
Vánoční dekorace
 Obsah lekce:
Obsah lekce:
- Tvorba vánočních kartiček
- Vysvětlení nových postupů
Prolog
V této lekci postupně vytvoříme 3 vánoční kartičky, které by se daly použít buď jako přání hezkých Vánoc, nebo jako PF kartičky do nového roku. Ukážeme si různé postupy, jak lze tyto kartičky realizovat. V závěru bude vaším úkolem nově nasbírané znalosti použít pro tvorbu vlastní kartičky.
Pro celou tuto lekci máte k dispozici archiv s fotkami na síťovém disku.
Kartička I
Nyní vytvoříme následující jednoduchou kartičku, použijeme pro to vodicí linky, masku, nástroj Text a styly vrstev.

- Začneme tím, že importujeme do Adobe Photoshopu fotografii 1 a převedeme ji na vrstvu. Vrstvu převrátíme horizontálně, bude hezčí, když bude tmavší barva na kraji. Budeme se snažit, abychom měli zhruba stejnou vzdálenost pravé baňky od pravého i spodního okraje (jak toho docílit je ukázáno v následujícím videu.
Get the Flash Player to see this player.(velikost videa: 4,08 MB) - Vidíme, že si lze zjistit šířku a výšku dokumentu pomocí nástroje Velikost plátna a poté z menu Zobrazit přidat nové vodicí linky na pozice šířka - 400 a výška - 400 (nebo jiné hodnoty odsazení). Následně pouze posuneme fotografii do rožku a ořízneme část dokumentu, kde je pouze bílé pozadí.
- Úplně stejným způsobem umístíme vodicí linku pro nadpis, který poté ideálně zvětšíme tak, aby zabíral celou šířku baněk. Na text byl použit font Gabriola, velikosti 300pt. Pro zvýraznění textu použijeme styly vrstev.
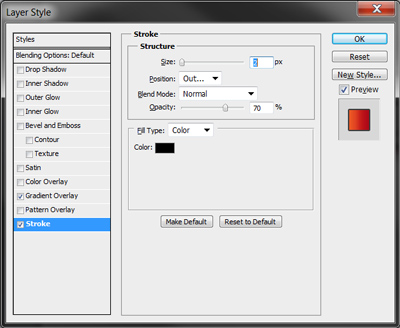
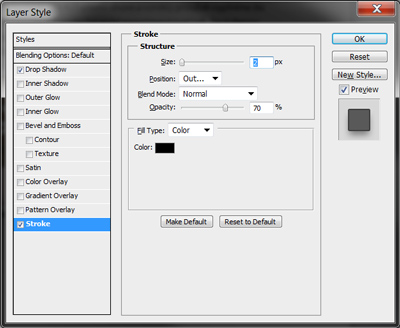
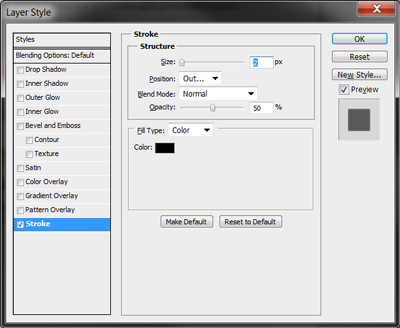
Vytažení:

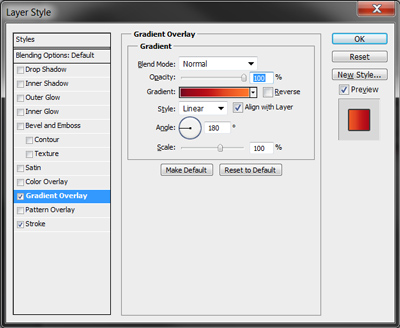
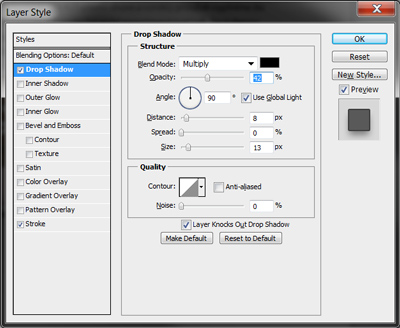
Překrytí přechodem (barvy použijeme z baněk):

Výsledek:

- Nyní bychom si měli rozmyslet, jak kartičku použijeme – pokud bychom ji chtěli tisknout jako fotografii, bylo by nutno s pomocí Velikosti plátna a kalkulačky zvolit vhodný poměr stran (3:2 nebo 4:3) a samozřejmě okraj vložené fotky upravit pomocí retušovacích nástrojů.
- Poslední věc, kterou přidáme, budou třásně z fotky 3, kterou vhodně natočíme, zvětšíme a umístíme na levý kraj. Přechod začistíme maskou a měkčím štětcem.
- Celý dokument je hotový, výsledek je v následujícím obrázku (první verze má poměr stran 3:2, druhá 4:3 – rozdíl není veliký).


Kartička II
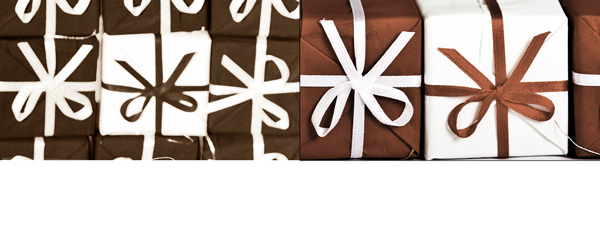
Další kartička také nebude těžká, její náhled vidíte v následujícím obrázku. Použijeme opět vodicí linky, linku na oddělení fotek, vrstvy úprav pro úpravy barev u fotek a nástroj text.

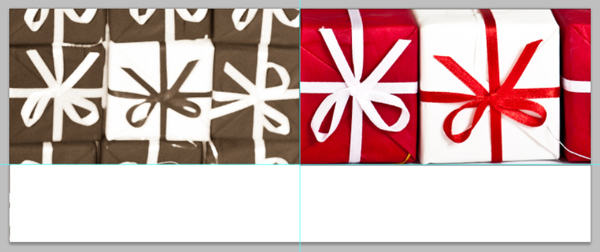
- Na začátku si vytvoříme dokument rozměru 1500x600 pixelů. Umístíme doprostřed šířky vodicí linku a zároveň druhou umístíme na pozici 400 pixelů shora.
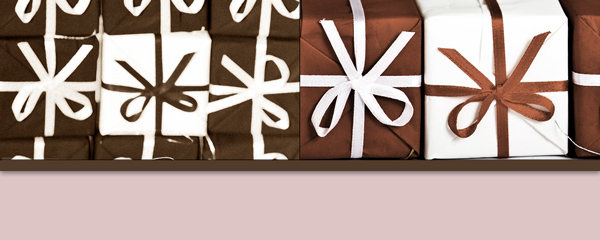
Fotky číslo 4 a 9 vhodně zmenšíme a umístíme. Pro vytvoření pouze obdélníkového výběru použijeme rychlou variantu s maskou – označíme si obdélník, který má být z vrstvy vidět, a klikneme na masku. Adobe Photoshop označenou oblast automaticky zviditelní a zbytek masky vybarví černě.

- Dále potřebujeme srovnat barvy. Jednak mají fotky rozdílné barvy dárečků a také by se hodilo upravit kontrast. Začneme tedy levou fotkou. Označíme si obdélník, který je z ní vidět (držíme Ctrl a klikneme do masky) a přidáme vrstvu úprav Úrovně. Nastavením se pokusíme docílit většího kontrastu (použijeme hodnoty 25 – 0,89 – 255).

- Pokračujeme pravou fotkou, stejným způsobem si ji označíme a nyní přidáme vrstvu Odstín/Saturace. Použijeme vhodné nastavení na vyrovnání barev (odstín +16, saturace -56, světlost 0). Dále přidáme Úrovně s nastavením 80 – 0,91 – 255, abychom fotku trošku ztmavili, a máme barevné úpravy hotové.

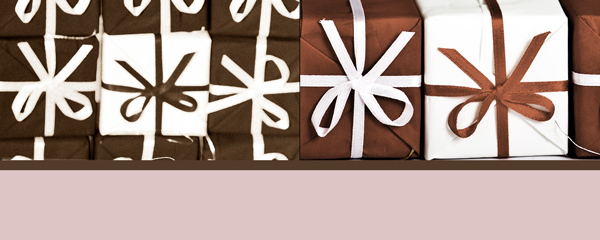
- Následně si přidáme vodicí linku na pozici 425 pixelů shora a vzniklý proužek vyplníme do nové vrstvy vhodnou hnědou barvou. S barvou lze poté experimentovat tak, že si danou oblast označíme, přidáme Odstín/Saturace (při označené oblasti se opět automaticky vyplní maska) a odstín upravíme. Stejným způsobem přidáme vhodné pozadí pro spodní část dokumentu (do nové vrstvy).

- Vrstva s proužkem v dokumentu zaniká, proto jí přidáme lehký efekt vytažení a stínu.
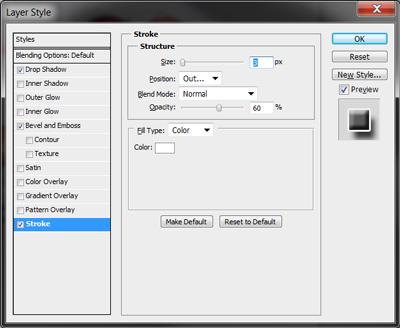
Vytažení:

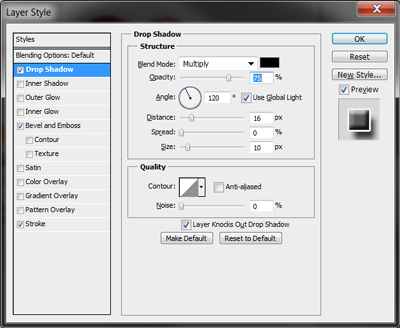
Stín:

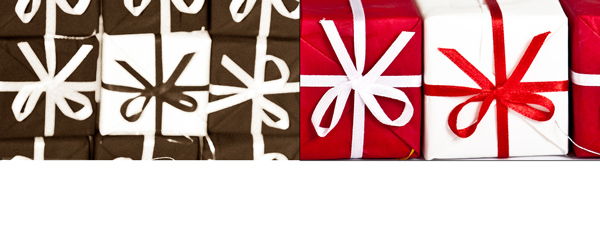
Výsledek:

- Jako poslední krok přidáme text vhodným fontem (v dokumentu použit KabanaBook velikosti 95pt). Pokud bude potřeba, přidáme vytažení pro zvýraznění (tento font neobsahuje variantu tučně, proto bylo přidáno vytažení stejnou barvou jako je barva fontu, aby byl tučnější). Celý výsledek je k vidění v následujícím obrázku.

Kartička III
Nakonec vytvoříme složené PF z více fotek, přidáme čáry a jednoduchý text. Vše vylepšíme přidáním vloček na pozadí.

- Vytvoříme dokument 1200x800 pixelů (poměr 3:2). Začneme přidáním vodicích linek doprostřed obou os, abychom dokument rozdělili na 4 identické části. Následně importujeme fotografie číslo 1, 3 a 4, zmenšíme je a umístíme do požadovaných částí. Samozřejmě můžeme upravit kontrast a další, pokud to bude třeba.

- Následně vložíme fotografii 4 do posledního políčka, upravíme její velikost a použijeme masku tak, aby vytvořila vhodné pozadí. Zároveň můžeme použít štětec s nižším krytím a do nové vrstvy pozadí ještě dokreslit.

- Přidáme dvě čáry na oddělení částí, sloučíme je a na výsledek aplikujeme efekt Vytažení:


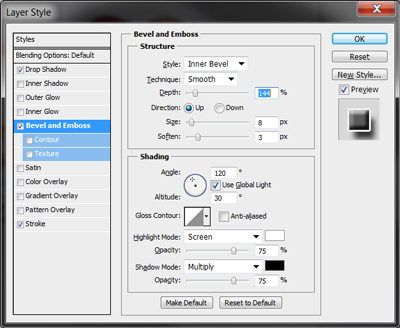
- Přidáme text PF 2012, použijeme červenou barvu z obrázku a aplikujeme efekty Vytažení, Vržený stín, Úkos a reliéf. Nezapomene text vyrovnat na střed.
Vytažení:

Vržený stín:

Úkos a reliéf:

Výsledek:

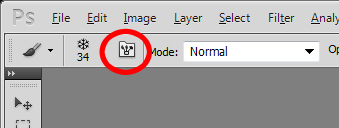
- Poslední věcí, kterou uděláme, bude přidání vloček na pozadí textu. Pro tento účel použijeme štětec, projdeme další knihovny vzorků, dokud nenalezneme vločku a upravíme pokročilé nastavení stopy štětce (toto nastavení zobrazíme kliknutím na ikonku panelu mezi velikostí štětce a typem
prolnutí.

Otevře se nám nové okno, kde upravíme nastavení. Podrobný popis nastavení jednotlivých položek najdete v PDF souboru v sekci další texty.

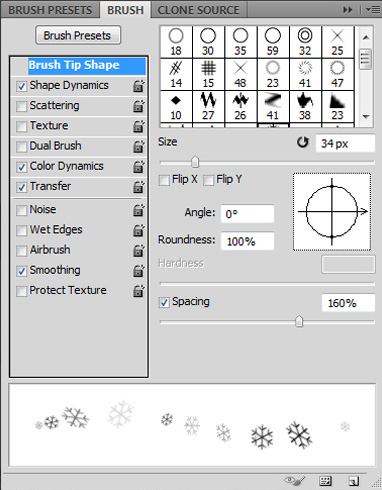
V záložce Tvar špičky stopy vybereme velikost a nastavíme Mezery na 160 %. Tím docílíme větších mezer mezi vločkami.
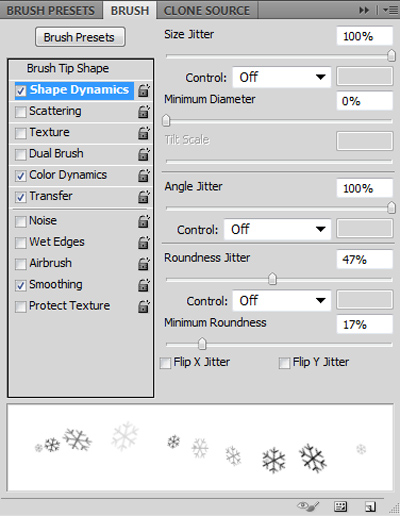
Zaškrtneme záložku Dynamika tvaru a aplikujeme nastavení z obrázku.

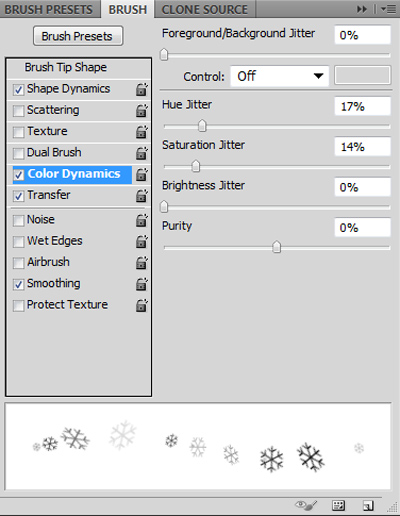
Dále použijeme Dynamiku barvy. Tady nastavujeme rozdíly barev mezi vločkami a další.

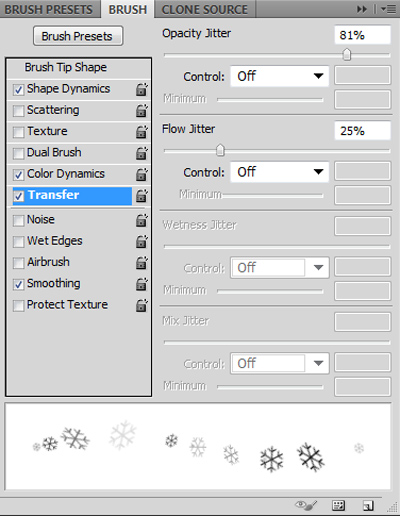
Další je nastavení v okně Přenos stopy, kde necháváme kolísat průhlednost a krytí.

Nakonec zaškrtneme políčko Vyhlazení a máme hotovo. Nyní pouze lehce klikáme myší do nové vrstvy a tvoříme pozadí pro text. Celý výsledek je zobrazen v následujícím obrázku.

Samostatný úkol
Vše je vysvětleno a hotovo, nyní je vaším úkolem vytvořit obdobnou vánoční kartičku, která bude použitelná. Nezapomeňte použít vhodný poměr stran, pokud plánujete takovou kartičku použít a vytisknout.