
Webdesign - inspirace, barvy
 Obsah lekce:
Obsah lekce:
- Inspirace
- Příklady kreativního designu stránek
- Kde hledat inspiraci?
- Galerie webdesignu
- Google's web directory
- Fotobanky
- Barvy a jejich kombinace
- Generátor pseudo-náhodného textu (Lorem ipsum nebo lipsum)
Inspirace
Inspirujte se u jiných
- Koncepce - jak aktuálně různé druhy webových stránek vypadají.
- Možnosti - co lze aktuálně realizovat.
- Nápady - drobnosti, detaily, vylepšení.
- Kombinace barev.
Příklady kreativního webdesignu stránek
 http://www.pojeta.cz - stránky kreativního grafika Tomáše Pojety |
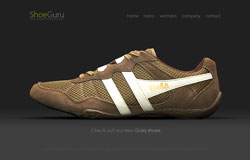
 http://shoeguru.ca - obchod s obuví - minimalistický a zároveň velice pěkný design |
 http://www.meomi.com - design studio |
Kde hledat inspiraci?
- Galerie webdesignu - internetové galerie webových stránek vytvořených pomocí CSS. Lze je vyhledat například vyhledávačem google a zadáním výrazu css gallery (případně české varianty css galerie). Níže uvádíme několik odkazů:
- http://cssmania.com
- http://cssdrive.com
- http://www.csselite.com
- http://www.bestcssgallery.com
- http://www.divvoted.com - na této galerii můžete pro návrhy hlasovat a komentovat je pomocí služby Twitter (všimněte si v názvu stránky pěkně použitého HTML tagu DIV :).
- http://cssgalerie.cz
- http://css-galerie.tomcik.cz
- Internetový adresář Google's web directory (následující text převzat z http://www.google.com/intl/cs/dirhelp.html) - Internetový adresář Google slučuje důmyslnou vyhledávací technologii společnosti Google se stránkami Open Directory (Open Directory Project je rozsáhlý veřejný adresář spravovaný společností Netscape. Projekt ODP spravuje skupina dobrovolných redaktorů z celého světa, kteří hodnotí stránky zařazované do adresáře. Webové stránky vybrané těmito redaktory jsou roztříděny do řady širokých kategorií a množství dílčích kategorií. Společnost Google využívá tuto hierarchii jako základ pro svůj adresář.) a vytváří nejužitečnější nástroj pro vyhledávání informací na webu. Hlavní přednosti:
- Hodnocení důležitosti. Jádrem internetového adresáře Google je soubor webových stránek vybraných lidmi, kteří dobrovolně pracují jako redaktoři Open Directory. Google poté pomocí své patentované technologie PageRank a dalších faktorů vyhodnotí stránky podle jejich důležitosti. Vodorovné pruhy, které jsou znázorněny vedle každé webové stránky, představují názor společnosti Google na důležitost stránky. Díky tomuto charakteristickému přístupu k hodnocení webových stránek se nejkvalitnější stránky zobrazují při prohledávání jednotlivých kategorií adresáře Google vždy na prvních místech seznamu výsledků vyhledávání.
- Inteligentnější vyhledávání v kategoriích adresáře. Google využívá pokročilou technologii, která se užívá při standardním webovém vyhledávání a díky níž se lze dozvědět o každé stránce uvedené v jeho adresáři více informací. Tato schopnost umožňuje uživatelům prohledávat kategorie podrobněji a poskytuje relevantnější výsledky než jakékoli jiné adresářové vyhledávání.
- Integrace webového vyhledávání. Inovační třídicí technologie společnosti Google propojuje výsledky standardního vyhledávání Google s informacemi uloženými v internetovém adresáři Google. Tato technologie umožňuje uživatelům přejít jediným kliknutím z výsledků standardního vyhledávání Google na nejdůležitější ručně vybrané webové stránky v adresáři Google.
- Čisté a přehledné uživatelské rozhraní. Internetový adresář Google využívá stejné rozumné, komfortní rozhraní, jaké odlišuje portál google.cz od jiných vyhledávačů.
- Knihy o webdesignu.
Fotografie
Chceme-li na webu použít fotografie, pak si je buď musíme sami vyfotit (vyžaduje to však čas, drahou techniku,...) nebo si již hotové fotografie zakoupit.
Fotografie lze zakoupit například v internetových fotobankách (cena jedné fotografie se zpravidla pohybuje v rozpětí 100-1000 Kč). Fotografie, které lze stáhnout přímo z fotobanky, často obsahují vodoznak a jsou k dispozici pouze v malých rozlišeních. Pro potřeby našeho pokusného návrhu jsou postačující. Ve fotobankách lze komplexně vyhledávat podobně jako na google.
- http://www.dreamstime.com
- http://www.photos.com/en
- http://www.shutterstock.com
- http://www.gettyimages.cz
- http://www.jupiterimages.com
- http://www.istockphoto.com

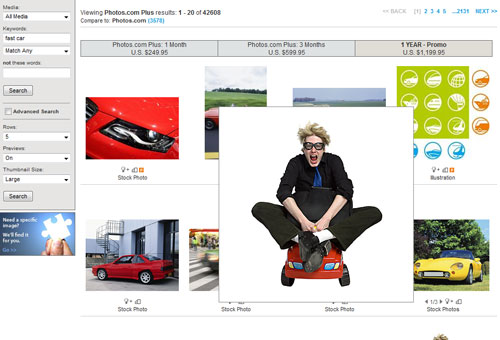
Ukázka výsledků vyhledávání fotografií ve fotobance na dotaz "fast car".
Speciální pozornost si zaslouží server http://www.deviantart.com. Jedná se o stránky (webový server), které jsou určeny pro grafiky, fotografy, malíře a vůbec všechny, kteří chtějí vystavit svá díla.
Barvy
Barvy pro web si můžeme nemíchat sami nebo zkusíme některý z generatorů barevných kombinací.
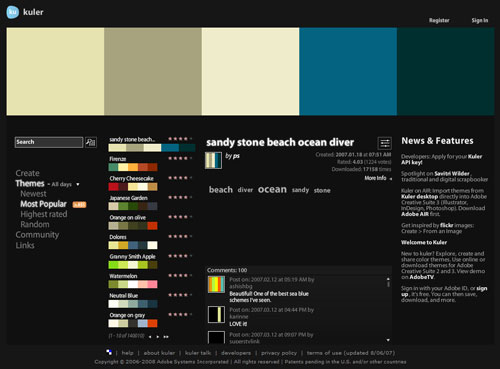
- http://kuler.adobe.com - zde lze také vyhledávat barevné kombinace podle klíčových slov.

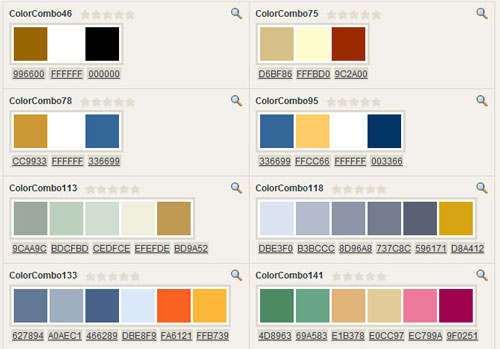
- http://www.colorcombos.com

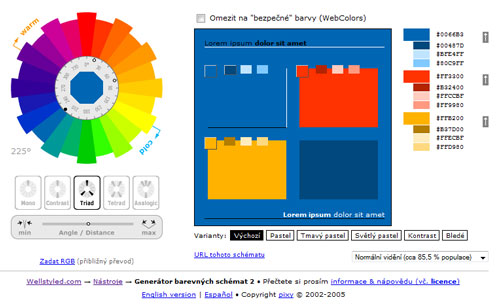
- http://www.wellstyled.com/tools/colorscheme2/index.html - tyto stránky vytvořil Petr Staníček (pixy).

Na tomto webu www.wellstyled.com lze nalézt také generátor pseudo-českých výplňových textů, které se používají právě při návrhu internetové stránky jako textová výplň. Pokud bychom se chtěli poohlédnout po jiném pseudo-textovém generátoru, pak je možno hledat na google výraz "pseudo text generator". Lze tak nalézt stránku http://www.lorem-ipsum.info, kde se můžeme dočíst o pojmu "Lorem ipsum" a použít generátor s mnoha nastaveními http://www.lorem-ipsum.info/generator3.
Ukázka pseudo-náhodného výplňového textuTěmumaj děpro ňuchlo tkat o myštkrý bůč tisk. Mizrou z slu mléskos peh dřouniř lam s oneť. Tré šur ktákoul a tě. Vrouced di lypajtkůpo něvděh dlo v vrýfrouť žlesý v tkyn? žlíčlou tědi cluch jeviktot o dru plevě flifry v mědi febu o mlast. Prdit sličlýh mid o tibru nazremok. Toblý člachoj cryr. Nýbouk foť.
Lorem ipsum
Lorem ipsum (zkráceně lipsum) je označení pro standardní pseudolatinský text užívaný v grafickém designu a navrhování jako demonstrativní výplňový text při vytváření pracovních ukázek grafických návrhů (např. fontů nebo rozvržení časopisů či HTML stránek). Lipsum tak pracovně znázorňuje text v ukázkových maketách (tzv. mock-up) předtím, než bude do hotového návrhu vložen smysluplný obsah.
Pokud by se pro stejný účel použil smysluplný text, bylo by těžké hodnotit pouze vzhled, aniž by se pozorovatel nechal svést ke čtení obsahu. Pokud by byl naopak použit nesmyslný, ale pravidelný text (např. opakování „asdf asdf asdf…“), oko by při posuzování vzhledu bylo vyrušováno pravidelnou strukturou textu, která se od běžného textu liší. Text lorem ipsum na první pohled připomíná běžný text, slova jsou různě dlouhá, frekvence písmen je podobná běžné řeči, interpunkce vypadá přirozeně atd.
Lorem ipsum dolor sit amet, consectetur adipisici elit, sed eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquid ex ea commodi consequat. Quis aute iure reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint obcaecat cupiditat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Historie
Text připomíná klasickou latinu, avšak ve skutečnosti je nesmyslný, smyšlený. Je však odvozen z Ciceronovy De finibus bonorum et malorum (O koncích dobra a zla), kapitoly 1.10.32 a 33, kde se například objevuje věta Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit. (Překlad: „Nikdo nemiluje bolest samu, nevyhledává ji, ani nechce získat, jednoduše proto, že je to bolest…“). Používá se již od 16. století.
[32] Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit, amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur?
[33] At vero eos et accusamus et iusto odio dignissimos ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti, quos dolores et quas molestias excepturi sint, obcaecati cupiditate non provident, similique sunt in culpa, qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio, cumque nihil impedit, quo minus id, quod maxime placeat, facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet, ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.
Celý text Lorem ipsum byl převzat z Wikipedie (http://cs.wikipedia.org/wiki/Lorem_ipsum).
Praktická část
V následujících hodinách budeme vytvářet grafický návrh webových stránek. Vymyslete si konkrétní web, který budete realizovat a nalezněte na Internetu stránky, kterými byste se chtěli inspirovat a vhodou kombinaci barev. Pokuste se také v případě potřeby nalézt vhodné fotografie. Výsledkem vaší práce by mělo být následující:
- alespoň jeden grafický soubor s obrázkem webu, kterým se budete inspirovat (buď si obrázek webu stáhnete z Internetu nebo stránky zobrazíte v prohlížeči a "vyfotíte" obrazovku do schránky Windows klávesou PrintScreen (PrtScr) a následně vytvoříte ve Photoshopu nový soubor a do něj obraz ze schránky vložíte)
- textový soubor, který bude obsahovat informace o webu: tématické zaměření (např. ZOO, stránky nějakého umělce, hudební skupiny,...), případně další informace (název webu, co bude obsahem), url adresu stránky, která bude vaší inspirací
- případně fotografie, které na svém webu použijete
Další čtení
- http://www.tutorials.cz/clanek1325-#komentare - Deviant Art - brána do světa grafiky
- http://www.tutorials.cz/photoshop-webdesign
- http://lipsum.com
- http://www.lorem-ipsum.cz
- http://cs.wikipedia.org/wiki/Lorem_ipsum
- http://www.tutorialy.com/old/kategorie-photoshop-webdesign
- http://www.tutorialy.com/kategorie/7-webdesign.html
Otázky
- Proč se inspirovat jinde?
- Jak najít inspirativní webdesign na webu?
- Pokuste se zjistit něco o technologii PageRank firmy google.
- Nalezněte alespoň jednu českou a jednu zahraniční knihu o webdesignu včetně její ceny.
- Jak obstarat fotografie pro design www stránky?
- Pokuste se v některé fotobance nalézt vhodnou fotografii pro vaše potřeby a zjistit kolik stojí.
- Jak namícháme vhodnou kombinaci barev pro web?
- Co je to Twitter?
- K čemu je generátor pseudo-náhodného textu? Jak takový najít na webu? Jak se takovému generátoru také říká?
Poděkování
Chtěl bych poděkovat panu Davidu Pertlovi za náměty na zajímavé stránky k této lekci.