
Styly vrstev a textové efekty
 Obsah lekce:
Obsah lekce:
- Efekt textu ze sýru
- Efekt radioaktivního textu
- Efekt zlatého nápisu
- Efekt textu jako obrázku
V této lekci si ukážeme několik příkladů různých efektů pro text, většinou jich docílíme pomocí stylů vrstev, jako je obtažení, stín, záře a další. U každého příkladu můžete libovolně experimentovat s hodnotami, které vám budou doporučeny, a pokud se vám podaří najít lepší kombinaci, může váš výsledek vypadat lépe. Stejně tak lze většinou dosáhnout podobného výsledku více způsoby.
Žádný z postupů vám nezabere více než 10-20 minut, takže si je vyzkoušejte všechny.
Efekt textu ze sýru
Obtížnost: lehká
Vytvoříme si nový dokument čtvercového formátu (například 1000 x 1000 pixelů). Umístíme do něj text CHEESE (fontem NewFoundland), na který zvolíme vhodnou žlutou barvu, například RGB(255, 206, 11). Text vycentrujeme horizontálně a umístíme do horní části dokumentu.

Na vrstvu s textem přidáme pomocí stylů vrstev efekt 3D, aby text vypadal jako ze sýru. Hodnoty nastavení můžeme zkopírovat z následujících obrázků.
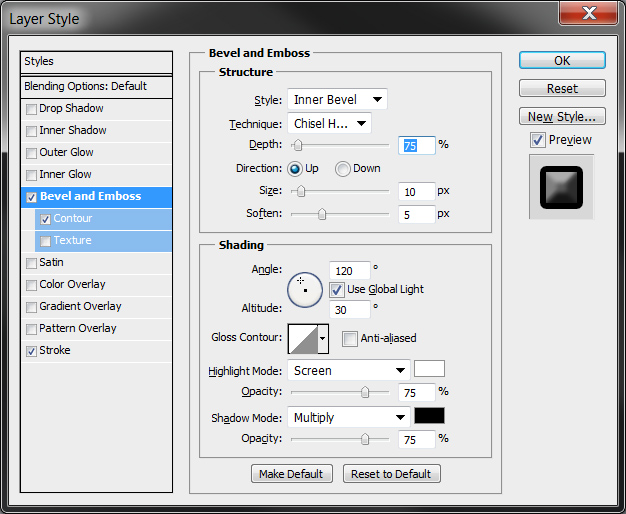
Úkos a reliéf:

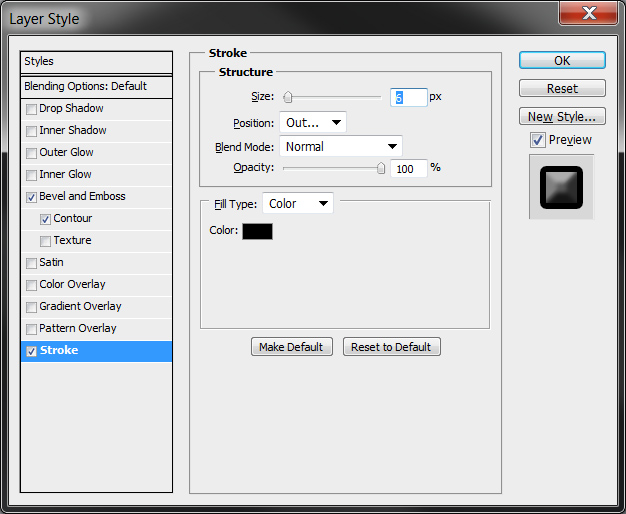
Vytažení:

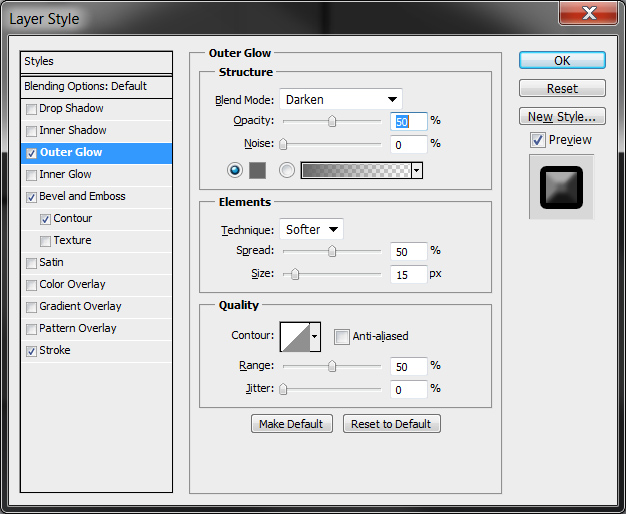
Vnější záře:

Celý výsledek může vypadat například takto:

Nyní textovou vrstvu duplikujeme, spodní schováme a horní necháme rasterizovat. Touto operací získáme vrstvu, která sice už není vektorová (nelze ji libovolně zvětšovat a zmenšovat beze ztráty kvality), ovšem na druhou stranu s ní lze pracovat jako s obrázkem.
Přidáme masku a pomocí štětce s plnou tvrdostí a vhodnou velikostí stopy budeme simulovat kousance od myši. Je vhodné měnit velikost stopy, aby výsledek byl věrohodnější. Můžeme si všimnout, že díky použití stylů vrstvy se nám tyto styly aplikují až na výsledek a tudíž maskováním částí nijak nerušíme nastavené styly. Pokud bychom nepoužili styly, ale docílili tohoto efektu pomocí filtrů, nebo jinak, museli bychom celou práci po přidání kousanců udělat znovu.
Počet kousanců a jejich rozsah je libovolný.

Nakonec vybereme nástroj Tvar, z nabídky si vybereme tlapku a umístíme ji do spodní pravé části dokumentu a barvu použijeme stejnou jako u textu. Vrstvu nezapomene rasterizovat.
Klikneme pravým tlačítkem na vrstvu se sýrem, zvolíme Kopírovat styly vrstvy a po kliknutí pravým tlačítkem na vrstvu s tlapkou zvolíme Vložit styly vrstvy. Tímto se nám styl duplikuje a zbývá už jen přidat vrstvě s tlapkou masku a přidat kousance od myši.
Celý výsledek by mohl vypadat například takto, nebojte se experimentovat a snažit se dosáhnout lepších výsledků.

Efekt radioaktivního textu
Obtížnost: střední
Nyní se pustíme do vytvoření textu, který vydává radioaktivní vlny. Tento postup bude úplně jiný než tvorba okousaného sýru, použijeme filtry a budeme měnit barvy.
Vytvoříme si nový dokument 1000 x 250 pixelů a umístíme do něj nápis RADIOACTIVE fontem Tahoma (tučný) a velikostí 50. Pokud bychom tyto hodnoty měnili, je nutno uvážit, že pro tento efekt musí být ze všech stran od textu k okraji vzdálenost minimálně poloviny výšky, popř. šířky textu v daném směru.
Experimentálně bylo zjištěno, že při použití čtvercového dokumentu a umístění textu do horní poloviny jsou výsledné vlny znatelnější, proto zvažte, jakého výsledku chcete dosáhnout a případně použijte jinou výšku dokumentu.

Vrstvu s textem duplikujeme a necháme rasterizovat. Z menu zvolíme položku Filtry > Deformace > Polární souřadnice, nastavíme hodnotu Polární na pravoúhlé a potvrdíme. Nelekneme se výsledku, protože se nám nápis zcela rozhodí (pokud jsme použili jinou velikost dokumentu, může dokument po tomto kroku vypadat úplně jinak). Tento efekt se používá na simulování textu ve válci a může být použit k vytvoření válcové anamorfózy (uměleckého směru populárního v 18. století).

Nyní aplikujeme další filtr a to Filtry > Stylizace > Vítr, který se snaží simulovat rozfoukání objektu větrem. V nastavení zvolíme volbu metody Vítr a zvolíme jednou Zprava, podruhé Zleva (použijeme tedy filtr dvakrát, na pořadí nezáleží).

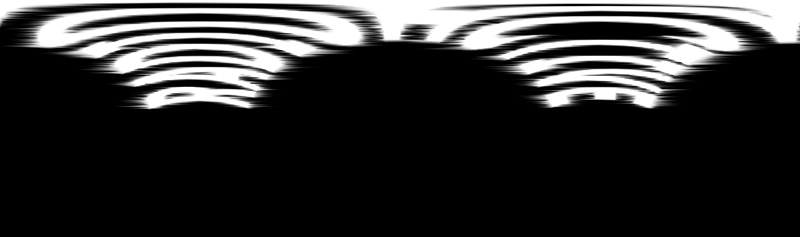
Nyní necháme zpět převést souřadnice pomocí Filtry > Deformace > Polární souřadnice, kde nastavíme hodnotu Pravoúhlé na polární a potvrdíme. Ve výsledku se nám rozmazání větrem pěkně zakulatí a vznikne text, který vypadá, jakoby vydával radioaktivní vlny.

Poslední věc, která nám zbývá, je pozadí (vlny) obarvit na zelenou, abychom umocnili efekt. Použijeme tedy vrstvu Vyvážení barev a s druhým táhlem posuneme co nejvíce doprava (k zelené) na hodnotu +100. Celý efekt je hotový. V případě, že použijeme špatné rozměry a/nebo nastavení, se může stát, že bude text uprostřed jakoby rozpůlený – efekt nebude navazovat. V takovém případě použijeme klonovací razítko s menší tvrdostí a chybu napravíme.

Efekt zlatého nápisu
Obtížnost: těžká
Následující postup bude oproti předchozím dvěma výrazně obtížnější, protože bude nutno nastavovat ručně mnoho barev v přechodech, experimentovat s nimi a snažit se dosáhnout přijatelného výsledku. Nejlepší bude si otevřít zároveň okno s prohlížečem a okno s Adobe Photoshopem, abychom mohli pracovat rychleji.
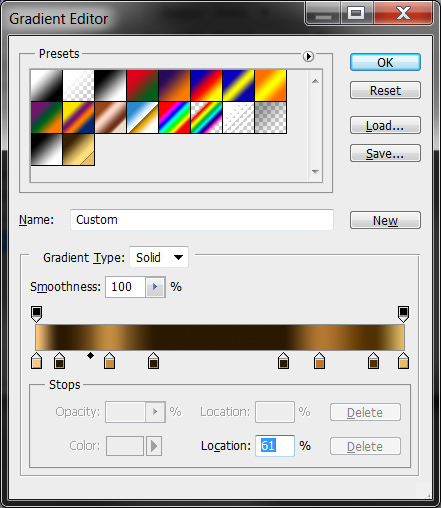
Začneme vytvořením nového dokumentu 1000 x 1000 px a přidáním efektu Překrytí přechodem, kde nastavíme kruhový tvar a vhodnou tmavě hnědou barvu do středu (barvu lze měnit dvojklikem na obrázek s přechodem a následně dvojklikem na zarážky na paletě s barvou přechodu). Rovněž můžeme změnit měřítko, aby pozadí vypadalo hezky.
Dalším krokem bude přidání textu, vybereme vhodné písmo, například Adobe Caslon Pro, vytvoříme text a upravíme jeho parametry, aby vypadal hezky a byl dostatečně veliký. Barvou se nemusíme zabývat, protože ji stejně později změníme pomocí stylů vrstev.
Budeme chtít použít efekt písmena A bez středové přepážky, proto napíšeme místo písmen A písmena V, ty vyseparujeme do nových vrstev a převrátíme horizontálně i vertikálně a doupravíme jejich pozici, aby text vypadal přirozeně. Všechny vrstvy nakonec sloučíme (můžeme si nechat schované jejich duplikáty pro jistotu).
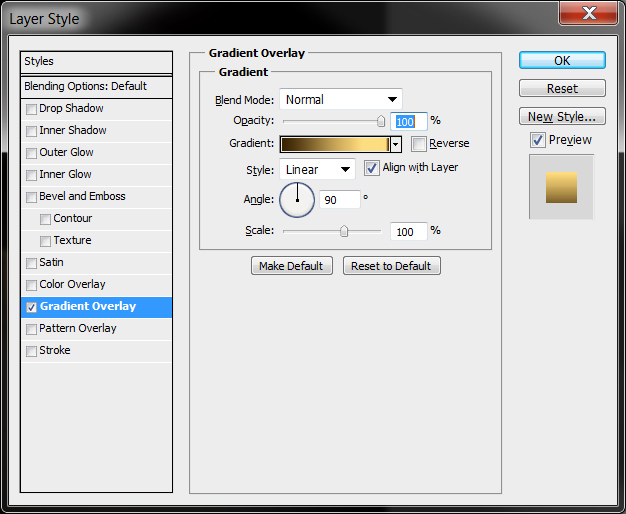
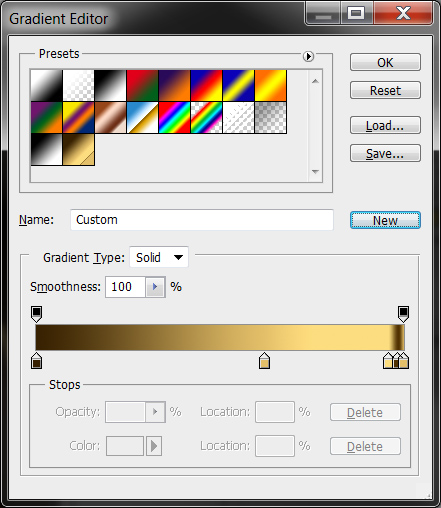
Nyní začneme přidávat efekty na vrstvu s textem, prvním bude Překrýt přechodem. Nastavení je k vidění v následujícím obrázku, budeme muset změnit barvu v přechodu, proto je přechod vidět v druhém obrázku – barvu stačí zvolit přibližně a kontrolovat, jak bude vypadat výsledný text.



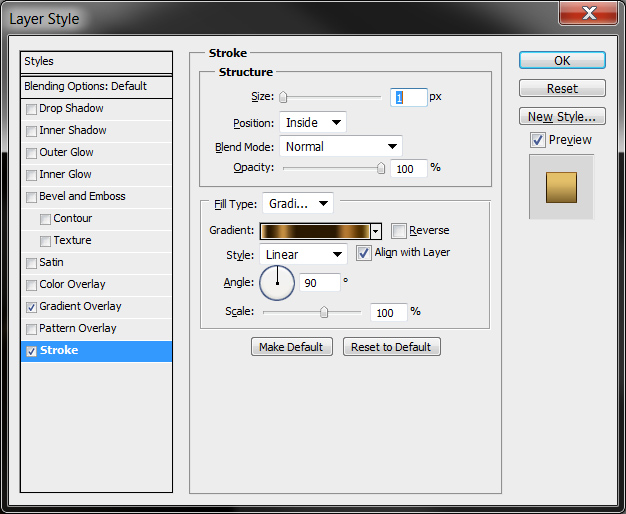
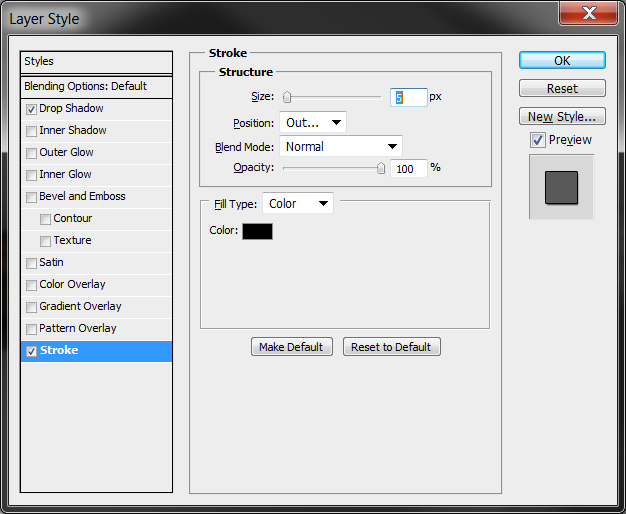
Dalším krokem bude přidání efektu Vytažení. Zde budeme rovněž upravovat přechod a budeme experimentovat, aby výsledek vypadal dobře (experimentovat můžeme potom i na konci po přidání všech efektů, abychom viděli celý výsledek). Tak složitý přechod používáme, aby se nám podařilo nasimulovat kraje pozlaceného nebo zlatého nápisu.



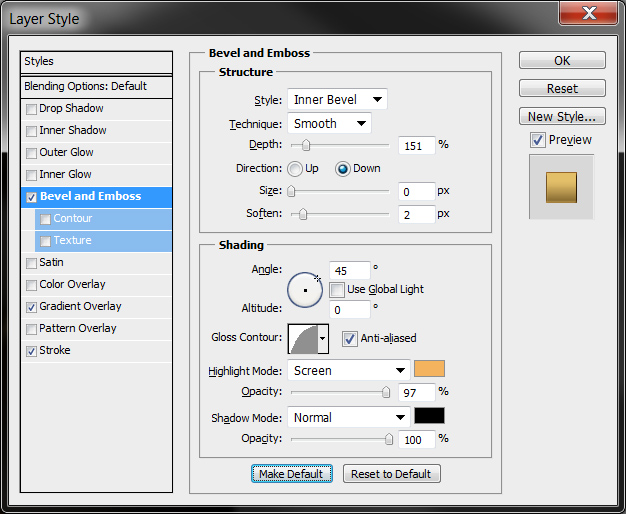
Dále bychom chtěli, aby byl nápis plastický, proto přidáme efekt Úkos a reliéf. Nastavení je k dispozici v následujícím obrázku. Vidíme, že po přidání tohoto efektu se nám hezky projeví tak těžce nastavený přechod v efektu Vytáhnout a Překrýt přechodem.


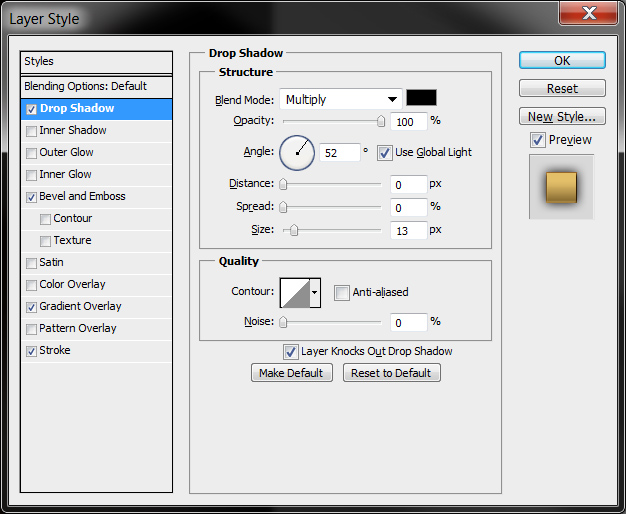
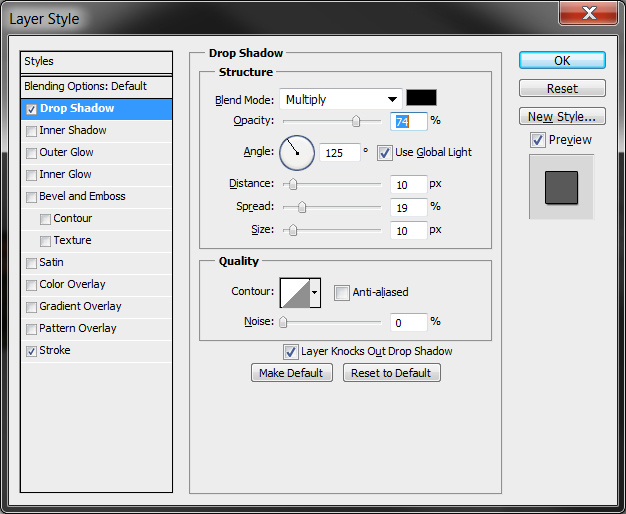
Poslední bude přidání stínu, aby se celý 3D efekt ještě více umocnil, ovšem stín bude jen mírný.


Jak již bylo napsáno, nebojte se s hodnotami experimentovat, volit jiné barvy nebo typy přechodů, je možné, že se vám podaří najít lehčí způsob, jak dosáhnout podobného efektu, nebo že vytvoříte lepší výsledek.
Efekt textu jako obrázku
Obtížnost: lehká
Poslední efekt bude velmi jednoduchý, stačí si v programu Adobe Photoshop otevřít libovolnou fotografii (použijte libovolnou fotografii z databáze na síťovém disku), poté vytvořit do nové vrstvy text, podržením klávesy Ctrl a kliknutím na ikonku vrstvy se nám text označí, označíme vrstvu s obrázkem a klikneme na vytvoření masky. Tím je celý postup hotový.
Jediným problémem zde tedy bude zvolit vhodnou část obrázku, která bude dobře vystihovat obsah textu a následně můžeme zvolit různé další efekty. Ve výsledném obrázku můžeme vidět přidán efekt Vytažení a Vržený stín.



Další čtení
Otázky a úkoly
- Vytvořte další 2 textové efekty, z nichž jeden musí využívat styly vrstev a druhý musí využívat filtry. Můžete se inspirovat z tutoriálů v odkazech.