
Statická webová galerie a komponenta lightbox
 Obsah lekce:
Obsah lekce:
- Co je to lightbox
- Stáhnutí a umístění
- Úprava obrázků
- Zprovoznění lightobxu
- Úpravy a počeštění
Co je to lightbox
Lightbox je javascriptová aplikace k zobrazování fotografií nebo obrázků.
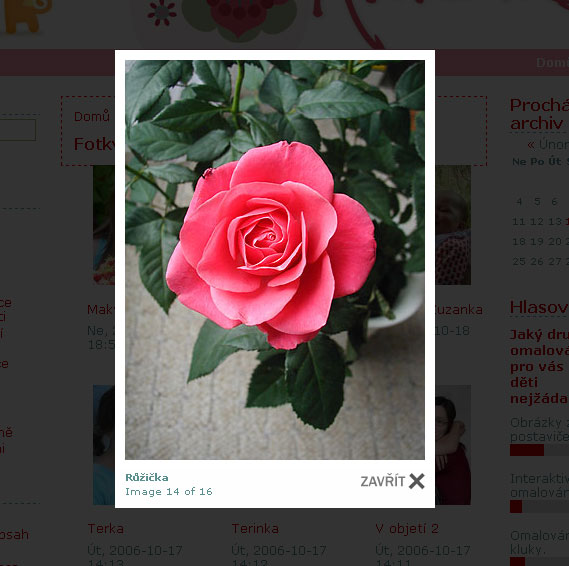
Funguje tak, že po kliknutí na obrázek se vám zatmaví okno prohlížeče a jednoduchým efektem se otevře fotografie ve větším rozlišením.
Používá se především ve web galeriích a dalších stránkách zaměřených na prezentaci fotografií nebo obrázků.
Výhody
- snadná instalace
- možnost přepínání obrázků přímo v lightboxu
- zobrazí původní rozlišení obrázku
- obrázek v bílém rámečku dobře vyniká
- možnost počeštění
Nevýhody
- pomalé otevírání obrázků
- mohou nastat problémy s flash bannery nebo jinými flash prvky
- ne každý prohlížeč lightbox podporuje (i když je jich minimum)
- při stahování lightboxu můžete stáhnout i nevyžádané soubory a viry
Ukázka použití lightoboxu

Stáhnutí a umístění
V dnešní době se již využívá lightbox 2.
Ten je volně ke stažení na stránkách http://www.huddletogether.com/projects/lightbox2/.
Stačí jen stránku lehce posunout dolů a kliknout na tlačítko:

Vyberte si místo na disku kam složku s Lighboxem umístíte. Poté si složku uložte do PC a následně ji přesuňte do složky s vaší stránkou.
Úprava obrázků
K tomu abychom mohli umístit obrázky nebo fotky na naši stránku, je zapotřebí upravit jejich velikosti (rozlišení).
Obrázky, které chceme mít zobrazené přímo na stánce musíme zmenšit tak,aby se jich na vaši stránku vešlo pokud možno co nejvíce a zároveň
aby byly dobře viditelné.Ty nám poté budou sloužit jako odkazy na originály, jenž se otevřou v lightboxu.
Stáhneme je za pomocí tohoto odkazu staticka-webova-galerie-soubory.zip a rozbalíme je.
Poté je upravíme nejlépe za pomocí photoshopu, kde na horní liště klikneme na políčko file dále scripts a zde zvolíme
políčko Image Processor.
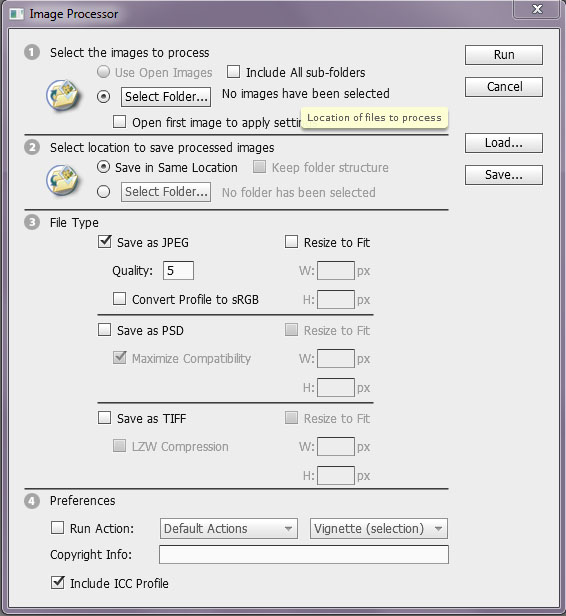
Měli bychom se dostat do následující nabídky:

- 1: Select the images to process= určíme místo, kde se nachází obrázky, které chceme upravit (Select folder).
- 2: Select location to save processed images= vybereme místo kam se upravené obrázky uloží (Select folder), nebo photoshop může sám vytvoří novou složku, která se bude nacházet ve stejné složce ze které obrázky upravujeme a uloží je zde.
- 3: File type= zde vyberme formát výsledného obrázku a jeho rozměry(my jsme použili format Jpeg a velikost 200x133.)
!Nezapomeňte na to, že některé obrázky jsou foceny na výšku a některé na šířku!
Jakmile vše navolíme, klikneme na tlačítko Run a tím se nám obrázky začnou upravovat. Poté složku s originálními obrázky i s náhledy (upravenými) zkopírujeme do složky s naší stránkou.
Zprovoznění lightboxu
Nastavení
Nyní nám už ke zprovoznění lightobxu stačí udělat následující kroky:
<script type="text/javascript" src="js/prototype.js"></script>
<script type="text/javascript" src="js/scriptaculous.js?load=effects"></script>
<script type="text/javascript" src="js/lightbox.js"></script><link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" />Aktivace
Pro aktivaci lightboxu na daný obrázek je nutné do odkazu napsat atribut rel="lightbox".
Pozor na to abyste měli správně nastaven odkaz (místo kde je obrázek uložen) na původní obrázek (za tagy a href=) a náhled obrázku.
<a href="images/image-1.jpg" rel="lightbox" title="my caption">obrázek #1</a>
<a href="images/image-2.jpg" rel="lightbox" title="my caption">obrázek #2</a>
<a href="images/image-3.jpg" rel="lightbox" title="my caption">obrázek #3</a>Úpravy a počeštění
Úpravy
Mezi nejčastější a nejužitečnějši úpravu lightboxu patří zrychlení zobrazení obrázku. Ve složce,kterou jsme si stáhli najdeme složku js a v ní otevřeme soubor lightbox.js.
//
// Configurationl
//
LightboxOptions = Object.extend({
fileLoadingImage: 'images/loading.gif',
fileBottomNavCloseImage: 'images/closelabel.gif',
overlayOpacity: 0.8, // controls transparency of shadow overlay
animate: true, // toggles resizing animations
resizeSpeed: 10, // controls the speed of the image resizing animations (1=slowest and 10=fastest)
borderSize: 10, //if you adjust the padding in the CSS, you will need to update this variable
// When grouping images this is used to write: Image # of #.
// Change it for non-english localization
labelImage: "Obrázek",
labelOf: "z"
}, window.LightboxOptions || {});Zde přepíšeme číslo u resizeSpeed na 1-10 (1=nejpomalejší zobrazení obrázku, 10= nejrychlejší zobrazení obrázku). Dále zde můžeme nastavit také okraje okna, ve kterém se nám obrázek otevře změnou čísla u borderSize.
OverlayOpacity nám umožňuje nastavit zatmavení prohlížeče při zobrazení obrázku.
Počeštění
K dokonční našeho lightboxu už ho stačí jen počeštit jelikož je psaný pro anglicky mluvící země. Část lightboxu počeštíme za pomocí souboru lightbox.js, který jsme již použili k úpravám.
labelImage: "Image",
labelOf: "from"labelImage: "Obrázek",
labelOf: "z"Zbytek lightboxu počeštíme za pomocí vhodného grafického editoru.(např.: Photoshop). Soubory najdeme ve složce images, která se nachází ve složce s lightboxem.
Úkol
Proveďte počeštění komponenty Lightbox a vytvořte pomocí ní www stránku s galerií s alespoň 10 obrázky. Jako vstupní obrázky použijte obrázky v plném rozlišení alespoň 2MPx (např. z ESF-disku).
Otázky
- Co je to Lightbox a k čemu jej můžeme použít.
- Jak lze Lightbox získat? Jak zjistíme jak Lightbox použít?
- Lze Lightbox počeštit?