Internet, WWW, HTML
 Obsah lekce:
Obsah lekce:
- Internet, WWW a HTML
- HTML - HyperText Markup Language
- Zobrazení www stránky na Internetu
- Internetové prohlížeče
- První internetová stránka
- Webhosting, souborová struktura webu
Internet, WWW a HTML
Internet
Internet je celosvětová skupina počítačů (počítačových sítí), které jsou mezi sebou propojeny.
Název pochází z anglického slova network (sít), podle něhož tradičně názvy amerických počítačových sítí končily "-net", a mezinárodní (původně latinské) předpony inter- (mezi), vyjadřující, že Internet propojil a vstřebal různé starší, dílčí, specializované, proprietární nebo lokální sítě. Internet slouží k přenášení informací a poskytování mnoha služeb, jako jsou elektronická pošta, chat, www stránky, sdílení souboru, on-line hraní her, vyhledávání, katalog a další.

Historie Internetu
1969 - Vytvořena experimentální sít ARPANET, první pokusy s přepojováním uzlu (čtyři uzly).
1972 - Ray Tomlinson vyvíjí první e-mailový program.
1973 - Zveřejněn TCP (Transmission Control Protocol).
1984 - Vyvinut DNS (Domain Name System).
1987 - Vzniká pojem „Internet“.
1987 - V síti je propojeno 27 000 počítačů.
1989 - Tim Berners-Lee publikuje návrh vývoje WWW (Information Management: A Proposal).
1990 - Tim Berners-Lee a Robert Cailliau publikují koncept hypertextu.
1990 - Končí ARPANET.
1991 - Nasazení WWW v evropské laboratoři CERN.
1993 - Marc Andreessen vyvíjí Mosaic, první WWW prohlížeč, a dává ho zdarma k dispozici.
1994 - Vyvinut prohlížeč Netscape Navigator.
1994 - Internet se komercionalizuje.
1996 - 55 milionů uživatelů.
1999 - Rozšiřuje se Napster.
2000 - 250 milionů uživatelů.
2003 - 600 milionů uživatelů.
2005 - 900 milionů uživatelů.
2006 - více jak miliarda uživatelů.
WWW (World Wide Web)
WWW je jedna ze služeb Internetu. Je to neustále se měnící soubor hypertextových dokumentů (internetových resp. webových resp. www stránek) dostupných na Internetu. Pozor - nezaměňovat WWW s pojmem Internet! WWW je jen část internetu.

HTML (Hypertext Markup Language)
HTML je jazyk pro tvorbu WWW dokumentu, není to programovací jazyk, ale pouze značkovací jazyk, který dle tagu vykreslí výslednou stránku v prohlížeči. HTML prošlo dlouhým vývojem, nyní úzce spolupracuje s CSS styly a dalšími technologiemi.
HTML jazyk si můžete prohlédnout, pokud zvolíte možnost Zobrazit zdrojový kód z kontextového menu v prohlížeči.
HTML
Značkovací jazyk pro tvorbu HTML dokumentu, který má dvě základní vlastnosti:
- Hypertext – propojení z jedné webové stránky na jinou pomocí odkazu
- Univerzálnost – dokumenty v jazyce HTML se ukládají jako čisté textové soubory a tak může webovou stránku číst jakýkoliv počítač -> web je otevřený všem (jediný problém muže nastat kvůli kódování, standardně bychom měli používat UTF-8)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN""http://www.w3.org/TR/html4/strict.dtd">
<html>
<!-- toto je komentář -->
<head>
<title>Titulek stránky</title>
</head>
<!-- telo dokumentu -->
<body>
<h1>Nadpis stránky</h1>
<p>Toto je tělo dokumentu</p>
</body>
</html>
Zobrazení stránek na Internetu
Prakticky každý počítač dokáže zobrazit internetovou stránku. Jak budou opravdu vypadat je ovlivněno mnoha faktory:
- Typ počítače (PC, PDA, Palm, PocketPC, mobilní telefon,...)
- Prohlížeč (Browser) – program (aplikace, software) na prohlížení internetových stránek
- Rozlišení monitoru (resp. typ zobrazovacího zařízení) a jeho parametry
- Rychlost připojení k Internetu
- Naše nastavení (napr. vypnutý JavaScript, Flash a další)
- ...
Prohlížeče (Browsers)
- Firefox (http://www.firefox.cz)
- Google Chrome (http://www.google.com/chrome)
- Internet Explorer (IE) – Microsoft (http://www.microsoft.com/cze/windows/products/winfamily/ie/default.mspx)
- Opera (http://www.opera.com)
- Safari (primárně pro Apple) http://www.apple.com/safari)
- ...
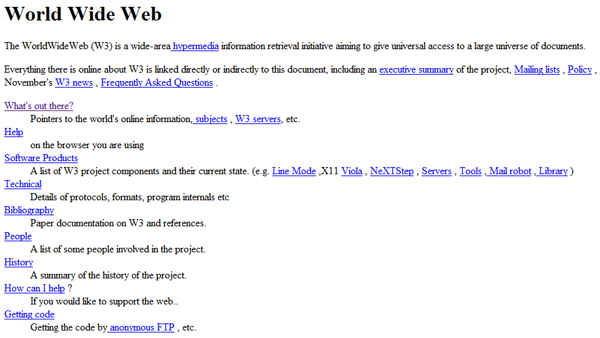
První internetová stránka (1991)
Výchozí stránka
Internet
Každý web má svou výchozí stránku, která je automaticky načtena, pokud zadáme adresu serveru a necháme jej načíst. Záleží jen na nastavení daného serveru, který soubor bude brán jako výchozí.
Nejčastěji jsou používány tyto názvy (většinou jsou weby nastaveny tak, aby hledaly výskyt kteréhokoli z těchto souboru.
- index.htm, index.html, default.htm, index.php, default.asp, default.aspx
- Pokud není specifikován tento soubor, pak je riziko výpisu souborů, pokud není webserverem zakázán - takový výpis souboru může návštěvníkovi umožnit stáhnout si libovolná data což muže vést ke krádeži nebo zneužití dat.
Pokud je webová stránka hostována na počítači s Windows Serverem, nezáleží na tom, zdali jsou písmena velká či malá, ovšem pokud je hostována na Linux Serveru (např. Apache), na velikosti písmen záleží, proto je dobré psát všechny adresy a názvy souboru na web malými písmeny, abychom se vyhli problémům.
Adresářová struktura webu
Jak již bylo napsáno, je dobré používat pouze malá písmena, jinak se můžeme dostat do problému. Struktura fiktivního webu může vypadat například takto:
- admin [login.php, database-editor.php]
- data [login-data.txt]
- documents [file1.pdf, file2.pdf]
- flash [banner.swf, advertisement.swf]
- images [background.jpg, logo.gif]
- animace.html
- index.html
- fotogalerie.html
Doména
Doména je jednoznačné jméno počítače nebo počítačové sítě v internetu (tzn. že umístíme do internetu počítač s určitou IP adresou a abychom si nemuseli pamatovat číselnou adresu, vytvoříme doménu - slovní náhradu). Samotný přepis slovních adres na číselné provádí DNS servery, proto je možno zobrazit stránku.
Každá doména má pouze jednu IP adresu, naopak, server s určitou adresou může provozovat vícero domén zároveň (např. server může hostovat adresu adresa.cz i adresa.com najednou).
Domény existují různých úrovní:
- 1. úroveň - jejich počet je omezený (.com, .net, .org, .edu, .info, .cz, .sk, .ar, .eu a další) a jejich používání se platí.
- 2. úroveň - doména v rámci serveru (např. mojestranky.ic.cz, mojestranky.aspone.cz, mojestranky.qsh.eu), bývají takto realizovány volné hostingy a dílčí servery velkých firem (např. cs.microsoft.com), použití je v rámci nadřazené domény zdarma, záleží pouze na nastavení. U domén 2. úrovně se někdy nesmí používat zkratka www na začátku adresy (záleží na nastavení serveru).
- 3. úroveň - například aplikace OperaUnite využívá domény dalších úrovní (http://home.user.operaunite.com).
Veškeré .cz domény rozděluje společnost CZ.NIC a stará se o jejich korektní přepisy na registrované IP adresy (pozn. server musí mít statickou veřejnou IP adresu).
Webhosting
Jako webhosting označujeme pronájem prostoru pro naše webové stránky na cizím serveru. Pronajímatel bývá označován jako poskytovatel. Tento způsob umístění stránek je nejčastější, protože údržba a provoz serveru jsou mnohonásobně dražší než poplatky za webhosting (pokud vytváříme klasické prezentační stránky bez větších nároků).
Jednotliví poskytovatelé se liší v nabízených službách a cenách, při pořizování webhostingu bychom si měli ohlídat:
- Výslednou kapacitu - hlavní položka, protože ovlivní, kolik dat můžeme nahrát na server
- Omezení přenosu - počet dat, které můžeme týdně nebo měsícně přenést
- Podporované technologie - podpora PHP, ASP.NET, JSP, většinou se připlácí, nebo takový hosting vyjde dráž
- Přístup k databázi - možnost ukládat data do databáze, která běží většinou na samostatném serveru u poskytovatele
- Počet FTP přístupů - počet loginů pro možnost editovat obsah stránek (záleží kolik lidí bude stránky editovat a jaké budeme potřebovat jim nastavit práva)
- Dostupnost - garance poskytovatele, že takový podíl času budou stránky dostupné v Internetu
Uveďme si pár příkladu volných a placených hostingů, abychom měli představu, co očekávat:
| Poskytovatel | Cena | Kapacita | Technologie | Reklama | Dostupnost |
| Aspone.cz (freehosting) | zdarma | 40 MB (+30 MB databáze) | ASP.NET 4.0, MSSQL, Flash, Silverlight, PHP | není | neuvedena |
| IC.cz (freehosting) | zdarma | 250 MB | PHP5, emailová schránka, MySQL | vrchní proužek | neuvedena |
| Wedos.com (nolimit) | 30 Kč/měsíc | neomezený | PHP 5.3, 5 GB pro email, neomezené FTP, IPv6 | není | 99,99 % |
| Active24.cz (home) | 129 Kč/měsíc | 5 GB | 5 domén, 5 skriptů, 5 FTP účtů, 5 databází | není | neuvedena |
Existují různé typy hostingu:
- Sdílený webhosting - standardní hosting s doménou 2. řádu
- Multihosting - hosting většího počtu domén (obliba u lidí s několika menšími stránkami)
- Virtuální server - hosting s možností vlastního nastavení virtuálního serveru
- Managed server - poskytovatel pronajme celý server jednomu člověku, pouze se o něj technicky stará (finančně velmi náročné)
- Dedikovaný server - pronájem serveru, který spravuje sám zákazník
FTP
FTP znamená File Transfer Protocol a je to způsob jak nahrát data na server nebo je z něj stáhnout jinak než přes webový prohlížeč. S FTP protokolem umí pracovat například Total Commander nebo Altap Salamander.
Epilog
Otec: "IMHO LOL."
Další čtení
- http://cs.wikipedia.org/wiki/Internet
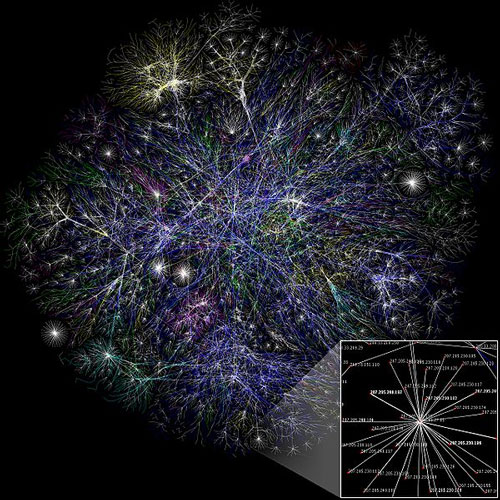
- http://opte.org (projekt mapování Internetu)
- http://cs.wikipedia.org/wiki/WWW
- http://www.w3.org/People/Berners-Lee
- http://cs.wikipedia.org/wiki/HTML
- http://upload.wikimedia.org/wikipedia/commons/7/74/Timeline_of_web_browsers.svg
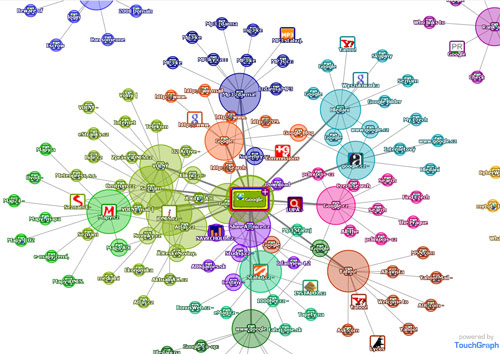
- http://www.touchgraph.com/TGGoogleBrowser.html
- http://www.java.com/en
- http://www.w3.org/TR/2009/WD-html5-diff-20090423/ (novinky v HTML verze 5)
- Jak vybrat webhosting
Otázky
- Co rozumíte pod pojmem Internet?
- Co rozumíte pod pojmem WWW?
- Co rozumíte pod pojmem HTML?
- Jaké dvě základní vlastnosti má jazyk HTML?
- Co ovlivňuje vzhled stránky na Internetu?
- Uveďte alespoň dva současné prohlížeče www stránek.
- Nalezněte na Internetu alespoň dva poskytovatele webostingu a vyberte si u jednoho z nich vhodný webhosting pro statické html stránky.
- Vymyslete si vlastní doménu a ověřte, zda je k dispozici.