
Možnosti tvorby pozadí www stránky
 Obsah lekce:
Obsah lekce:
- Pozadí html stránky
- Jednobarevné pozadí
- Pozadí realizované přechodem
- Obrázek jako pozadí stránky
Pozadí html stránky
Jestliže neřeknete jinak, pak má stránka standardně zpravidla bílé pozadí (pozadí je vyplněno bílou barvou viz soubor pozadi1.html). V této lekci si ukážeme, jak vytvořit tři typy pozadí:
- Jednobarevné pozadí - sami určíme odstín barvy, kterou bude pozadí vyplněno
- Pozadí realizované přechodem - pomocí speciálně vyrobeného obrázku obsahujícího barevný přechod
- Obrázek jako pozadí stránky - poslední statickou možností je použít jako pozadí libovolný obrázek nebo fotografii
Nejprve si vytvoříme prázdný HTML soubor se sekcí pro umístění css stylů v hlavičce.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1250" />
<title>pozadí</title>
<style type="text/css">
</style>
</head>
<body>
</body>
</html>
Chceme-li měnit vzhled pozadí, pak použijeme CSS styly (jedná se o změnu vzhledu stránky). Pozadí stránky (celého prostoru pro stránku v okně prohlížeče) je vlastně pozadí elementu body - pro ten tedy budeme psát CSS pravidla.
Jednobarevné pozadí
Nejjednodušší a nejrychlejší (rychlost vykreslení i velikost přenesených dat) je nastavení pozadí jedné barvy. Pro naši stránku stačí tedy napsat následující jednoduché pravidlo.
body{
background-color:#069;
}
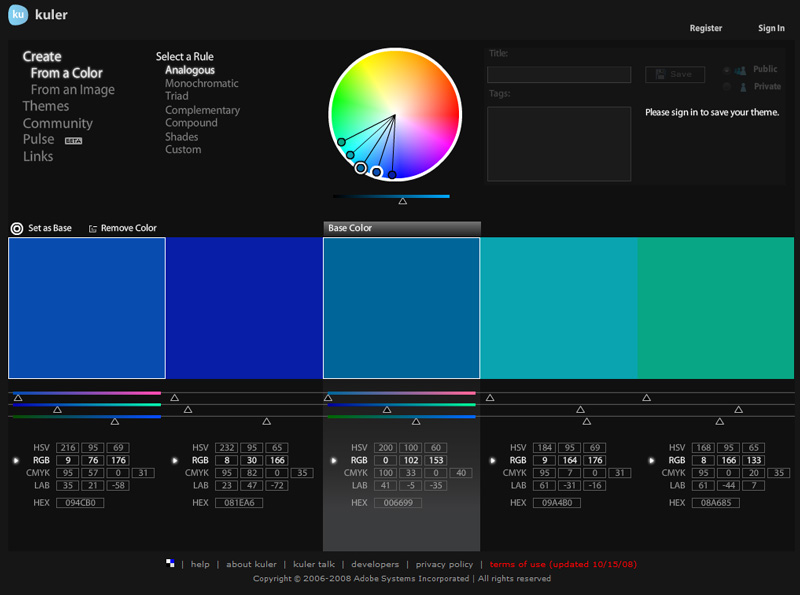
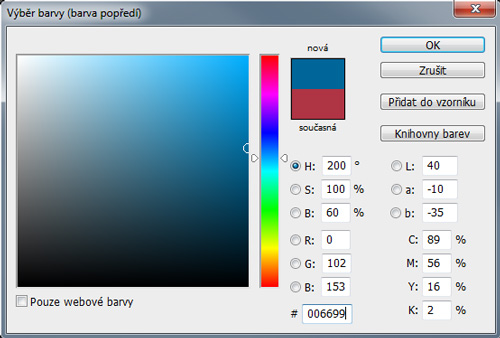
Pro html element body jsme nastavili vlastnost background-color na hodnotu #069, což je zápis barvy (připomeňme, že mřížka a tříznakový zápis barvy znamená to stejné jako když každý znak kódu barvy zopakujeme dvakrát za sebou). Naše barva má tedy standardní kód #006699. Libovolný HEX kód k barvě můžeme získat například v Adobe Kuleru nebo v aplikaci Adobe Photoshop (viz následující dva obrázky).


Výslednou stránku si můžete prohlédnout: pozadi2.html.
Pozadí realizované přechodem
Velmi často používaným typem pozadí je pozadí tvořené lineárním přechodem mezi dvěma barvami. Zde je nutno v rastrovém grafickém editoru vyrobit obrázek přechodu požadovaných barev. Důležité je, jak vysoký bude výsledný obrázek. Soubor obsahující obrázek pozadí můžeme vytvořit například v Adobe Photoshopu. Postup by se dal stručně popsat takto:
- Vytvořit nový soubor o rozměrech například 800x300 pixelů.
- Nastavit požadovanou barvu popředí a pozadí.
- Vybrat nástroj přechod a v něm z dostupných přechodů přechod z barvy popředí do barvy pozadí. Vybraný přechod můžeme vložit do našeho souboru pomocí myši (klikneme levým tlačítkem na horní okraj obrázku a o něco nížeji v ploše našeho souboru tlačítko pustíme). TIP: při vytváření přechodu myší je vhodné držet klávesu SHIFT, aby se nám podařilo vytvořit přechod v obrázku skutečně rovně. Pro naši potřebu jsme vytvořili například takový obrázek:

Soubor s pozadím je dobré nějak vhodně uložit do složky v adresářové struktuře webu (v našem případě do složky "obrazky" nebo "images" nebo podobné v kořenové složce webu). Dále ve výkladu předpokládáme, že máme obrázky ve složce "images".
body{
background-image:url(images/pozadi.jpg);
}
Pro html element body jsme nastavili vlastnost background-image na hodnotu, která reprezentuje relativní cestu k obrázku na disku ze složky, kde je umístěn soubor s naší html stránkou. Pojďme se nyní prohlédnout výslednou stránku: pozadi3.html.
Vidíme, že se náš obrázek na pozadí neustále opakuje po ose y. Našim cílem bylo mít přechod pouze na začátku stránky a pak už jen jednu fixní barvu. Celou situaci vyřešíme úpravou našeho pravidla takto (výsledná stránka: pozadi4.html):
body{
background-image:url(images/pozadi.jpg);
background-repeat:repeat-x;
}
Využili jsme vlastnosti background-repeat (opakování pozadí), kterou jsme nastavili na hodnotu repeat-x. To znamená, že pozadí se umístí do stránky a bude se neustále opakovat po ose x (tedy zleva-doprava) dokud nebude konec šířky stránky v prohlížeči.
Naše stránka stále ještě nevypadá tak, jak bychom si přáli. Je nutno nastavit pozadí pro zbytek stránky. Tady je potřeba nastavit pozadí stránky na hodnotu, která pokud možno přesně vyjadřuje přesně barvu, kterou končí náš obrázek přechodu. Tím dojde k iluzi toho, že pozadí nekončí a pokračuje do nekonečna.
body{
background-image:url(images/pozadi.jpg);
background-repeat:repeat-x;
background-color:#069;
}
Výslednou stránku si můžete prohlédnout: pozadi5.html.
Uvědomme si nyní ještě jednu podstatnou věc. Obrázek s přechodem má určitou velikost a je tedy nezbytné, aby jej uživatelův prohlížeč před zobrazení stránky stáhl ze serveru. Tato akce bude trvat tím menší dobu čím je obrázek menší. Bylo by možné ještě obrázek s přechodem nějak zmenšit mimo použití komprese (zvětšení komprese, jiný grafický formát apod.)?
Řešení tohoto problému je překvapivě jednoduché, pokud si vzpomeneme na fakt, že načtený obrázek na pozadí se automaticky opakuje znovu a znovu po ose x. Je tedy docela jedno, jak moc je obrázek s přechodem široký. Obrázek tedy můžeme ztenčit až na šířku jednoho pixelu a ten se zopakuje vedle sebe kolikrát bude potřeba a vytvoříme daleko menším souborem naprosto stejně vypadající pozadí. Obrázek tedy ořežeme (Adobe Photoshop - nástroj ořez) na šířku 1 pixelu a uložíme na pevný disk místo původního obrázku s pozadím:
Výslednou stránku i obrázek si můžete prohlédnout: pozadi6.html.
Úkol
Co by se stalo, kdyby se nastavila vlastnost background-repeat na hodnotu no-repeat?
Obrázek jako pozadí stránky
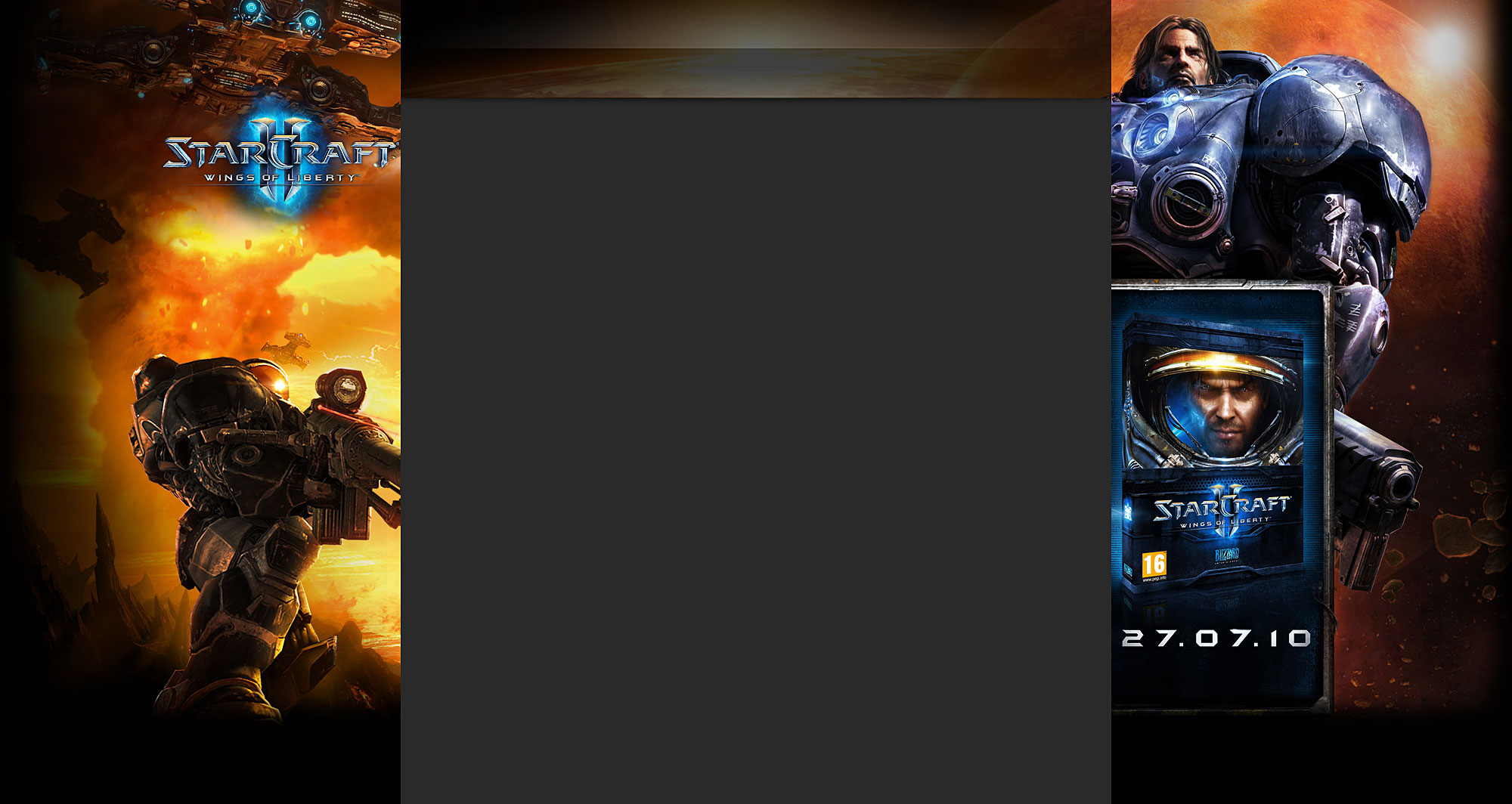
Pokud potřebujeme komplexnější pozadí stránky - např. fotografie, grafiku apod., pak použijeme na pozadí obrázek. Zpravidla má tato varianta pozadí největší velikost, ale také může obsahovat mnoho atraktivních informací. Této možnosti využívají zejména webové prezentace firem když se snaží přilákat pozornost zákazníka na zajímavé či aktuální nabídky. Podívejme se nejprve na několik příkladů:
Internetové obchody
Pozadí www stránek dvou různých prodejců počítačových her (obrázky jsou záměrně zmenšeny pouze prohlížečem - jsou tedy uloženy v původní velikosti a je možno si je prohlédnout v plné kvalitě a velikosti):


Efekt stínu okolo stránky
Pozadí vytvářející stín okolo boxu s obsahem stránky - toto je velmi často používáno mj. např. u zpravodajských serverů.

Pozadí stránek gymnázia
Poslední ukázkou pozadí stránky bude pozadí stránek našeho gymnázia.

Diskuse
Pokuste se najít společné rysy prezentovaných pozadí internetových stránek a případné podobnosti zdůvodnit. Zamyslete se také nad velikostí obrázků s pozadím. Zjistěte, jakou mají tato pozadí velikost (v pixelech i z hlediska objemu dat).
Poslední prezentované pozadí se pokusíme zapracovat do naší www stránky (pozadí si uložte do vašeho počítače).
body{
background-image:url(images/ukazka-pozadi-5.jpg);
background-repeat:repeat-x;
background-color:#069;
}
Výslednou stránku si můžete prohlédnout: pozadi7.html. Vidíme, že se nám pozadí opakuje, čemuž se pokusíme zamezit (POZOR! Co bychom viděli na běžném kacelářském monitoru s rozlišením 1024x768 a co na fullHD displejích?). Použijeme opět vlastnost background-repeat, ale tentokrát s hodnotou no-repeat.
body{
background-image:url(images/ukazka-pozadi-5.jpg);
background-repeat:no-repeat;
background-color:#069;
}
Výslednou stránku si můžete prohlédnout: pozadi8.html.
Na závěr ještě pozadí vycentrujeme a zajistíme, aby bylo zarovnáno na horní okraj okna prohlížeče.
body{
background-image:url(images/ukazka-pozadi-5.jpg);
background-repeat:no-repeat;
background-color:#069;
background-position:center;
background-position:top;
}
Výslednou stránku si můžete prohlédnout: pozadi9.html.
Úkol
Pokuste se popsat pozitiva a negativa následujících obrázkových pozadí. Jak byste takováto pozadí vyrobili?
Pozadí 1

Pozadí 2

Otázky
- Charakterizujte možnosti vytvoření pozadí html stránky.
- Napište a vysvětlete CSS pravidla pro umístění obrázkového pozadí na střed a horní okraj okna prohlížeče?
- Jaké náležitosti by měl splňovat obrázek, který použijeme jako pozadí html stránky?