu, že budeme chtít porovnávat vzdálenosti k celému papíru, ne jen mezi vybranými objekty. Vybereme volbu Zarovnat vodorovně na střed.
- Rychlejší než stále duplikování a přesouvání objektů je automatizace tohoto postupu. Označíme sjednocené dvě vizitky, necháme opět Přemístit (CTRL+SHIFT+M), vynulujeme hodnotu vodorovně (zůstává totiž uložena poslední zadaná hodnota), do hodnoty svisle nastavíme 50 mm a místo OK stiskneme Kopírovat. Tímto se objekt zaráz duplikuje i přesune.
- Výhoda tohoto postupu ovšem přijde teprve teď. Nyní stačí stisknout zkratku CTRL+D (musíme mít označenou spodní dvojici vizitek) - tato zkratka je přiřazena pro volbu Objekt > Transformovat > Transformovat znovu - a Adobe Illustrator provede znovu poslední nastavenou Transformaci, což bude v tomto případě opětovná duplikace dvojice vizitek a její posun o 50 mm dolů.
- Postup opakujeme, dokud se nám vizitky kopírují na papír a ne mimo papír.
- Nakonec označíme všechny dvojice vizitek, necháme je Seskupit a zadáme z horní lišty příkaz Zarovnat svisle na střed.
- Nyní bychom měli mít připravený arch vizitek k tisku.
Hotový dokument lze uložit buď ve formátu .ai (Adobe Illustrator), který ovšem nebude čitelný jinými programy a u kterého nastane problém, pokud jiný uživatel nemá nainstalovanou stejnou sadu písem jako my, nebo je daleko lepší možnost využít formátu .pdf (Portable Document Format), který je pro každého volně dostupný.
Zadáme tedy Soubor > Uložit jako a zvolíme možnost Adobe PDF (*.pdf). Je možno nastavit mnoho parametrů pro uložení, zmíním jen některé z nich:
- Všeobecné - lze nastavit kompatibilitu se staršími verzemi programu a jiné parametry.
- Komprese - je možnost ručně nastavit parametry komprese barev, jejich vzorkování a kvalitu.
- Značky a spadávky - nastavení přímo pro tisk (značky pro řezání, informace, posun papíru atd.).
- Zabezpečení - nastavení šifrování (lze nastavit hesla pro otevření dokumentu, úpravy nebo pro tisk).
- Přehled - shrnutí všech nastavení.
Po stisknutí Uložit PDF se dokument natiskne do PDF a bude možné jej otevřít kdekoli.
Tvorba dalších vizitek
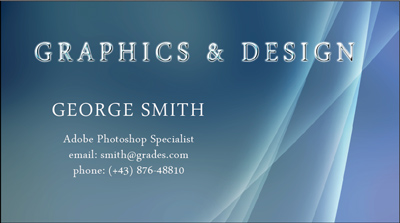
Zde si ukážeme několik dalších příkladů vizitek, u kterých bude předveden i jiný způsob, jak se dá řešit grafické zpracování vizitky.
Je samozřejmě možné si celé pozadí pro vizitku vytvořit v Adobe Photoshopu, je nutné při tvorbě nového dokumentu zadat správnou velikost (90 x 50 mm) a rozlišení 300 bodů/palec. Hodnota rozlišení je stanovena na 300, aby vizitka hezky vypadala při tisku (čím vyšší hodnota, tím bude tisk kvalitnější).
Pozadí se jednoduše vloží pomocí CTRL+C a CTRL+V do Adobe Illustratoru.
Pozadí je vytvořeno v programu Adobe Photoshop pomocí maximálního rozmazání a zbarvení fotografie, následně pomocí elipsovitého výběru, měkkého štětce a experimentování s prolnutím a
na to vše je přidán text s názvem fiktivní firmy.
Poté doplníme v Adobe Illustratoru vhodně zbarvený a stylovaný text, u kterého jsem zvolil font
Arabic Typesetting (zdarma pro nekomerční využití, font nakopírujte do složky C:\Windows\Fonts), a vizitka je hotova.
Samozřejmě pokud by nebylo možné použít tento font při tvorbě komerčního projektu, lze vybrat jakýkoli jiný.

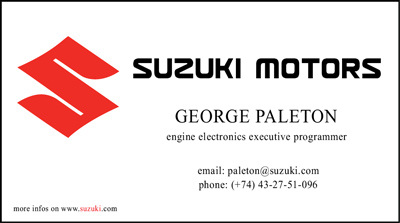
Jako druhý příklad si ukážeme vizitku pro firmu Suzuki, konkrétně oddělení výroby motorů. Pro její tvorbu je třeba si stáhnout logo Suzuki a font Suzuki (zdarma pro nekomerční využití). Samozřejmě není problém použít jiný font, pokud by se jednalo o komerční projekt.
Na vizitce není nic složitého, pouze vložíme červený tvar S na levou stranu, vpravo od něj přidáme nápis SUZUKI MOTORS. Pod tímto nadpisem bude čitelně uvedeno jméno, funkce, telefon a email, přičemž jméno by mělo být nejlépe čitelné a proto odlišené velikostí. Poslední, co přidáme je www adresa do spodní levé části, kde na část využijeme červenou barvu z loga, aby text vypadal zajímavěji.
Při umísťování všech objektů bychom měli pamatovat na to, že by žádný objekt neměl být příliš přilepen ke kraji jiného, texty by měly být v rovině, nebo vycentrovány, stejně tak by měly být řádky pod sebou stejně vzdáleny. Pokud se objekt dostane do rohu, měl by mít stejnou vzdálenost od obou stran a žádná část vizitky by neměla zůstat úplně prázdná, ale i přesto musí vizitka stále zůstat stručná, jemná a výstižná, protože bude reprezentovat firmu nebo jejího zástupce.

Oboustranné vizitky
Poslední, o čem se zbývá zmínit, jsou oboustranné vizitky. Některé společnosti využívají obě strany vizitek, i když to rozhodně není nutné. Využití druhé strany znamená zvýšení nákladů na tisk, stejně tak nákladů na samotnou výrobu grafického podkladu, ale pokud je zadní strana vyrobena elegantně, tak dotváří celistvý dojem vizitky (hlavně pokud je vizitka zepředu tmavší, například černá, pak zadní bílá strana nevypadá hezky).
Při návrhu takové vizitky je třeba pamatovat, že bude papír potištěn z obou stran, takže stačí při rozložení na papír z jedné strany vedle sebe vkládat vždy jednu přední a jednu zadní stranu vizitky, aby se totéž vytisklo na druhou stranu papíru a vizitka byla v pořádku a bylo ji možné bez problémů nařezat.
Druhá strana nabízí další plochu, která se dá využít k informování zákazníka. Je možné zde umístit podrobný popis činnosti nebo nabídky firmy, internetovou adresu nebo kalendář. Pokud by šlo například o kadeřnictví, lze zde umístit tabulku termínů. Můžeme přidat i mapu s adresou nebo cokoli jiného.
Další čtení
- http://www.dokonalyweb.cz/vizitky/profi-vizitky-barevne-vizitky.php
- http://www.blog.spoongraphics.co.uk/tutorials/business-card-design-project-walkthrough
- http://www.crookedbrains.net/2008/03/interesting-business-cards.html
- http://creativebits.org/cool_business_card_designs
- http://www.toxel.com/inspiration/2008/12/09/40-creative-business-card-designs/
Otázky a úkoly
- Vyjmenujte 5 faktorů, které by měla vizitka splňovat, aby upoutala pozornost zákazníka.
- Projděte si vizitky na internetu a zkuste si vždy uvědomit, co je na vizitce zajímavé a co naopak její vzhled kazí.