
Tvorba reklamního banneru
 Obsah lekce:
Obsah lekce:
- Začátek projektu
- Import obrázku iPhone
- Práce s texty
- Maska
- Dokončení projektu
Začátek projektu
V této lekci budeme tvořit reklamní banner na nový iPhone. Ukážeme si jak importovat soubory z Adobe Photoshopu, přidat stín, v další části bude vysvětleno, jak udělat text, který přiletí, nebo se objeví, a poté přidáme upoutávku na slevu. V poslední části lekce se budeme zabývat přidáním masky, která vyrobí efekt odkrytí mobilu. Celý postup naráz je ilustrován ve videu na konci lekce.
Pro tuto lekci bude potřeba obrázek iPhone.
Spustíme si tedy Adobe Flash Professional, zvolíme nový dokument ActionScript 3.0 a nastavíme velikost 550 x 400 pixelů, pro tento banner zvolíme 24 FPS, což zaručí, že bude animace plynulá. Tento banner bude poté připraven k vystavení kdekoli na webu.
Import obrázku iPhone
V programu Adobe Photoshop si otevřeme soubor s obrázkem iPhonu a zamaskujeme bílé okolí kolem mobilu (včetně spodního stínu) a ořízneme jej co nejblíže k hranám iPhonu. Pozadí ponecháme průhledné.

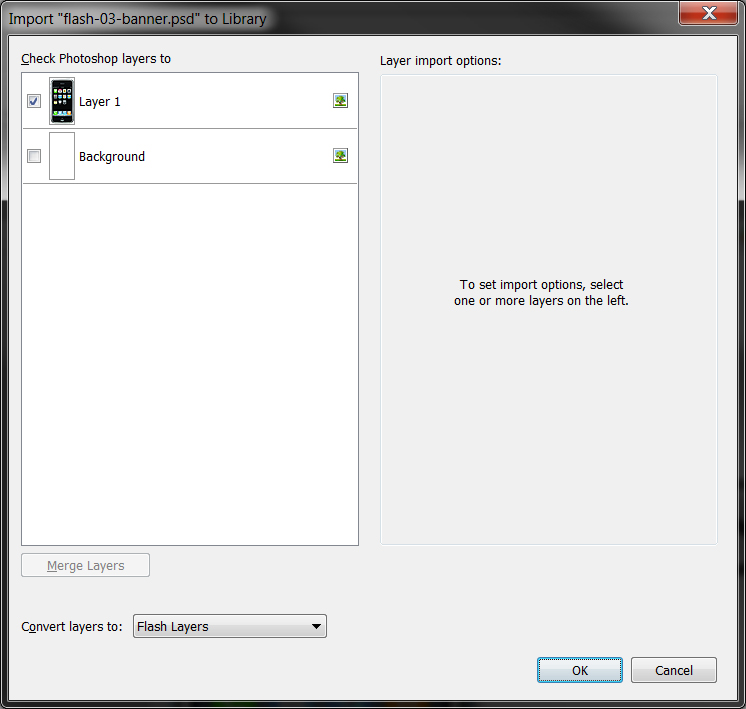
Soubor uložíme a v programu Adobe Flash Professional zvolíme položku Import to Library (z menu File>Import). Pokud importujeme soubor z Adobe Photoshopu, máme k dispozici výběr, které vrstvy chceme importovat – zvolíme tedy pouze vrstvu s iPhonem bez jakéhokoli pozadí.

Po potvrzení se nám obrázek importuje do knihovny, ovšem zatím ne jako symbol. Musíme jej přetáhnout na plátno a symbol z něj teprve vytvořit. Zde bude potřeba zvolit typ Movie Clip, abychom měli přístup k rozšířeným vlastnostem (typy symbolů lze měnit i po jejich přidání pomocí panelu Properties).
Symbol přetáhneme na plátno a pomocí panelu Transform změníme jeho rozměry tak, aby se pěkně vešel na výšku, a umístíme jej do levé části.
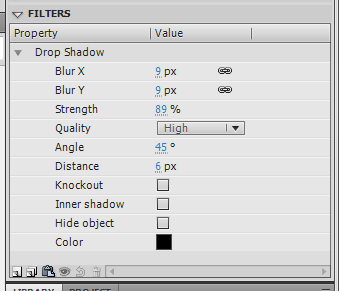
Po kliknutí na právě přidaný symbol se nám v panelu Properties objeví možnost Filters, kde ve spodní části klikneme na volbu Add Filter a zvolíme Drop Shadow. Hodnoty nastavíme podle následujícího obrázku tak, aby iPhone vrhal lehký stín, který vylepší celkový grafický dojem.

Tímto krokem jsme s obrázkem iPhonu zatím skončili, protože je umístěn a vypadá tak, jak jsme potřebovali, zbývá už jen vytvořit běžný snímek ve vrstvě s obrázkem (tu si můžeme přejmenovat na obrazek) na pozici 150.

Práce s texty
Text iPhone
Začneme vytvořením nové vrstvy pro text iPhone (pojmenujeme ji text), vytvoříme klíčový snímek (F6) na pozici 72, takže všechny snímky 1-71 zůstanou prázdné. Dále přidáme text iPhone napravo od mobilu, použijeme vhodný bezpatkový font, například Calibri. Velikost zvolíme kolem hodnoty 50 a použijeme tmavě šedou, popřípadě téměř černou barvu.
Převedeme text na symbol, aby bylo možné provést animaci, a vytvoříme běžný snímek (F5) na pozici 99. Aplikujeme MotionTween animaci mezi snímky 72-99, protože v tomto rozmezí se bude text pohybovat.
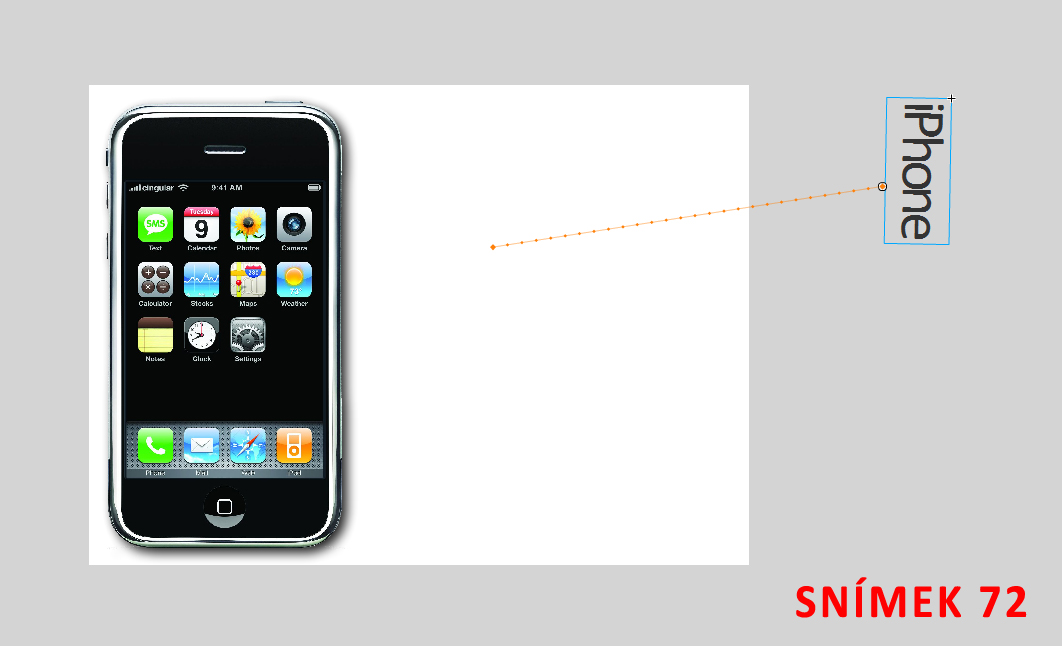
Nyní se přepneme do snímku 72 a posuneme text mimo plátno, aby nebyl vidět (budeme simulovat efekt, kdy text přiletí do pozice, ve které jsme jej vytvořili). Poslední věcí, která nám chybí, je přidat symbolu s textem ve snímku 99 rotaci – například 1080° zajistí, že se text během letu třikrát otočí kolem středu.
Není problém s rotací a dráhou jakkoli experimentovat, dokud se nám nebude zdát pohyb přirozený a vhodný. Na obrázcích pod tímto textem jsou vyobrazeny snímky 72 a 99 s dráhou textu.


Text 3GS
Obdobným způsobem přidáme text 3GS (vytvoříme novou vrstvu s názvem 3gs, poté vytvoříme klíčový snímek na pozici 100, snímky před tímto zůstanou prázdné a na pozici 100 vytvoříme text), použijeme stejný font, ale zvětšíme jej, převedeme jej na symbol a aplikujeme MotionTween animaci mezi snímky 100-129 (nezapomeneme na pozici 129 vytvořit klíčový snímek pomocí klávesy F6).
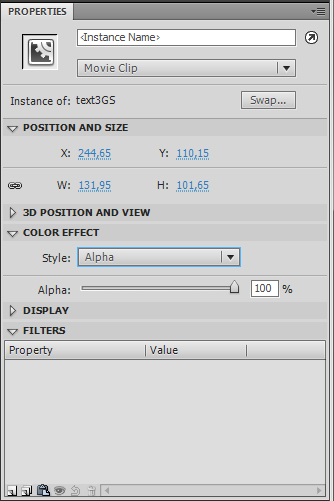
Zde využijeme jiný efekt, a to sice průhlednost. Přepneme se do snímku 100, označíme symbol s textem 3DS a vpravo v panelu Properties, pod záložkou Color Effect vybereme styl Alpha a nastavíme hodnotu na 0. Tímto docílíme efektu, kdy text od 100. snímku bude postupně vystupovat až do snímku 129, kdy bude plně vidět.

Může se stát, že bude nutno ještě ve snímku 129 zpět nastavit hodnotu Alpha na 100, záleží na pořadí, ve kterém jsme jednotlivé kroky dělali.



Nálepka se slevou
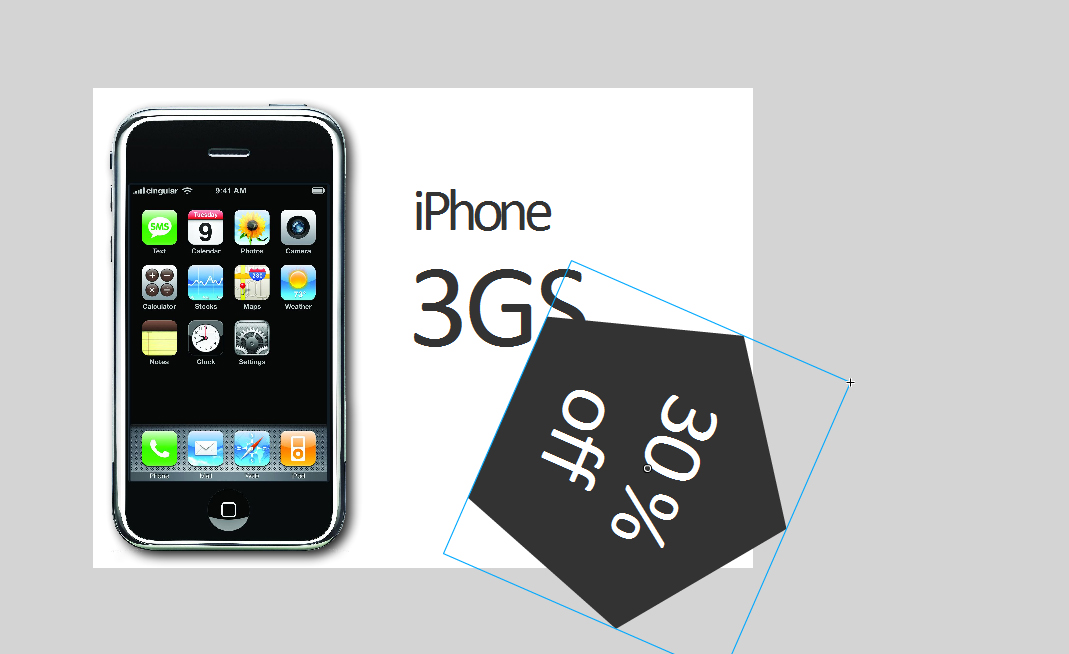
Poslední objekt, který budeme přidávat do scény, je nálepka se slevou. Vytvoříme si novou vrstvu s názvem sleva, v ní klíčový snímek na pozici 130. Přidáme pětiúhelník a do něj nápis 30 % off na dva řádky, aby byl dobře čitelný.
Vše převedeme na symbol do knihovny a umístíme do pravého dolního rožku. Protáhneme snímky až k snímku 150, vytvoříme MotionTween animaci (nezapomeneme vytvořit na pozici 150 klíčový snímek) a ve snímku 130 tento symbol mnohonásobně zvětšíme (klidně přes celé pláno) a potočíme třeba o 720°.
Docílíme tak efektu, že pětiúhelník jakoby spadne na plátno a zastaví se v rožku.




Maska
Další věcí, kterou přidáme do projektu, bude vrstva s maskou. Masku si můžeme představit stejně jako masku v programu Adobe Photoshop. Maska je vrstva, která určuje, jaká část vrstvy pod ní bude vidět.
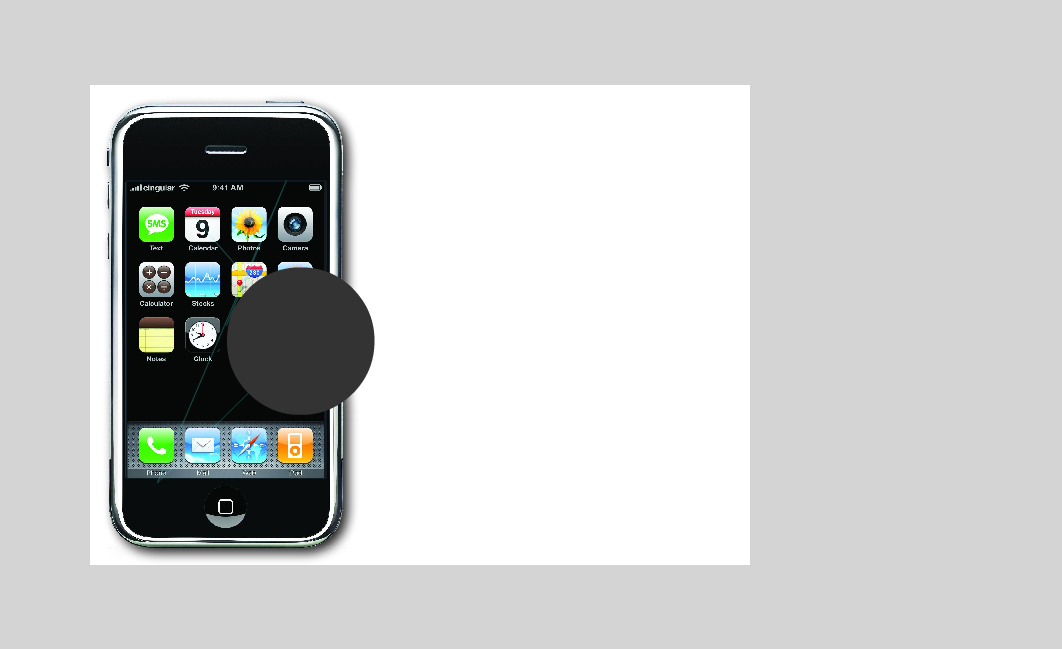
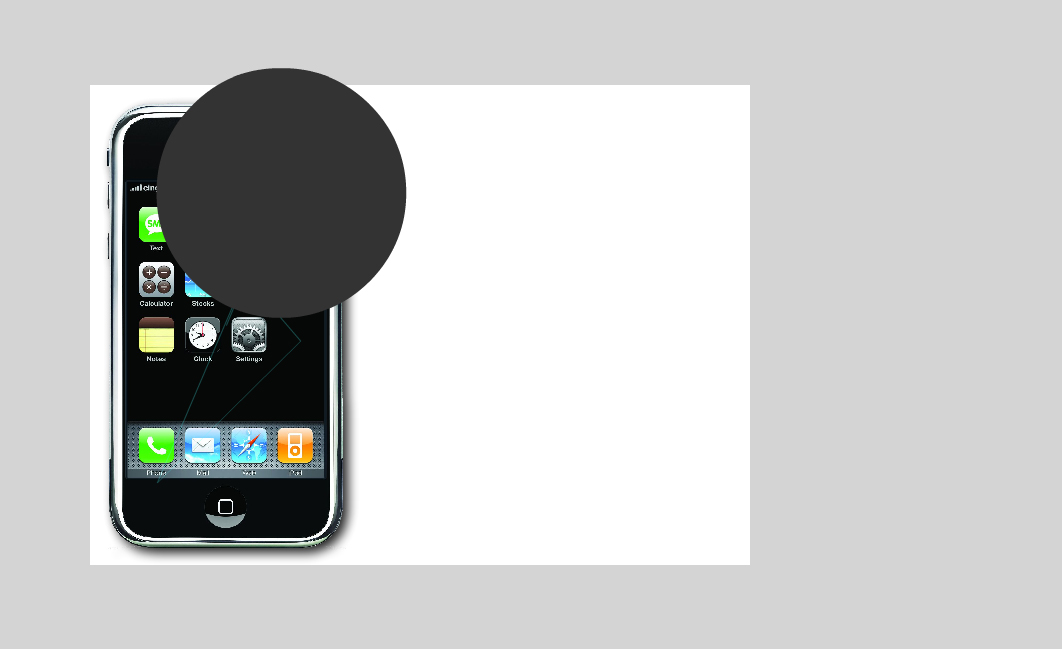
Vytvoříme tedy nad vrstvou obrazek novou vrstvu s názvem maska. Klikneme na ni pravým tlačítkem a zvolíme volbu Mask. Nakreslíme kruh přes obrázek iPhonu do vrstvy maska a zkusíme animaci exportovat pomocí Ctrl+Enter.
Vidíme, že v exportovaném náhledu se místo barevného kruhu maska aplikovala a z vrstvy pod ní je vidět jen daný výřez. Nezbývá než použít na kruh ve vrstvě maska animaci MotionTween a mezi snímky 1 a 72 vytvořit různý pohyb ze strany na stranu a postupné zvětšování kruhu, až nakonec ve snímku 72 bude iPhone odkryt zcela (kruh tedy musí kompletně přesahovat symbol s iPhonem).





Dokončení projektu
Zbývá už jen zkontrolovat, jestli všechny vrstvy obsahují snímky až k pozici 150, pokud tomu tak není, musíme poslední klíčové snímky protáhnout až do snímku 150, aby nám v průběhu animace některá část nezmizela. Jedinou výjimkou je maska, která může skončit ve snímku 72, protože dále nebude aplikována.
Nakonec vytvoříme ještě jednu vrstvu s názvem kod a na pozici 150 zde umístíme prázdný klíčový snímek, do kterého přidáme akci Stop, aby animace na konci zastavila a neopakovala se (samozřejmě pokud opakování není žádoucí).
Celý projekt je hotový, nezbývá než jej exportovat, a to buď ve formátu swf, nebo ve formátu avi, záleží, kam potřebujeme výslednou animaci umístit. Ve videu pod tímto textem je celý proces tvorby této animace ukázán.
Soubor s bannerem a soubor s projektem lze stáhnout zde.
Další čtení
Otázky a úkoly
- V levé spodní části se nachází okno s presety pro MotionTween, najděte vhodný preset a aplikujte jej v animaci na libovolný objekt.