
Tvorba ikony hodin I, II
 Obsah lekce:
Obsah lekce:
- Vzhled ikony
- Tvar hodin
- Vnitřní část hodin
- Ukazatele hodin
- Ukazatele minut
- Samostatný úkol
- Nastavení času na hodinách
- Přidání čísel na ciferník
- Efekt krycího skla
- Domácí úkol
Krok 1: Vzhled ikony
V této lekci se pokusíme vytvořit ikonu hodin podobnou té, kterou najdete například v operačních systémech Windows Vista nebo Windows 7.

Pro potřeby tvorby ikony vytvoříme nový dokument čtvercového rozměru 800x800 bodů.

Krok 2: Tvar hodin
Vytvoříme novou vrstvu, kterou pojmenujeme "tvar hodin". Pomocí nástroje eliptický výběr vytvoříme výběr, který má tvar kružnice. Nástroj eliptický výběr vytváří výběry tvaru elipsy. Abychom dosáhli tvaru kružnice, tak stačí, abychom při vytváření výběru drželi klávesu SHIFT. Jak můžeme vidět ve videu níže, tak ideální kruhový výběr získáme, když stiskneme klávesu SHIFT klikneme myší do levého horního rohu obrazu a táhneme myší (se stisknutým levým tlačítkem) do pravého dolního rohu.
Dalším krokem je vyplnění našeho výběru libovolnou barvou pomocí nástroje plechovka barvy (později lze barvu změnit). Následně ještě potřebujeme tvar hodin vycentrovat. To zařídíme v následujících krocích:
- Vybereme vrstvu pozadí (background) a se stisknutou klávesou CTRL vybereme vrstvu "tvar hodin". Tím budou vybrány obě vrstvy.
- Zvolíme nástroj posun
 a v jeho panelu voleb klikneme na ikonu pro horizontální i
vertikální zarovnání (viz následující obrázek). Tím bude kruh uprostřed.
a v jeho panelu voleb klikneme na ikonu pro horizontální i
vertikální zarovnání (viz následující obrázek). Tím bude kruh uprostřed.
Celý tento postup ilustruje následující video.
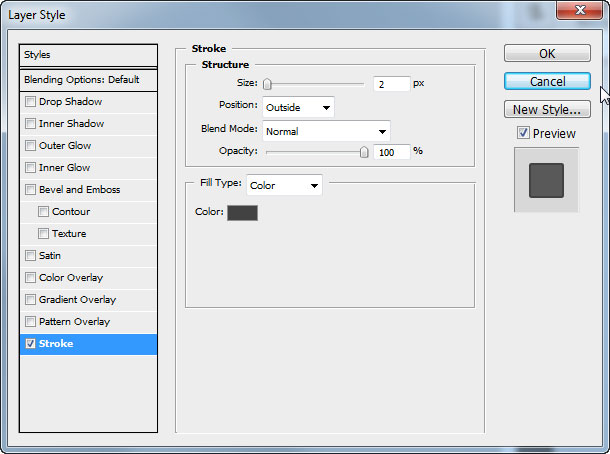
Ve zdrojovém obrázku hodin je okolo stínovaný kruh s tenkým okrajem. Toto vyřešíme pomocí stylů vrstvy. Provedeme dvojklik na vrstvu "tvar hodin" a v dialogu stylu nastavíme okraj zvolené barvy s tloušťkou 2 pixely.

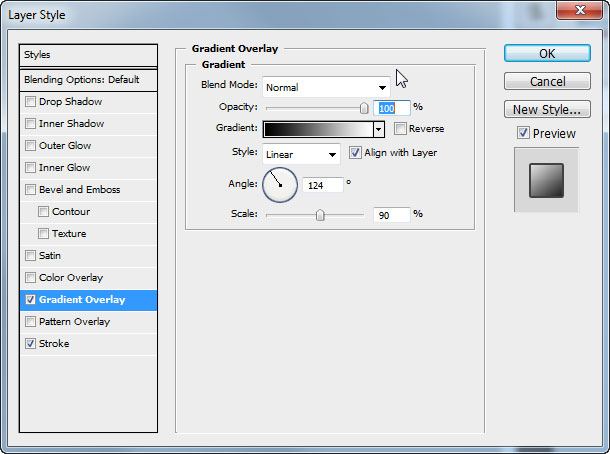
Jako druhý efekt nastavíme překrytí přechodem (viz následující obrázek).

Krok 3: Vnitřní část hodin
- Nejprve duplikujeme vrstvu "tvar hodin" a duplikát pojmenujeme "tvar hodin vnitrni".
- Novou vrstvu zmenšíme tak, že pomocí nástroje transformace (CTRL+T) a stisknutých kláves ALT (středově symetrická transformace) a SHIFT (proporcionální transformace). Získáme tak vnitřní část hodin.
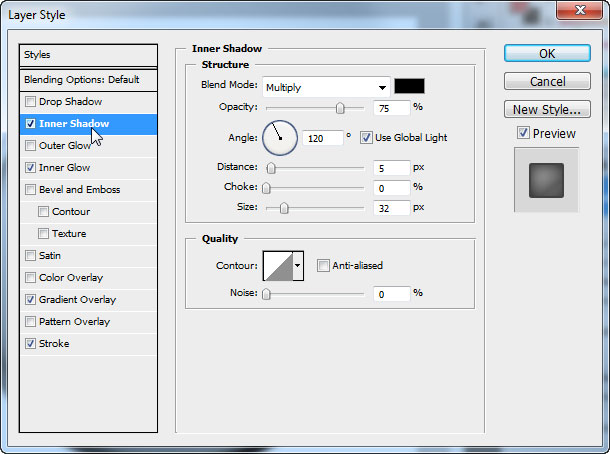
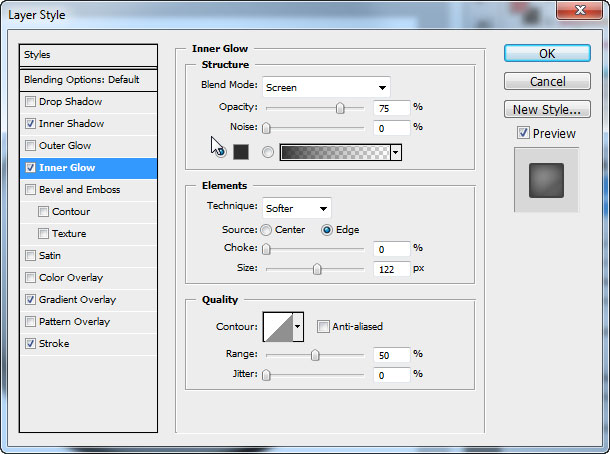
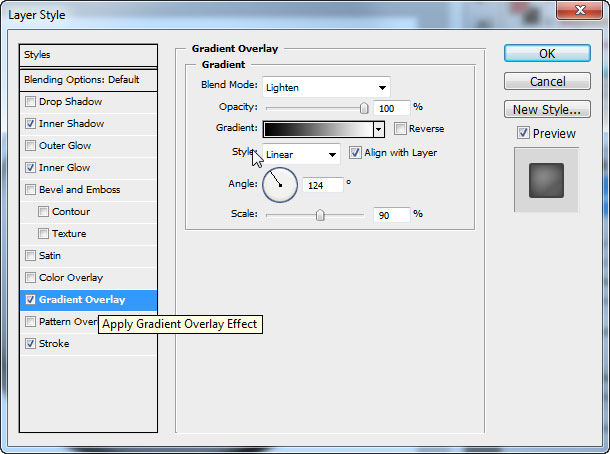
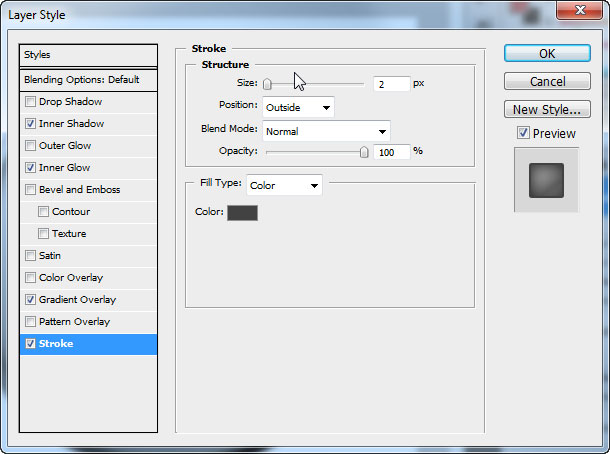
- Pro vytvoření 3D efektu plastického vystouplého okraje opět na novou vrstvu aplikujeme styly vrsty. Tady experimentujeme podle potřeby a záměru. V našem příkladu jsme nastavili vnitřní stín, vnitřní záři, překrytí přechodem a tah.
Celý tento postup ilustruje následující video.
Následují obrázky s příklady nastavení jednotlivých stylů vrstvy.




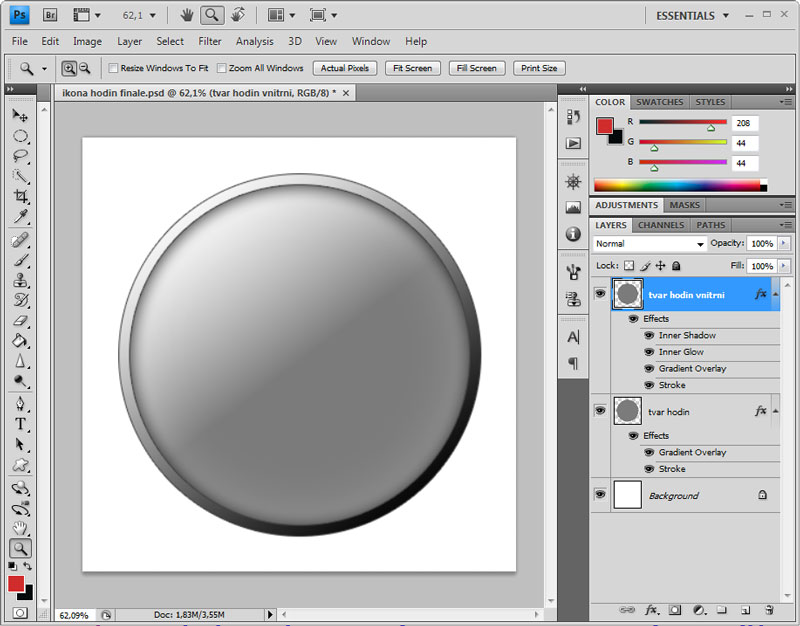
Po provedení těchto kroků vypadá naše ikona podobně jako na následujícím obrázku.

Krok 4: Ukazatele hodin
Nyní před sebou máme nejkomplikovanější část našeho postupu.
- Pomocí nástroje obdélník vytvoříme obdélník, jehož okraje budou představovat ukazatele hodin.
- Tuto vrstvu s obdélníkem zduplikujeme.
- Nyní musíme obdélník rotovat do pozice, ve které budou umístěny další dva ukazatele hodin. Tento krok je potřeba udělat velice přesně tak, aby rozmístění hodinových ukazatelů bylo přesné a pravidelné. Musíme spočítat, o kolik stupňů musíme obdélník otočit. Hodiny jsou kruh, ve kterém musíme vytvořit 12 ukazatelů stejně daleko od sebe. Vydělíme tedy 360 (počet stupňů) počtem ukazatelů (12) a získáme úhel 30 stupňů.
- Duplikovanou vrstvu transformujeme (CTRL+T) tak, že v panelu pro transformace vyplníme úhel otočení (zadáme číslo 30) a potvrdíme transformaci (například klávesou Enter). Po tomto kroku získáme dva otočené obdélníky.
- Nyní bychom mohli poslední tři kroky několikrát opakovat (duplikace, transformace). Photoshop disponuje funkcí, která zopakuje poslení provedenou transformaci (transformujeme pomocí CTRL+SHIFT+T). Dokonce umí poslední transformaci zopakovat s tím, že každý nově tranformovaný objekt duplikuje - tohoto lze dosáhnout pomocí klávesové zkratky CTRL+SHIFT+ALT+T. Budeme mačkat tuto klávesovou zkratku dokud nebudou všechny budoucí ukazatele na svých místech.
- Posledním bodem tohoto postupu je označení těchto vrstev s obdélníky (pomocí CTRL) a jejich sloučení do jedné vrstvy (klikneme pravým tlačítkem na vrstvy a vybereme možnost "sloučit vrstvy").
Celý tento postup ilustruje následující video.
Následuje část postupu, která bude mít za následek vytvoření korektně velkých značek pro hodiny.
- První věc, kterou uděláme je, že naši "hvězdici" z obdélníků vycentrujeme. Tuto vrstvu označíme společně s pozadím a vycentrujeme stejně jako náš tvar hodin v kroku dva pomocí nástrojů pro vertikální i horizontální zarovnání.
- Vybereme vnitřní část hodin (CTRL + klik na obrázek vrsty). Získáme kruhový výběr.
- V menu "Výběr" vybereme možnost "Transformovat výběr" a výběr zmenšíme tak (opět držíme SHIFT+ALT), aby oblast "hvězdice" vně výběru odpovídala požadované velikosti ukazatelů.
- Vybereme nástroj výběr, klikneme pravým tlačítkem do obrázku a vybereme možnost "doplněk výběru". Tím dojde k inverzi aktuálního výběru (označení právě těch bodů, které současný kruhový výběr neobsahuje).
- K zakrytí vnitřní (nyní neoznačené) části "hvězdice" stačí do vrstvy s "hvězdicí" vytvořit masku. Vzhledem k tomu, že existuje výběr, tak se při vytvoření zakryje nevybraná část (vnitřek "hvězdice").
- Vytvořenou vrstvu pojmenujeme "znacky hodin".
Posledním modifikací kroku 4 může být například změna prolnutí vrstvy s ukazateli hodin na hodnotu "lineárně ztmavit". Tím získáme plastičtější vzhled hodin.

Krok 5: Ukazatele minut
Tento krok je v podstatě stejný jako krok předchozí s tím, že na ciferníku hodin vytvoříme ukazatele pro minuty, kterých je 60. Musíme tedy vypočítat potřebný úhel pro transformaci (360/60=6 stupňů).
Režim vrstev ukazatelů minut nastavíme na stejnou hodnotu jako ukazatelů hodin ("lineárně ztmavit").
Díky nastavenému režimu vrstev jsou pod značkami hodin vidět i značky minut ve stejném umístění. Možným řešením je minutové značky na místech hodinových smazat. Nejjednodušší způsob jak to provést je označit všechny body ve vrstvě s ukazateli hodin, přepnout se do vrstvy s ukazateli minut a stisknout klávesu DEL. Tím dojde k tomu, že se vše, co se překrývá ve vrstvě ukazatelů minut s vrstvou ukazatelů hodin smaže. Postup ilustruje následující video.
Po provedení tohoto kroku vypadá naše ikona podobně jako na následujícím obrázku.

Krok 6: Samostatný úkol
Vytořte na ciferníku prostřední tečku pro "uchycení" ručičky pro hodiny, minuty a sekundy.
Prvně začneme tvorbou středu, což bude jednoduchý kruh centrovaný na střed ciferníku, jako výplň použijeme jemný gradient světlejší a tmavší hnědé barvy a použijeme efekt stínu s menší vzdáleností.
Střed tedy máme hotový a budeme pokračovat s tvorbou ručiček. Začneme hodinovou ručičkou, budeme vyrábět pouze její půlku a tu druhou poté převrátíme zrcadlově.
Ještě před samotnou tvorbou ručiček si ovšem vytvoříme vodicí čáry (svislou a vodorovnou), které budou procházet středem ciferníku - zde se nám budou přichytávat při jejich vytváření. Dále si vytvoříme optimálně dlouhý obdélník, zarovnáme jej k vodorovné vodicí lince a pomocí pera nebo obdélníkového výběru konec mírně seřízneme (perem lze naklikat vrcholy tvaru a pokud tvar uzavřeme - klikneme znovu do místa, kde je počáteční vrchol - lze zvolit možnost Vytvořit výběr z kontextového menu). Zároveň ručičku zarovnáme tak, aby na druhé straně nepřesahovala za středové uchycení.
Po dokončení vrstvu duplikujeme, necháme převrátit a posuneme z druhé strany vodicí linky. Obě vrstvy poté sloučíme.
Minutovou ručičku vytvoříme z hodinové tak, že hodinovou pouze protáhneme, aby minutová ručička dosahovala až k zarážkám na okraji ciferníku. Jako poslední nám zbývá vteřinová ručička, u které si opět pomůžeme - zmenšíme šířku minutové ručičky a máme vteřinovou hotovu.
Celý tento postup je ilustrován v následujícím videu:
Vteřinová ručička:

Krok 7: Nastavení času na hodinách
Nastavte ručičky na čas 8.41 hod a 24 sekund.
Celý postup není těžký, klíč ale spočívá v přesunutí středu otáčení, což se provede posunutím křížku, který se po volbě Transformovat zobrazí ve středu objektu. Pokud tento křížek přesuneme do středu ciferníku (na průsečík vodicích linek), budeme moci přímo otáčet ručičkami jakoby to byly ručičky od hodin.
Nesmíme zapomenout, že každá minuta a vteřina představují úhel 6°, ovšem Adobe Photoshop neumí rotovat o více než 180° na obě strany, proto je případně potřeba dopočítat zbytek úhlu do 360° a převrátit znaménko. Hodinová ručička se posouvá stejným stylem, ovšem o 30°.
Na konec můžeme přidat ručičkám jemné okraje, aby se daly od sebe rozlišit, když budou na sobě.

Krok 8: Přidání čisel na ciferník
Většina hodin má očislované alespoň základní 4 části čísly 3, 6, 9 a 12. Vytvoříme tedy vrstvu s textem, necháme ji vycentrovat horizontálně a napíšeme do ní "12". Barvu vezmeme z dílku, který představuje 12 hodin.
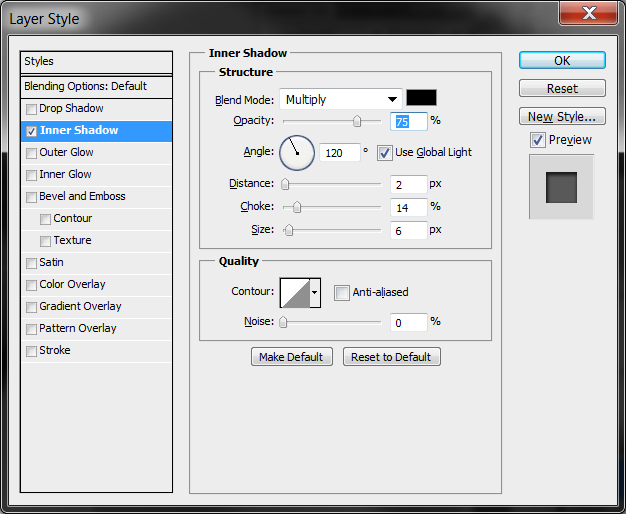
Na vrstvu aplikujeme styl Vnitřní stín, jehož nastavení vidíme na obrázku:

Vrstvu duplikujeme pro další čísla a vždy vyrovnáme (pro 6 a 12 vyrovnáme horizontálně, pro 3 a 9 vyrovnáme vertikálně). Stejně tak dáme pozor, aby vzdálenosti čísel od zarážek byly stejné. Poslední věcí, kterou budeme měnit, je barva - ta by měla být u každého čísla stejná, jako barva zarážky u tohoto čísla.
Celý výsledek by poté mohl vypadat například takto:

Krok 9: Přidání efektu krycího sklíčka
Efekt krycího sklíčka přidáme pomocí další vrstvy, kterou necháme poté vhodně prolnout. Vytvoříme si tedy novou vrstvu a do ní elipsu, kterou vybarvíme šedou barvou RGB(160, 160, 160).

Vytvoříme masku a pomocí jedné z podkladových vrstev vybereme kruh ciferníku a necháme zbytek elipsy schovat.

Následně použijeme typ prolnutí Lineárně ztmavit a průhlednost kolem 30 %.

Obdobným způsobem vytvoříme následující útvar - vytvoříme elipsovitý výběr, necháme vybrat doplněk a pomocí masky vytvoříme stín na druhé straně ciferníku.

Opět necháme prolnout typem Lineárně ztmavit a průhlednost nastavíme na cca 10 %. Násleně můžeme stíny dále upravovat, přidat vrstvy s dalšími stíny, přidat gradienty, aby výsledek vypadal co nejvíce reálně. Také bude vhodné snížit krytí vrstev s elipsami, aby byl výsledek podobný jako na následujícím obrázku.

Krok 10: Samostatný úkol
Nyní na hodinách nastavte čas 9.15 hod a 37 sekund.
Další čtení
Otázky
- Je ve Photoshopu možné opakovat poslední provedenou transformaci? Jak a k čemu by se tato funkce dala použít?
- Jakým způsobem lze dosáhnout toho, že se objekt nebude otáčet kolem svého středu, ale kolem jiného bodu?