Grafika pro reklamní e-mail
 Obsah lekce:
Obsah lekce:
- Příklady reklamních emailů
- Zásady pro reklamní emaily
- Finální dokument této lekce
- Práce s vodítky
- Tvorba stejných mezer mezi objekty
- Tvorba hlavičky s logem
- Seznam hotelů
- Fakultativní výlety
- Patička s logy platebních karet
Příklady reklamních emailů
Na úvod si uvedeme několik příkladových reklam, které jsou zasílány přes email klientům, kteří si o ně zažádali. Zkuste si všímat stejných charakteristických rysů, protože budeme obdobnou reklamu později vytvářet.

Dalo by se říct, že tento příklad od firmy DATART je nejčistší ze všech. V reklamě vidíme jednotnost jak v oblasti barevnosti, tak v oblasti fontů, nejsou použity žádné rušivé elementy a položkám je přidán elegantní stín.

Tento příklad od firmy Czech Computer je mírně divočejší, ovšem stále můžeme vidět jednotnost barev, využité 3D efekty pro rámečky s cenami a popisky. Stejně jako v předchozím příkladu jsou použity elegantní stíny pod předměty.

Poslední příklad od firmy Mall nám více připomíná klasické letáky, které chodí do schránek, vidíme použití velkého množství barev, což dělá leták částečně nepřehledný, stejně tak autor kombinoval mnoho tvarů a typů fontu. Nicméně si můžeme všimnout precizního rozdělení jednotlivých částí pomocí stejně širokých mezer.
Zásady pro reklamní emaily
Tvorba reklamních letáků je poměrně složitým procesem, protože je nutno dbát na několik všeobecně uznávaných zásad:
- Mezery mezi objekty by měly být stejné (dobře viditelné ve třetím příkladu)
- Využití jednoho, maximálně dvou fontů aby byl dokument jednotný (nepočítají se tučné a kurzívní varianty)
- Není dobré příliš kombinovat barvy, aby nedošlo ke zmatení zákazníka. Navíc při výběru barev je nutno dodržet tématiku plakátu – například teplé barvy pro plakát s dovolenými
- Použití grafických elementů jako jsou rámečky, oddělovací čáry, různé odrážky a tvary může zpřehlednit dokument
- Údaje by měly být podložené a zkontrolované, případná chyba může být hodně drahá
- V žádném případě nepoužíváme cizí fotky nebo grafické prvky, na které nemáme práva
Pro tvorbu reklamního letáku lze použít Adobe Photoshop nebo Adobe InDesign, oba programy mají své výhody i nevýhody, my nyní zvolíme variantu s Adobe Photoshopem. Dokument si pravidelně ukládejte, úpravy si přidávejte do nových vrstev a je určitě vhodné si vrstvy rozdělovat do složek podle jednotlivých částí. Rozhodně využívejte vodítka, která lze přidávat buď ručně, nebo z menu Zobrazit.
Finální dokument této lekce
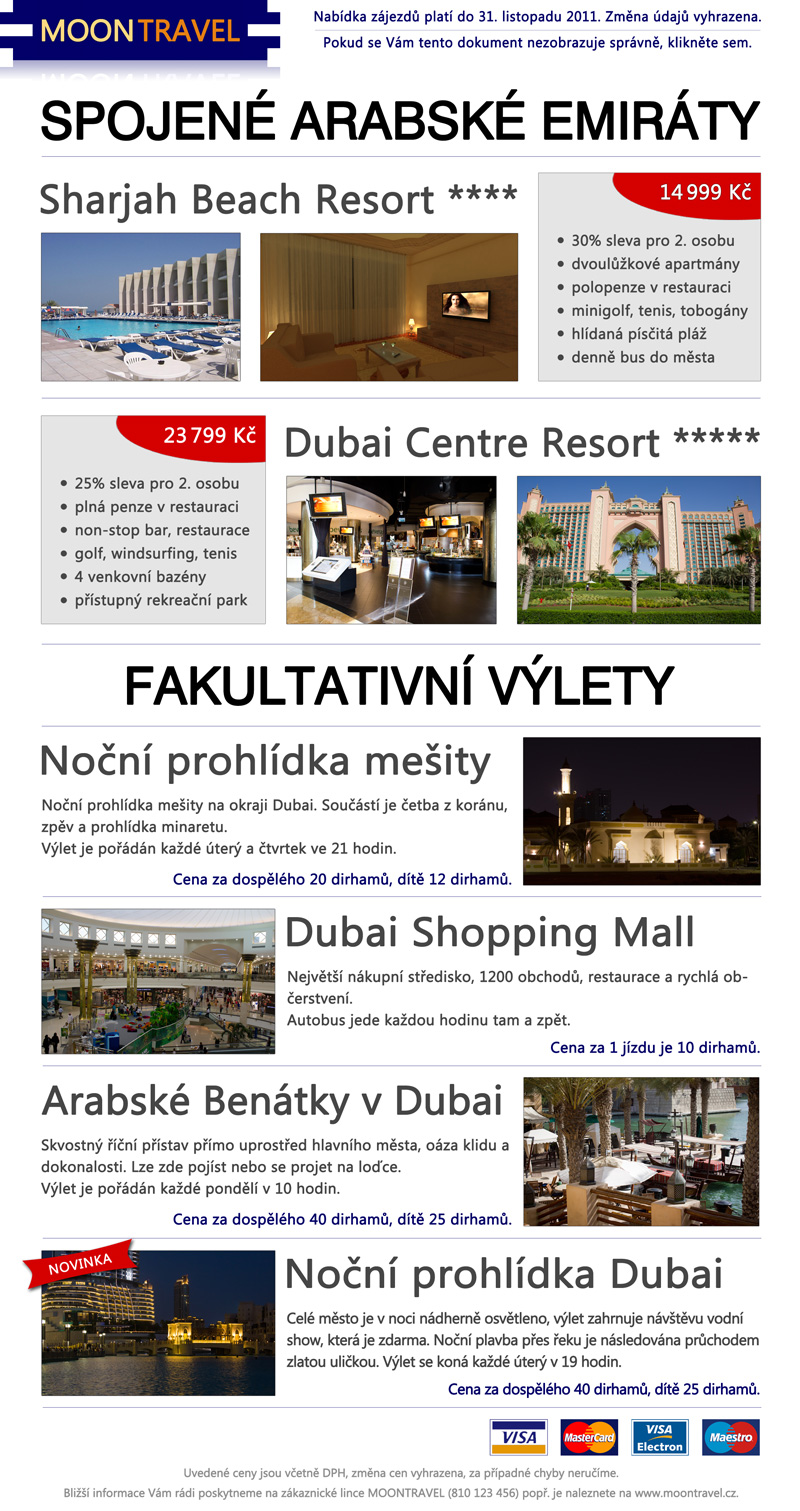
Pokusíme se tedy vytvořit reklamní email pro fiktivní cestovní kancelář, který bude zájemcům nabízet zájezd do Spojených Arabských Emirátů včetně fakultativních výletů.
Ujasněme si tedy, co bude nutno do dokumentu přidat:
- Logo společnosti a informace v záhlaví typu do kdy nabídka platí apod.
- Výrazný nadpis o jakou nabídku se jedná
- Seznam různých hotelů s názvy, fotky prostředí, nabízené možnosti a ceny
- Výrazný nadpis pro seznam fakultativních výletů
- Seznam výletů s fotkami pro představu, popis průběhu, dny a časy konání a ceny, které budou zvýrazněny
- Seznam použitelných kreditních karet v zápatí
- Kontaktní informace (email, telefon) a případné další informace na spodu letáku
- Jednotlivé položky budou vhodně odděleny oddělovacími čarami
Stáhněte si fotky k jednotlivým hotelům a výletům (1 MiB) a loga kreditních karet (90 kiB), které budete potřebovat v dokumentu – fotografie byly zmenšeny, protože není nutná plná kvalita a rozlišení.
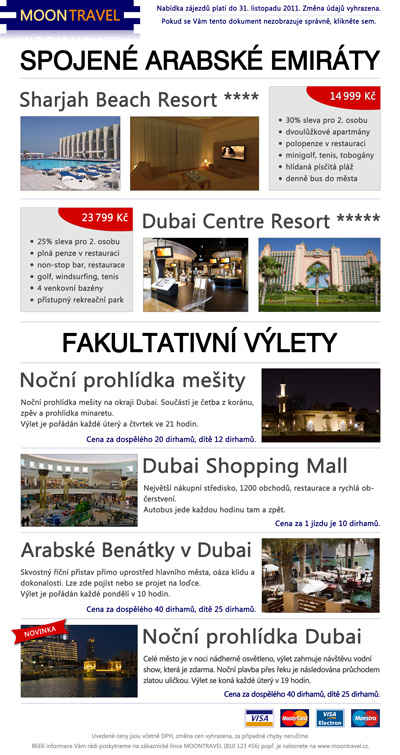
V následujících obrázcích můžete vidět řešení, které se pokusíme vytvořit, vlevo je vidět výsledný jpg soubor, vpravo můžete vidět použití vodítek – přidejte si jich tolik, kolik budete potřebovat.


Práce s vodítky
Práce s vodítky je jednoduchá, jedná se o horizontální a vertikální čáry, které lze přidat do scény. Vodítka poté umožní zarovnat dva objekty na stejnou horizontální nebo vertikální pozici. Všechny objekty jsou k vodítkům přychytávány, pokud tuto možnost nevypneme (v menu Zobrazit > Přichytávat k). Stejně tak je vodítko při přidávání přichytáváno k objektům z aktivní vrstvy.
Vodítka lze přidat kliknutím na pravítko (pokud není pravítko viditelné, zobrazíme jej příkazem Zobrazit > Pravítka) a tažením čáry z tohoto pravítka. S čarou lze poté dále posouvat nástrojem Posun, a pokud ji budeme chtít odstranit, je nutno ji zase přetáhnout do oblasti pravítka.
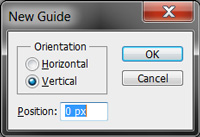
Druhá možnost je přidat vodítko na přesnou pozici pomocí příkazu Zobrazit > Přidat vodítko. V následujícím dialogovém okně lze vybrat buď vertikální nebo horizontální vodítko a nastavit přesnou pozici dle pravítka.

Tvorba stejných mezer mezi objekty
Ještě než se pustíme do samotné tvorby, měli bychom si ujasnit, jak vytvořit stejné mezery mezi objekty, protože tuto techniku budeme velmi často využívat. V této části si ukážeme tři základní postupy, se kterými bychom si měli vystačit při tvorbě našeho dokumentu.
Distribuce objektů I
Může se stát, že máme větší počet shodných objektů a potřebujeme zajistit, že budou mít mezi sebou stejné mezery. Následující video popisuje tento způsob, popis kroků je k dispozici pod videem.
- Vytvoříme si 4 stejné objekty (první objekt třikrát duplikumene) a náhodně je rozmístíme do řady vedle sebe.
- Označíme všechny 4 vrstvy a vybereme nástroj Posun.
- Klikneme na tlačítko Rozmístit středy horizontálně na nástrojové liště nahoře. Po tomto kroku jsou mezery mezi objekty stejně veliké - tento nástroj vezme pozici středů krajních objektů a zbytek označených vrstev výpočtem rozmístí mezi ně.
Distribuce objektů II
Také budeme potřebovat řešit situaci, kdy známe šířku objektů (nebo ji zjistíme pomocí pravítka a vodítek) a máme zadanou šířku mezery. V tomto případě již nelze jednoduše rozmístit středy, protože předem neznáme pozici krajních objektů. Budeme muset nejprve spočítat pozice krajních objektů a poté teprve použít tento nástroj.
- Předpokládejme, že budeme pracovat s objekty širokými 100 pixelů - na začátku si takový objekt vytvoříme pomocí vodítek.
- Známe pozici pouze prvního objektu, jeho šířku a známe šířku mezery, kterou je nutno použít pro oddělení dalších tří shodných objektů.
- Nejlehčí způsob je spočítat pozici posledního objektu na kalkulačce - budeme mít 4 objekty s šířkou 100 pixelů a tři mezery po 20 pixelech mezi nimi. To nám dohromady dává posun o 460 pixelů, což bude pravý okraj posledního objektu.
- Umístíme i druhý krajní objekt. Nyní již nic nebrání tomu, abychom znovu použili nástroj Rozmístit středy horizontálně z nástrojové lišty nástroje Posun. Můžeme si ověřit, že mezery mezi objekty jsou skutečně široké 20 pixelů.
Tento postup může být vhodný zejména, pokud potřebujeme zajistit, aby mezera mezi vodorovnými objekty byla zároveň shodná s mezerou mezi předchozí řadou objektů (vertikální mezerou).
Distribuce objektů III
Poslední řešená situace je podobná jako ta předchozí ovšem máme zde různě veliké objekty, u kterých známe šířku (nebo ji můžeme zjistit) a máme zadanou šířku mezery.
- Předpokládejme, že budeme mít dva objekty široké 100 pixelů a jeden široký 200 pixelů - na začátku si takové objekty vytvoříme pomocí vodítek.
- Opět použijeme kalkulačku. Máme 2 objekty po 100 pixelech a 1 po 200 pixelech, k tomu 2 mezery široké 20 pixelů. To znamená posunutí konce o 440 pixelů vzhledem k levému kraji počátečního objektu.
- Nyní již nemůžeme použít možnost Rozmístit středy horizontálně, protože objekty nejsou stejně veliké, vybereme proto vedlejší nástroj - Rozmístit levé okraje. Stejně tak bychom mohli použít nástroj Rozmístit pravé okraje ve vhodné situaci.
- Můžeme zkontrolovat, že mezery jsou opravdu široké 20 pixelů.
Tvorba hlavičky s logem
Vytvoříme si nový dokument o rozměrech 2000x3000 pixelů, výšku poté upravíme podle potřeby. Do horního levého rohu nakreslíme obdélník o rozměrech 700x150 pixelů (pro tyto účely používejte vodítka na přesných pozicích – lze je přidat pomocí příkazu Zobrazit>Přidat vodítko). Zvolíme vhodnou modrou barvu, např. RGB(2, 0, 104).
Na tvaru loga není nic složitého, stačí pouze rozdělit výšku na 5 částí a s pomocí masky vytvořit boční tvary – tvary na obou stranách jsou stejné, pouze zrcadlově převrácené.

Dále doprostřed objektu vytvoříme nápis MOONTRAVEL, což je logo naší cestovky. Použijeme font Segoe UI velikosti 18 pt, který je schválně bezpatkový a opticky text rozdělíme použitím různých barev pro jednotlivé části – barva RGB(254, 218, 129) pro text MOON a RGB(230, 128, 19) pro text TRAVEL. Zároveň bude nutné upravit proklad znaků, aby text vešel do loga. Nezapomene text vycentrovat přesně na střed, v žádném případě nebudeme pozici odhadovat.

Na závěr logo duplikujeme, duplikovanou vrstvu převrátíme vertikálně, aplikujeme masku a vytvoříme efekt stínu.

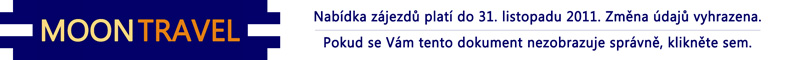
Logo máme tedy hotové a pustíme se do zbytku hlavičky.

Texty můžeme zkopírovat odtud:
Nabídka zájezdů platí do 31. listopadu 2011. Změna údajů vyhrazena.
Pokud se Vám tento dokument nezobrazuje správně, klikněte sem.
Vidíme, že je použit stejný font (tento font je použit v celém dokumentu kromě hlavních nadpisů), ovšem upravena velikost na 8 bodů. Oba texty jsou vycentrovány mezi pravý okraj loga a pravý okraj dokumentu. Pro optické oddělení je použita 1px tenká linka stejné barvy jako text, u které je snížena průhlednost na 40 %. Oba texty musí být od této linky stejně vzdáleny a celá trojice je vycentrována na střed vzhledem k logu (pro tento účel je vhodné použít vodítka).
Pod hlavičkou necháme určitou mezeru, vytvoříme si vodítko na vertikální pozici 250 pixelů, odkud budeme pokračovat s další částí.
Seznam hotelů
Další částí plakátu je seznam hotelů s fotkami a popisky včetně ceny. Jako první je samozřejmě uveden výrazný nadpis, o jakou nabídku se jedná. Pro tento nadpis je použit font Swis 721, velikost byla upravena nástrojem Transformace tak, aby na krajích dokumentu zůstal 100px okraj, který budeme poté dodržovat v celém zbytku dokumentu – je opět vhodné si vyrobit vodítka.
Vytvoříme tedy nadpis SPOJENÉ ARABSKÉ EMIRÁTY. Nadpis by měl mít spodní okraj umístěn na pozici 350 pixelů vertikálně a 50 pixelů pod něj umístíme kopii oddělovací čáry z hlavičky – samozřejmě upravíme její šířku, aby byla roztažena na celou šířku dokumentu mezi okraji.

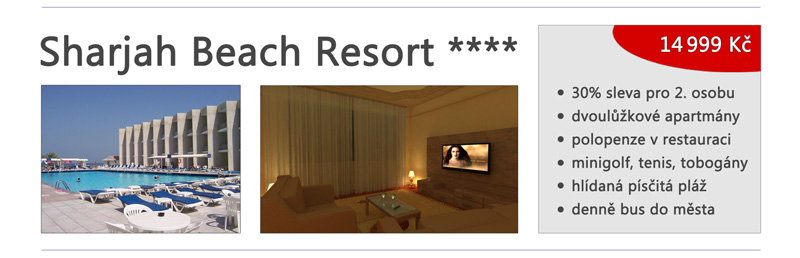
Dále budeme přidávat první hotel. Tento se bude skládat z nadpisu Sharjah Beach Resort ****, dvou fotek, které najdete ve staženém archivu a rámečku s informacemi. Nadpis bude zarovnán na levý okraj stránky a bude pomocí prokládání znaků roztáhnut mezi dvě příkladové fotky.

Mezera mezi fotkami bude stejná jako mezera mezi pravou fotkou a rámečkem. Rámeček je pouhý obdélník se světle šedým pozadím a tenkým rámečkem. Pozadí pro cenu bylo vytvořeno nástrojem Elipsa a cena byla správně zarovnána tak, aby vzdálenost od vrchního okraje rámečku byla stejná jako vzdálenost od pravého okraje. U ceny byla navíc mírně zúžena mezera mezi tisíci a zbytkem číslic, protože by zde správně měla být pouze poloviční mezera.

Odrážky v textu lze realizovat pomocí nástroje Elipsa a duplikovat je tak, aby pasovaly k řádkům textu, text můžeme realizovat v kuse, pouze zvětšíme výšku řádku. U textů a odrážek opět dáváme pozor, aby vzdálenost od levého okraje byla stejná jako vzdálenost od spodního okraje, je zvolena tmavě šedá barva.
Oběma fotkám i rámečku nastavíme tenký šedý rámeček, u kterého vhodně snížíme průhlednost. Stejně tak nastavíme okraj u částky, opět s nižší průhledností, aby text více vyniknul.
Tuto část máme hotovou, duplikujeme oddělovací čáru, která je pod nadpisem a umístíme ji pod fotky tak, aby vzdálenost čáry od fotek byla stejná, jako je vzdálenost předchozí čáry od nadpisu a rámečku s informacemi. V žádném případě se nepokoušíme toto odhadnout, k tomuto účelu jsou vyhrazeny vodítka.
Celý výsledek této části by měl vypadat takto:

Analogickým způsobem vytvoříme reklamu na druhý hotel, fotografie jsou k dispozici v archivu, bude opět potřeba upravit proklad znaků v nadpisu, aby velikost vyšla přesně na šířku obou fotek – zde si můžeme pomoci přidáním jedné hvězdičky, aby nevypadal text příliš roztažený. Všechny mezery musí být stejné jako v tomto případě.
Duplikujeme si všechny vrstvy z předchozí části a posuneme je dolů tak, aby byla mezera mezi rámečkem a oddělovací čárou opět stejná jako v předchozím případě. Bude nejlepší pokračovat tím, že svážeme vrstvy s fotkami a vrstvu s nadpisem, posuneme je na pravý okraj a poté teprve nadpis upravíme. Stejně tak bude vhodné svázat vrstvy rámečku a vnitřních textů před posunováním.
Celý výsledek druhé části by měl vypadat takto:

Fakultativní výlety
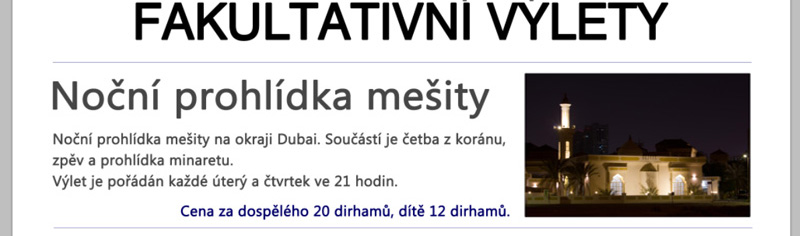
Dalším oddílem budou fakultativní výlety. Jako první vložíme nadpis, který bude z obou vertikálních stran oddělen oddělovacími čarami (vzdálenost bude opět stejná – nebudeme do vzdálenosti počítat dlouhá písmena). Následující obrázky ilustrují umístění nadpisu.


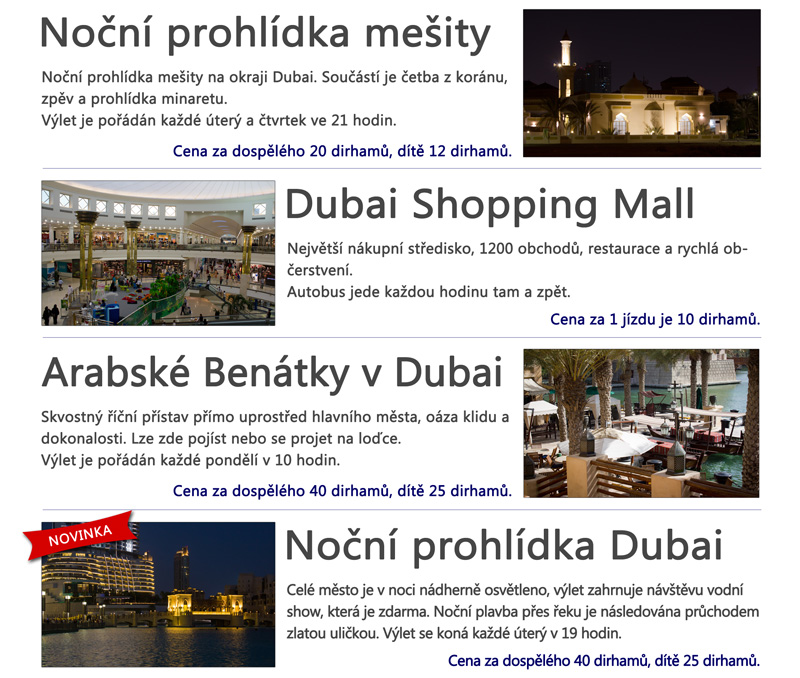
Fakultativní výlety jsou realizovány velmi obdobně jako seznam hotelů, vždy se jedná o skupinu s nadpisem, popisem, cenou a fotkou. Tyto skupiny jsou celkem 4 a střídají se fotky vlevo a vpravo.
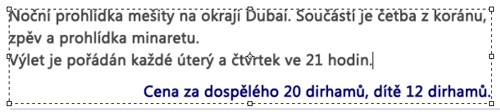
V první skupině je nadpis „Noční prohlídka mešity“ zarovnán na levý okraj stránky stejně jako popisný text. Text je realizován jako textové pole (lze vytvořit nástroje Text tak, že klikneme a táhneme a vytvoříme obdélník, ve kterém bude poté text). Velikost takového pole lze poté měnit tažením za hrany.

Fotku umístíme na pravý okraj dokumentu a vytvoříme kolem ní tenký šedý rámeček pomocí stylů vrstev. Následně roztáhneme textové pole tak, aby mezera mezi jeho pravým okrajem a fotkou byla stejná jako mezera mezi fotkou a oddělovací čarou nad ní.
Pro první 3 řádky textu použijeme zarovnání vlevo, pro řádek s cenou použijeme zarovnání vpravo, navíc poslední řádek obarvíme na modrou barvu, která byla použita v logu a řádek odsadíme pomocí hodnoty výšky řádku tak, aby jeho spodní hranice byla na úrovni spodního okraje fotky.
Pod tímto blokem informací je opět umístěna oddělovací čára.
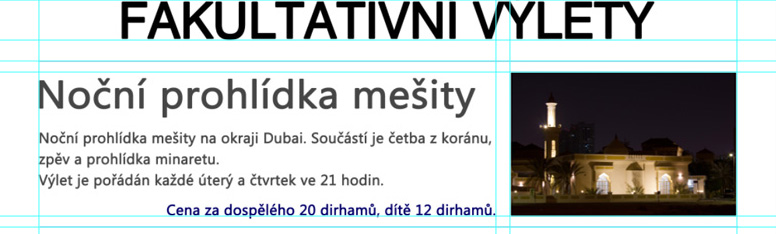
Finální verze této části je zobrazena v následujícím obrázku společně s rozmístěním vodítek pro ilustraci zarovnání a mezer.


Úplně obdobným způsobem vytvoříme zbylé 3 výlety, pokud budeme přesouvat jednotlivé části na druhou stranu, tak nezapomene vrstvy svázat, ať nemusíme znovu vše zarovnávat.
Sekce s výlety tedy bude ve finále vypadat takto:

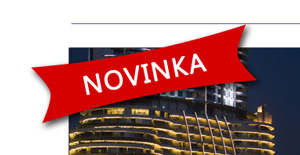
Možná jste si všimli, že poslední výlet obsahuje štítek NOVINKA. Ten byl vytvořen pomocí nástroje pro přidávání tvarů, byla použita stejná červená barva jako u podkladu cen v seznamu hotelů a na ni napsán text bílou barvou.
Bude vhodné si prvně zarovnat text NOVINKA na střed tvaru a poté obě vrstvy současně rotovat, abychom měli jistotu, že zarovnání zůstane v pořádku.

Tímto krokem jsme se středovou částí skončili.
Patička s logy platebních karet
Patička obsahuje pouze loga platebních karet, které lze najít ve staženém archivu. Mezery mezi jednotlivými logy musí být opět stejné (použijte Rozmístit středy horizontálně).

Poslední věcí, kterou přidáme, bude text s kontakty a dalšími informacemi. Tento text vycentrujeme do spodní části dokumentu a použijeme světlejší šedou barvu, aby nerušil zbytek plakátu. Mezera mezi platebními kartami a prvním řádkem by měla být stejná jako mezera mezi druhým řádkem a spodním okrajem plakátu.

Text samozřejmě není nutno přepisovat, zkopírujte si jej odsud:
Uvedené ceny jsou včetně DPH, změna cen vyhrazena, za případné chyby neručíme. Bližší informace Vám rádi poskytneme na zákaznické lince MOONTRAVEL (810 123 456) popř. je naleznete na www.moontravel.cz.
Můžete libovolně experimentovat, ovšem držte se zásad, aby se z korektního dokumentu nestala reklamní fraška. Celý výsledek je k vidění v následujícím obrázku, nebo si jej v plném rozlišení můžete stáhnout zde (3,0 MiB).