
Tvorba slevového plakátu (sale poster)
 Obsah lekce:
Obsah lekce:
- Zadání a postup
- Import obrázku a jeho vektorizace
- Vytvoření efektu nápisu SALE
- Dokončení všech textů
- Přidání a rozmístění hvězd
- Dokončení okrajových elementů
- Export do PDF
Zadání a postup
V této lekci vytvoříme slevový plakát, který by šlo umístit do obchodu s kovbojským sortimentem.

Celý plakát bude vytvořen vektorově, což znamená, že ve výsledku může být libovolně zvětšen beze ztráty kvality (veškerý obsah bude uložen pomocí křivek, které může program dopočítat do libovolného rozměru).
Postupně budeme vektorizovat obrázek, přidávat efekty na text a na konci přidávat efekty na ostatní grafické prvky.
Import obrázku a jeho vektorizace
Otevřeme si Adobe Illustrator a zvolíme typ papíru A4, ověříme si, jestli je otočen na výšku. Dále můžeme použít spadávku, pokud plánujeme vytisknout plakát na tiskárně, která spadávky podporuje, v opačném případě necháme zvolenu hodnotu 0. Nic dalšího neměníme a stiskneme OK.
Pro další postup budeme potřebovat fotografii kovbojů.
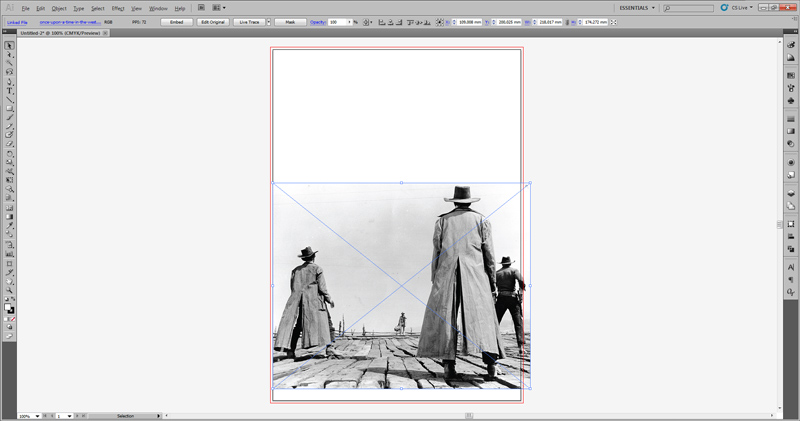
Nyní buď do programu přetáhneme obrázek pomocí myši, nebo zvolíme možnost Soubor > Umístit a obrázek westernu bude importován na plátno.

Nebudeme zatím obrázek nijak zvětšovat ani zmenšovat a ihned zvolíme možnost Objekt > Živá vektorizace > Volby vektorizace.
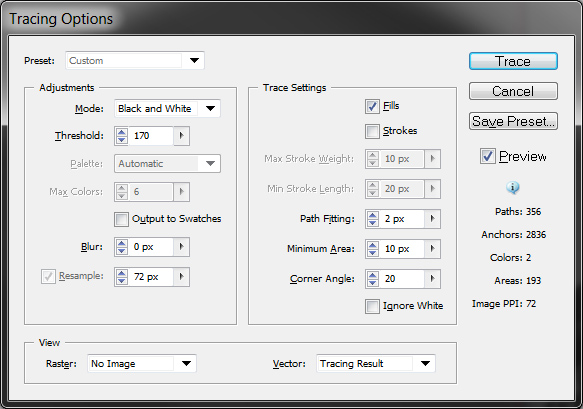
Zobrazí se nám dialog s nastavením vektorizace. Jako první si zašrkneme políčko náhled, abychom okamžitě viděli výsledek. Tato volba sice zpomalí odezvu programu na změny, ale bez ní nebudeme schopni se dopracovat k rozumnému výsledku.
Pokud není automaticky zvolen Režim jako Černá a Bílá, tak jej zvolíme. Nejzásadnější změny se budou dít posunem hodnoty Práh, která určuje, které části budou vybarveny černě a které budou naopak bílé.
Zde si zvolíme takové nastavení, které se nám bude zdát nejvhodnější, obrázek dobře vypadá při použití rozsahu hodnot zhruba 130 až 180.

Pokud jsme s náhledem spokojeni, stiskneme Vektorizovat a výsledný obrázek zarovnáme do spodní části listu, popřípadě jej zmenšíme tak, aby se vešel na šířku na list.
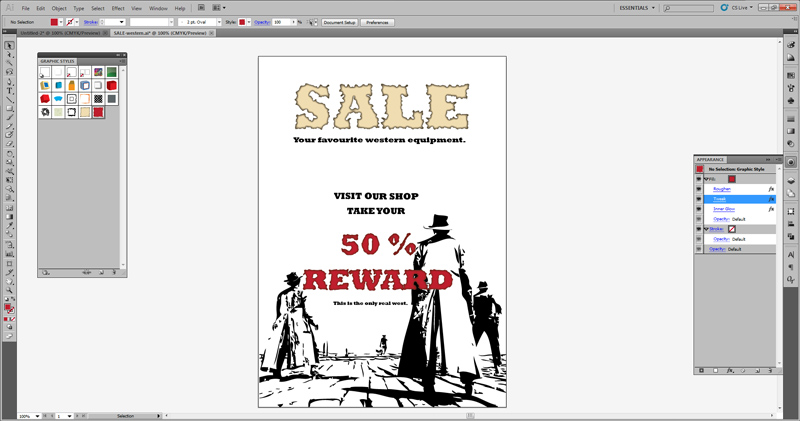
Tímto krokem jsme s obrázkem skončili, protože vypadá tak, jako obrázek ve vzorovém dokumentu.
Vytvoření efektu nápisu SALE
Vytvoříme si nápis SALE, použijeme font Rockwell Extra Bold (font se nainstaluje po kliknutí pravým tlačítkem myši a zvolení možnosti Nainstalovat – může vyžadovat práva správce). Velikost zvolíme 150. Další kroky jsou popsány pod videem.
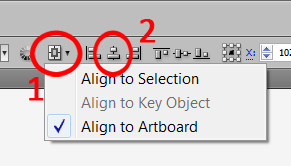
Následně se ujistíme, že je zvolena možnost Zarovnat na plátno (krok 1 na obrázku) a necháme text vycentrovat horizontálně (krok 2).

Dalším krokem bude zobrazení panelu Grafické styly (z menu Okna), a protože v aktuální kolekci není žádný vhodný, otevřeme kolekci Artistické styly a vybereme vhodný styl. Samozřejmě lze styl dále editovat pomocí panelu Vzhled, kde lze přenastavit veškeré jeho hodnoty.
Pokud budeme chtít styl u některých objektů modifikovat, je nutno jej do aktuální kolekce přetáhnout vícekrát a aplikovat zvlášť na jednotlivé objekty, případně i přejmenovat a poté teprve přenastavit každou jednotlivou instanci, pokud totiž využijeme pouze jeden styl a změníme jeho atributy v panelu Vzhled, změní se všechny objekty, které jej využívají naráz.
Dokončení všech textů
Nyní postupně přidáme další texty do scény a necháme je horizontálně vycentrovat. Na informaci o 50% slevě aplikujeme stejný styl jako na nadpis, ovšem nezapomeneme, že je nutno jej přetáhnout do aktuální kolekce znovu a aplikovat na objekt, protože styl, který je v aktuální kolekci, nemůžeme použít, jelikož bychom tím změnili vzhled nadpisu SALE.

Přidání a rozmístění hvězd
Nejdříve vytvoříme hvězdu. Při tažení myší lze měnit pomocí klávesnice výsledný tvar hvězdy. Šipkami nahoru a dolů měníme počet vrcholů, po stisknutí Ctrl a/nebo Alt lze měnit tahem myši úhel ve vrcholech a po stisku mezerníku a tahem myši lze s hvězdou pohnout.
Hvězdu dvakrát duplikujeme, vůbec nezáleží na pozici druhých dvou hvězd. Následně všechny označíme a necháme vyrovnat vertikálně vůči sobě (nezapomene nastavit Zarovnat na výběr), a poté necháme Rozmístit stejně v horizontální rovině (tato funkce dokáže nastavit stejné mezery mezi dvěma a více objekty, viz video).
Nakonec všechny hvězdy seskupíme a toto seskupení vyrovnáme horizontálně (nezapomene nastavit Zarovnat na plátno).
Dokončení okrajových elementů
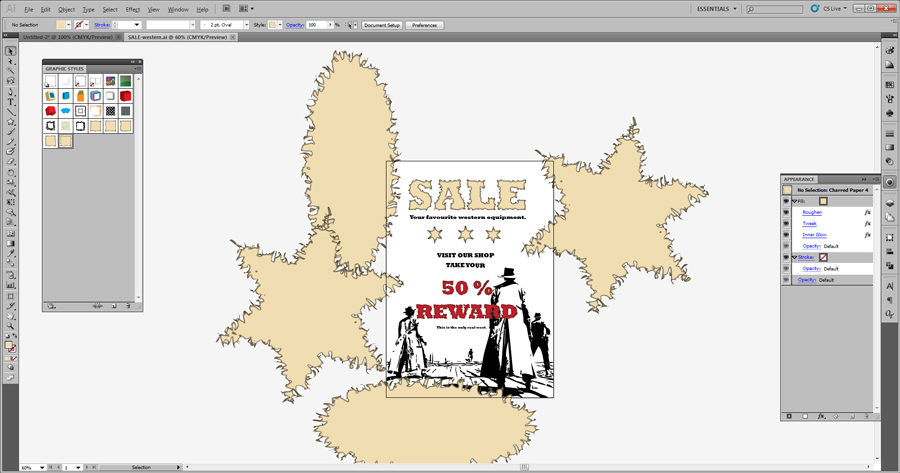
Poslední věcí, která nám zbývá, je dokončení efektů na okrajích plakátu. Použijeme pro ně různé tvary, které jsou v nabídce, a můžeme libovolně experimentovat s nastavením v panelu Vzhled, až dosáhneme vzhledu, který se nám bude líbit.
Konečné rozmístění může vypadat třeba takto:

Export do PDF
Pokud si budeme chtít plakát vytisknout, je zřejmé, že se bude hodit mít celý výsledek ve formátu PDF, který lze otevřít téměř kdekoli, a dokonce jej některé tiskárny přímo podporují, pokud jej nahrajeme například na flash disk.
Zvolíme tedy Soubor > Uložit jako a vybereme formát Adobe PDF. V následujícím dialogovém okně by nás mohly zajímat záložky Komprese a Značky a spadávka.
V panelu Komprese lze nastavit úroveň komprese obrázků, pokud potřebujeme kvalitní tisk, doporučuji nastavit kompresi na hodnotu žádná, abychom měli jistotu, že budou všechny obrázky uloženy v plné kvalitě a že soubor PDF bude čitelný ve všech verzích Adobe Readeru. Stejně tak je dobré nastavit, aby nebylo snižováno rozlišení pro kvalitní tisk.
V záložce Značky a spadávka lze nastavit vytisknutí značek okraje papíru, spadávky a dalších, nastavíme si tedy přesně to, co budeme potřebovat.
Po stisknutí Uložit PDF se nám soubor uloží a bude připraven k tisku. Výsledný soubor v PDF si můžete stáhnout zde.

Další čtení
Otázky a úkoly
- Zkuste si pomocí Živé vektorizace převést i jiné obrázky a v nastavení vyzkoušejte volbu barevného výsledku a možnost nastavit počty barev.