
Webdesign - software pro tvorbu webu
 Obsah lekce:
Obsah lekce:
- Proces tvorby webu
- Jaký software použít pro tvorbu www stránek
- Jaký software použít pro grafický návrh
- Jaký software použít pro HTML a CSS
- Uložení vizuálně vytvořené www stránky do HTML v různých editorech
Otázky na úvod
Než začnene stránky vytvářet položíme si několik otázek:
- Proč stránky vytváříme?
- Kdo se na ně bude dívat a proč?
- Dát hodně grafiky nebo textu (efekt, rychlost)?
- Kolik stránek bude potřeba (malá vs velká prezentace x statické nebo dynamické stránky)?
- Rozumný a jednotný systém pojmenování souborů a jejich umístění.
- Náčrt na papír (jak budou stránky vypadat).
Proces tvorby webu
Proces tvorby nového webu probíhá zpravidla v těchto krocích:
- Dodání podkladů (loga, fotografií,...), požadavky na rozložení stránky, případně barevné ladění.
Optimální je dostat vše v elektronické podobě (logo zpracované v křivkovém grafickém editoru jako je Adobe Illustrator nebo CorelDraw), fotografie v dostatečně vysokém rozlišení, barvy v CMYK nebo RGB tvaru. Podívejte se na příklad jedné strany podkladů k logotypu společnosti HR Manager logotyp - Vytvoření grafického návrhu.
Tento úkol vyžaduje specializovaný software typu Adobe Photoshop, Corel, apod. Tyto programy disponují velkým množstvím funkcí pro snadné vytvoření kvalitního grafického návrhu. - Základní HTML kód stránek a jejich nastylování v CSS.
Zde záleží na mnoha faktorech. Pro jednoduché stránky mnohdy stačí WYSIWYG editor. Nejvhodnější ovšem je, aby tuto práci udělal odborník, který nejen disponuje potřebným software, znalostmi, ale také musí být schopen řešit s grafikem případné technické problémy při vytváření kódu pro navržený design. - Stránky budou naplněny pseudo-náhodným textem.
- Následně budou stránky předloženy ke schválení a případně upravovány.
- V případě schválení dojde k naplnění webu texty a ostatními daty (obrázky, formuláře, videa,...).
- Závěrečné doladění stránek, podle požadavků klienta.
Jaký software použít pro tvorbu www stránek
Grafický návrh
- Adobe Photoshop - v současné době se jedná v podstatě o průmyslový standard pro tvorbu grafiky a o pravděpodobně nejlepší grafický editor vůbec (http://www.adobe.com/cz/products/photoshop/family/)
- Corel - aktálně sada CorelDRAW Graphics Suite X4 (http://apps.corel.com/int/cz/)
- Gimp (freeware) - vynikající grafický editor (http://www.gimp.org)
HTML a CSS
K vytvoření www stránky stačí libovolný textový editor, který umí uložit soubor jako čistý text (plaintext). Lépe využít nějaký editor HTML než např. poznámkový blok (barvení syntaxe, doplňování kódu, kontrola syntaxe - integrovaný validátor).
- Adobe Dreamweaver - vynikající a komplexní řešení pro tvorbu stránek (http://www.adobe.com/cz/products/dreamweaver/)
- Microsoft Visual Web Developer - obdoba Adobe Dreamweaveru zaměřená spíše pro .NET platformu, Express verze zdarma pro nekomerční využití (http://www.microsoft.com/visualstudio/en-us/products/2010-editions/visual-web-developer-express)
- Microsoft Frontpage (v roce 2006 nahrazen nástrojem Microsoft Expression Web)
- PSpad (freeware) - vynikající český textový editor (http://www.pspad.com/cz/)
- Poznámkový blok - běžná součást systému Windows - stránky v něm psát lze, ale vzhledem k možnostem jiných editorů je to v podstatě zbytečné a nepohodlné (pokud máte systém Windows XP, pak si zkuste otevřít poznámkový blok, napsat do něj text "bush hid the facts" a soubor uložit, poznámkový blok zavřít a soubor znovu poznámkovým blokem otevřít... - tato chyba byla už ve Windows Vista odstraněna).
- Microsoft Word - jedná se sice o WYSIWYG editor, který umožňuje vytvořený soubor uložit jako HTML stránku, ale výsledkem může být velmi nepřehledný a ručně velmi špatně neupravitelný kód.
Uložení vizuálně vytvořené www stránky do HTML v různých editorech
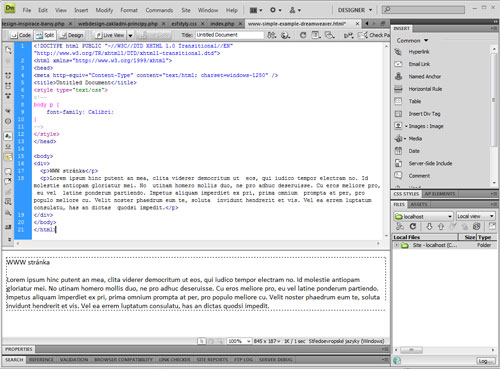
Pokusme se vytvořit ve Adobe Dreamweaveru CS4 (specializovaný software pro tvorbu www stránek) a Microsoft Wordu 2007 (WYSIWYG textový procesor s možností uložení dokumentu do HTML) jednoduchou www stránku.
Náhled výsledné HTML stránky
HTML stránka v Microsoft Wordu 2007 a Adobe Dreamweaveru CS4

Microsoft Word 2007

Adobe Dreamweaver CS4
HTML z Microsoft Wordu 2007
Náhled výsledného HTML kódu identické www stránky vytvořené v aplikaci
Microsoft Word 2007 (uloženo jako webová stránka - navíc ještě Word v tomto případě vygeneruje dva další xml soubory):
HTML z Microsoft Wordu 2007 (zjednodušená www stránka)
Náhled výsledného HTML kódu identické www stránky vytvořené v aplikaci
Microsoft Word 2007 (uloženo jako zjednodušená webová stránka - poskytuje přehlednější výsledek než předchozí varianta):
HTML z Adobe Dreamweaveru CS4
Náhled výsledného HTML kódu identické www stránky vytvořené v aplikaci
Adobe Dreamweaver (tato verze je jistě nejblíže požadovanému výsledku):
Vídíme, že výsledný kód, který produkují WYSIWYG editory může být pro jednu konkrétní stránku poměrně dosti rozdílný. Je proto dobré, abychom vybrali vhodný software pro naše potřeby. Pokud vytváříme příležitosnou a jednoduchou www stránku a HTML kódu ani nepotřebujeme rozumět, pak i jednoduchá aplikace postačí. Pokud ale chceme vytvářet stránky více komplexně, pak už nám může profesionální aplikace typu Dreamweaver CS4 velmi výrazně ulehčit a zrychlit práci.
Existuje velké množství dalších aplikací pro tvorbu grafiky a webu. Vybrali jsme ty, které se v praxi používají asi nejčastěji.
Praktická část
Vytvořte v programu Adobe Dreamweaver pomocí vizuálního rozhraní design módu jednoduchou www stránku (téma zvolte libovolné), která bude obsahovat nadpis, několik odstavců textu a alespoň dva obrázky. Text by měl obsahovat bězné, tučné i kurzivní písmo. Stránka by měla obsahovat alespoň jeden odkaz na jinou stránku.
Další čtení
Otázky
- Vyjmenujte a popište kroky vytvoření www stránek.
- Uveďte alespoň dva programy na tvorbu grafických návrhů www stránek.
- Uveďte alespoň dva programy na tvorbu výsledného HTML kódu stránky.
- Co znamená akronym WYSIWYG?
- Produkují WYSIWYG editory www stránek identický HTML kód?
- Nalezněte na Internetu alespoň dva další programy pro tvorbu grafiky webu. Nalezněte také obrázek jejich uživatelského prostředí a cenu.
- Nalezněte na Internetu alespoň dva další programy pro tvorbu HTML a CSS kódu webu. Nalezněte také obrázek jejich uživatelského prostředí a cenu.
- Pokuste se na Internetu nalézt co možná nejaktuálnější porovnání některých grafických nebo HTML editorů a prezentovat závěry.